使用 JavaScript 库,无论您是构建交互式 UI 组件、可视化数据还是优化性能,这些都可以大大加快开发速度并提高项目质量。
在这篇文章中,我们将探讨 15 个最佳 JavaScript UI 库,每个开发人员都应该考虑在 2025 年使用这些库。
我尝试在我的文章中添加库的视频,以便让您更多地了解它是什么类型的库。读到最后才能掌握。
无论您是初学者还是经验丰富的开发人员,这些 UI 库都提供了有用的功能,可以节省时间、提高工作效率并帮助您创建强大的 Web 应用程序。
我们开始吧!
1. Paper.js

类别:矢量图形
描述:Paper.js 是一个开源矢量图形脚本框架,可以轻松处理路径、曲线和矢量形状。
为什么使用它:非常适合在 Web 应用程序中创建丰富、交互式的图形和绘图。
地址:http://paperjs.org/ (opens new window)
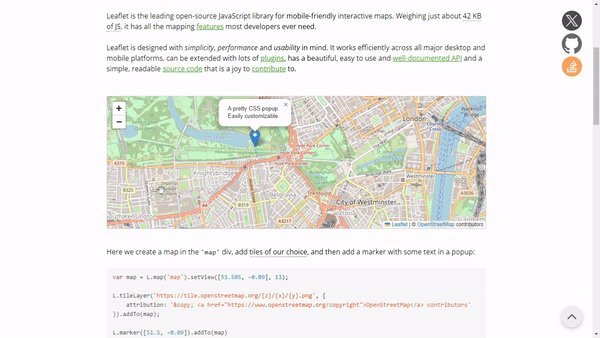
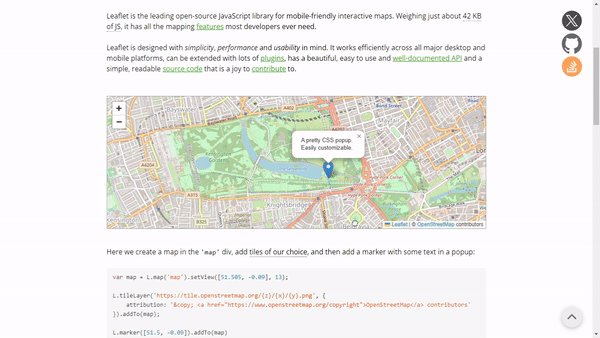
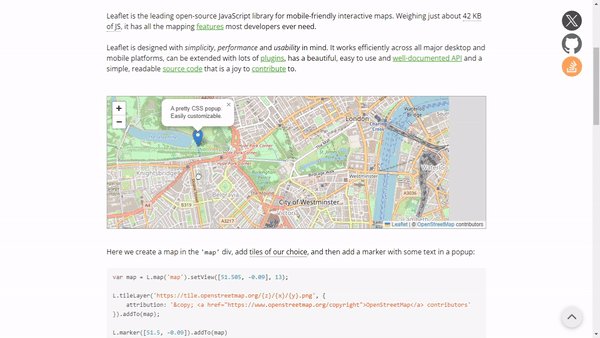
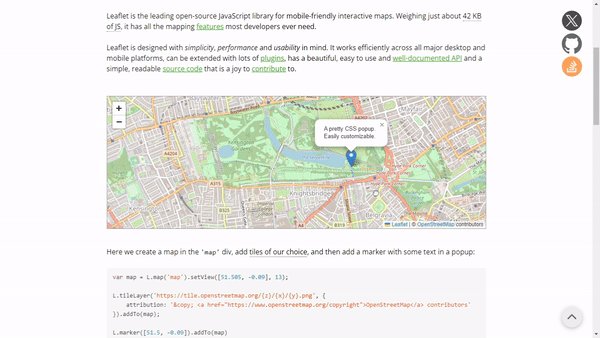
2. Leaflet

类别:地图绘制
描述:Leaflet 是一个领先的开源 JavaScript 库,用于移动友好型交互式地图。
为什么使用它:轻量级、易于使用且高度可扩展,可用于向 Web 应用程序添加自定义地图。
地址:https://leafletjs.com/ (opens new window)
3. GreenSock Animation Platform (GSAP)

类别:动画
描述:GSAP 是一个专业级动画库,用于为 Web 应用程序创建高性能动画。
为什么要使用它:GSAP 以其速度和灵活性而闻名,它允许您使用 JavaScript 为几乎任何内容制作动画。
地址:https://greensock.com/ (opens new window)
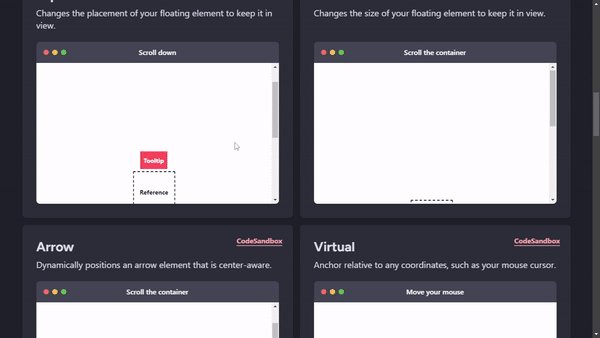
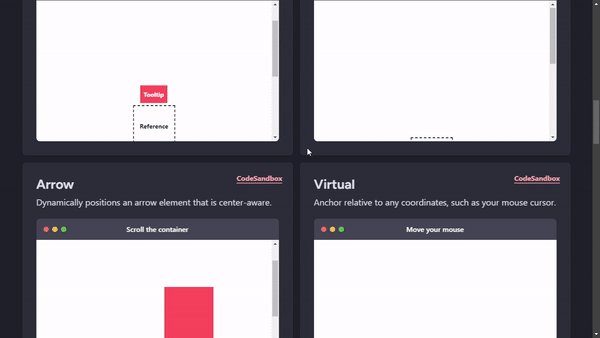
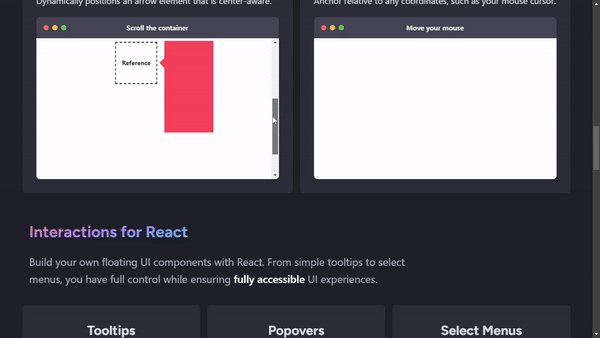
4. Popper.js

类别:UI/弹出窗口
描述:Popper.js 是一个功能强大的库,用于在 Web 应用程序中定位弹出窗口、工具提示、下拉菜单和其他浮动元素。
为什么使用它:它解决了浏览器中定位和对齐的复杂问题。
地址:https://popper.js.org/ (opens new window)
5. Rollup

类别:模块打包器
描述:Rollup 是一个模块打包器,可将 JavaScript 文件编译为单个文件。它通常用于打包库和应用程序。
为什么使用它:它生成更小、更优化的打包文件,在某些情况下使其成为 Webpack 的绝佳替代品。
地址:https://rollupjs.org/ (opens new window)
6. P5.js

类别:创意编码
描述:P5.js 是一个 JavaScript 库,可以轻松创建交互式图形和动画,非常适合创意编码和艺术项目。
为什么使用它:它的简单语法和对创意表达的关注使其成为艺术家和开发人员的绝佳工具。
地址:https://p5js.org/ (opens new window)
7. Reveal.js

类别:演示框架
描述:Reveal.js 是一个用于创建精彩演示文稿的框架。它支持幻灯片切换、多媒体嵌入和交互式内容。
为什么使用它:非常适合创建基于 Web 的演示文稿或交互式幻灯片。
地址:https://revealjs.com/ (opens new window)
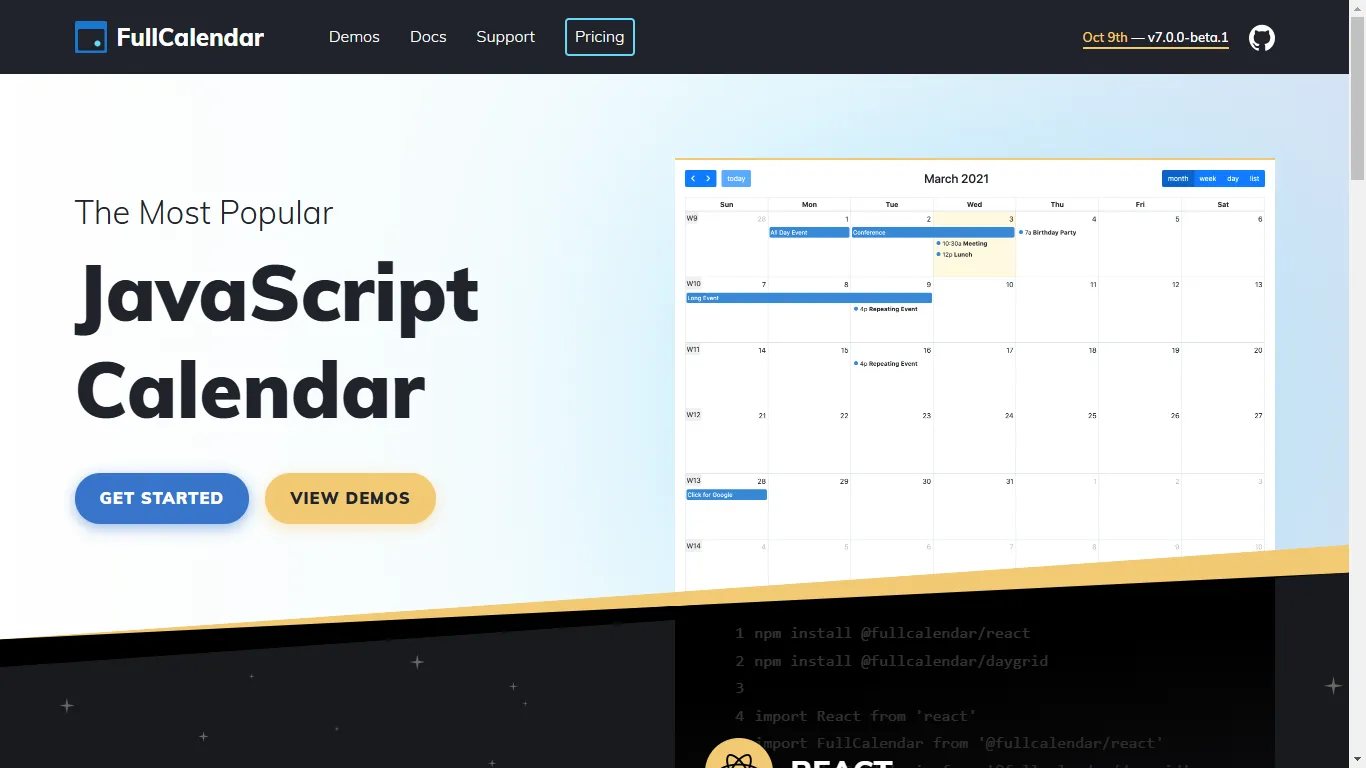
8. FullCalendar

类别:日历管理
描述:FullCalendar 是一个 JavaScript 库,用于为您的 Web 应用程序创建交互式、可自定义的日历。
为什么使用它:非常适合构建事件驱动的应用程序,如预订系统或调度应用程序。
地址:https://fullcalendar.io/ (opens new window)
9. Zdog

类别:3D 图形
描述:Zdog 是一款轻量级且易于使用的 3D 图形引擎,非常适合创建有趣、简约的动画和 3D 图形。
为什么要使用它:如果您想将简单的 3D 模型和动画集成到您的项目中,这是一个不错的选择。
地址:https://zzz.dog/ (opens new window)
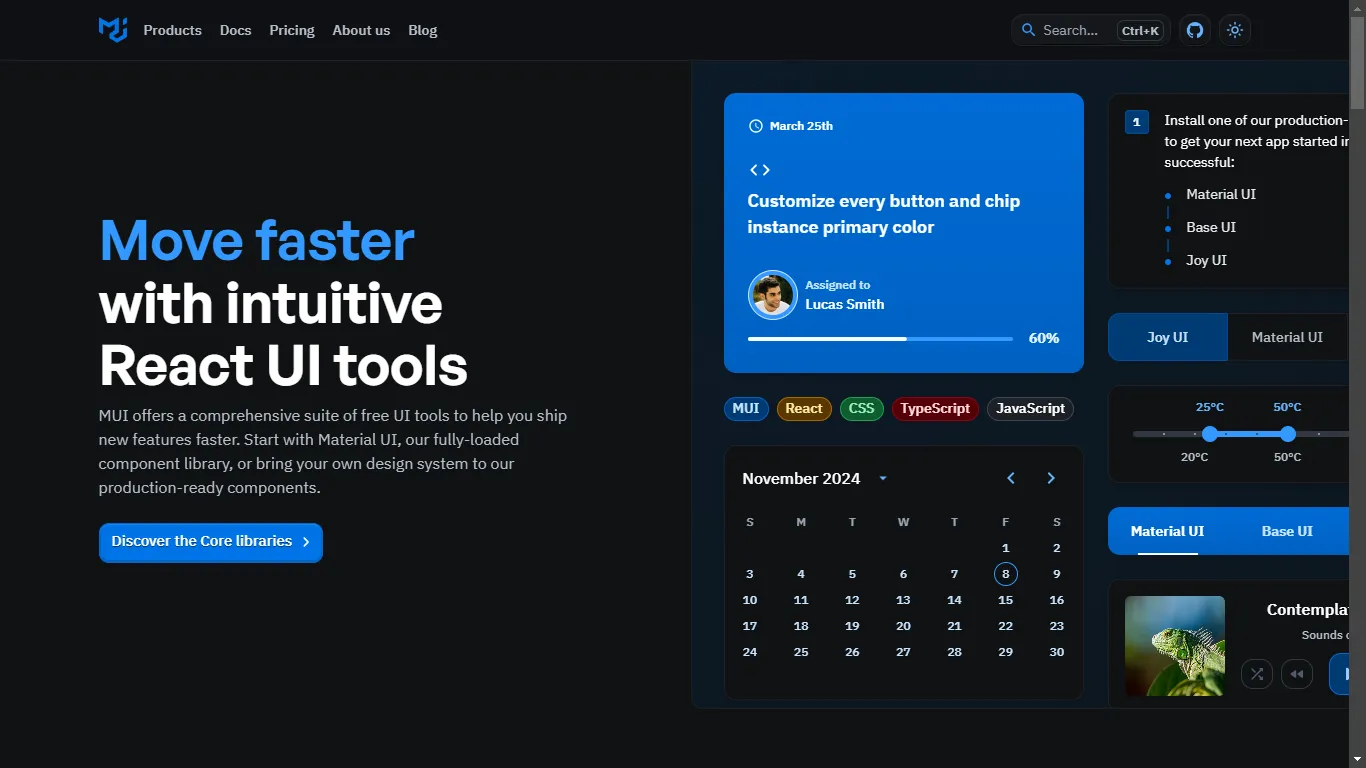
10. Material-UI

类别:UI 组件库 (React)
描述:Material-UI 是一个流行的 React 组件库,遵循 Google 的 Material Design 指南。它提供了一套全面的预先设计的响应式组件。
为什么使用它:非常适合希望使用 React 和 Material Design 快速构建时尚、一致的用户界面的开发人员。
地址:https://mui.com/ (opens new window)
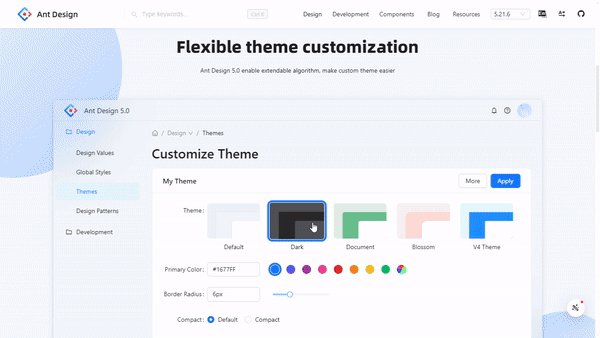
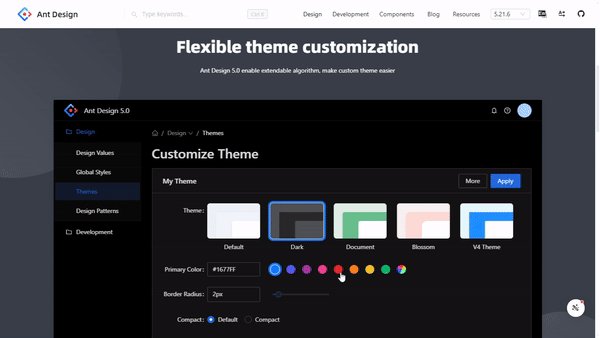
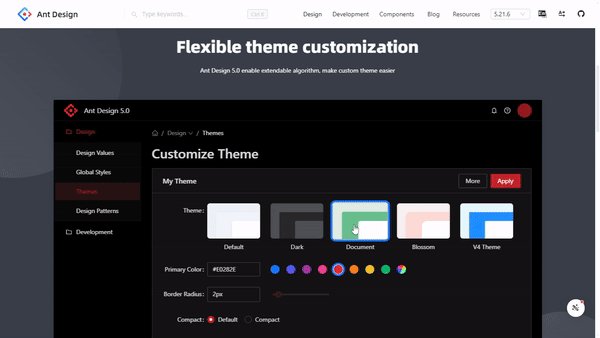
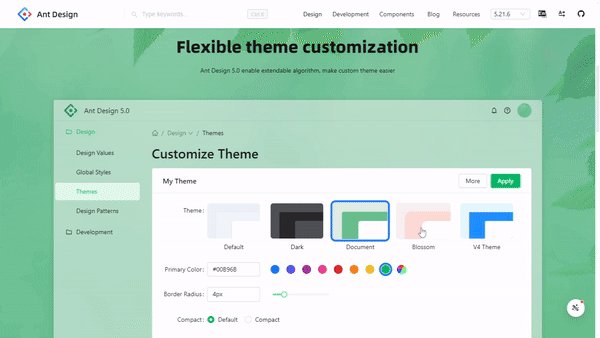
11. Ant Design

类别:UI 组件库 (React)
描述:Ant Design 是适用于 React 应用程序的企业级 UI 设计系统。它提供了一组实现 Ant Design 指南的高质量 React 组件。
为什么要使用它:如果您正在构建以业务为中心的应用程序,需要具有复杂功能的一致、高质量 UI,Ant Design 是完美的选择。
地址:https://ant.design/ (opens new window)
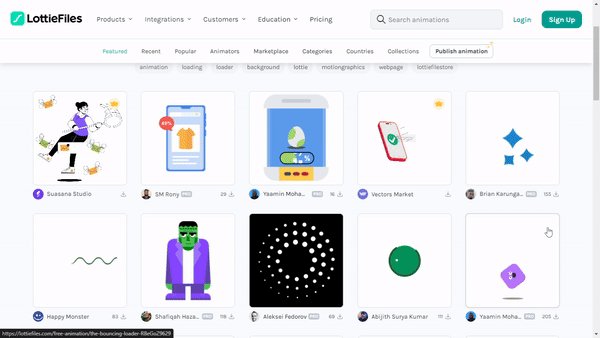
12. Lottie

类别:动画库
描述:Lottie 是一个用于在浏览器中将 After Effects 动画渲染为 JSON 的库。这是一种向您的网站添加高质量、轻量级动画的简单方法。
为什么要使用它:Lottie 允许您在不牺牲性能的情况下将复杂的动画带到您的网站,并且它可以与移动应用程序无缝协作。
地址:https://lottiefiles.com/featured-free-animations (opens new window)
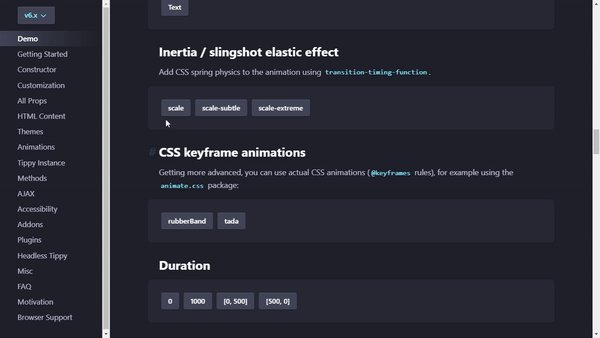
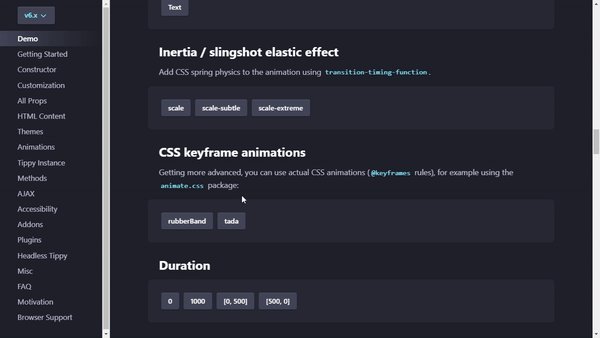
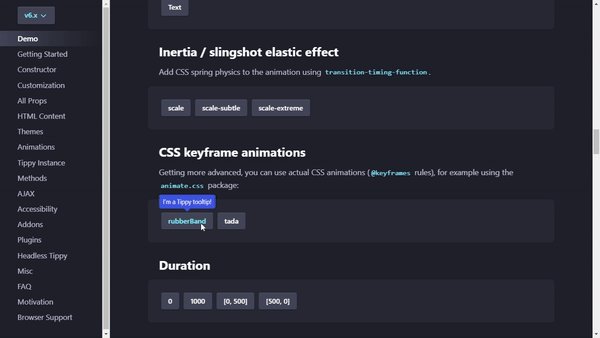
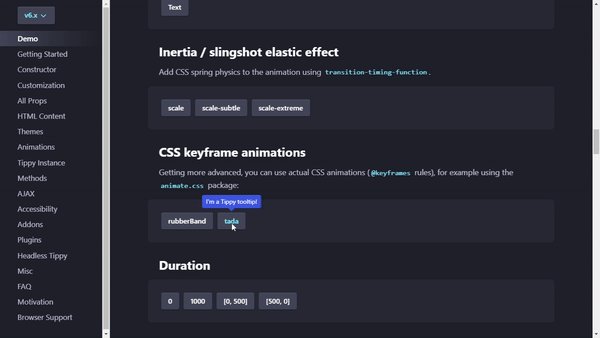
13. Tippy.js

类别:UI 组件库(工具提示)
描述:Tippy.js 是一个轻量级库,用于创建可自定义和交互式的工具提示和弹出窗口。它支持各种触发器、动画和位置。
为什么要使用它:Tippy.js 易于实现,并提供用于定位和自定义工具提示的高级选项,使其成为任何需要悬停效果的 Web 应用程序的绝佳补充。
地址:https://atomiks.github.io/tippyjs/ (opens new window)
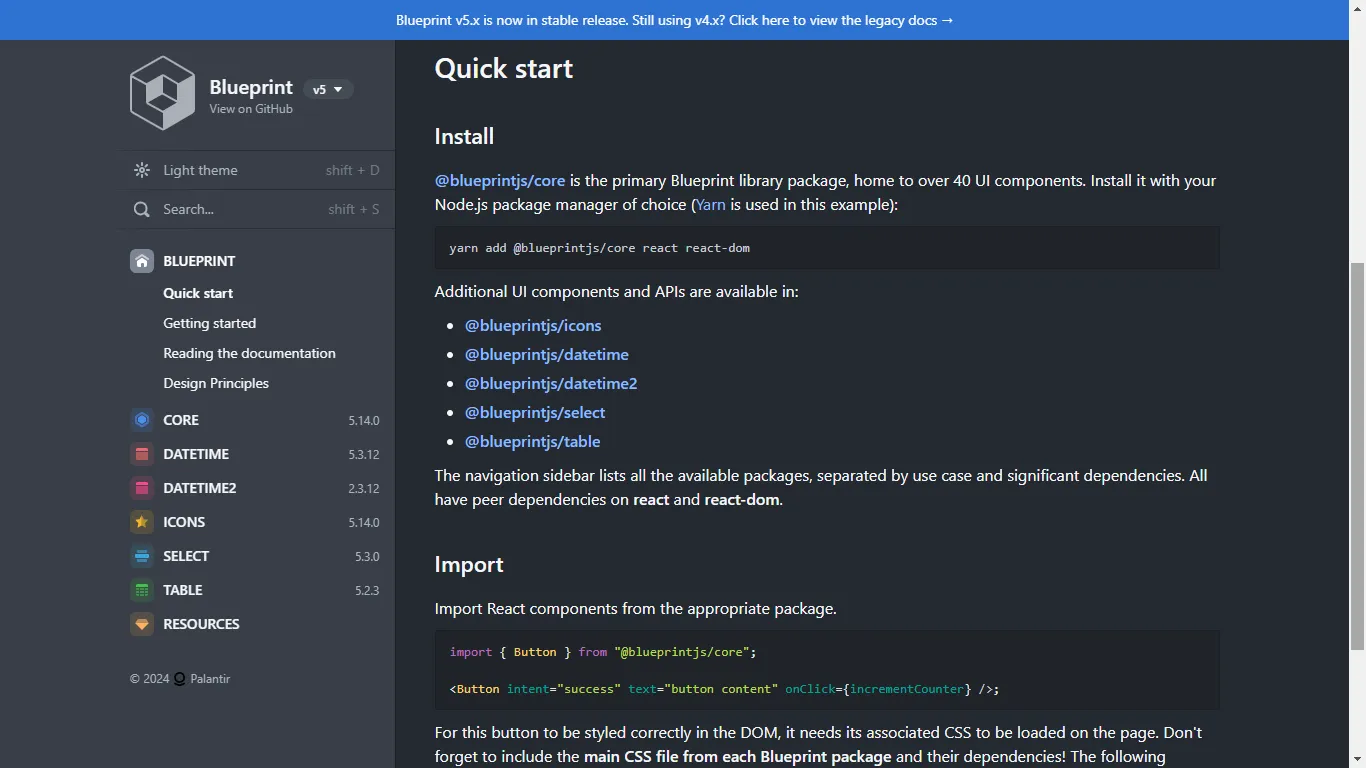
14. Blueprint

类别:UI 工具包
描述:Blueprint 是一个基于 React 的 UI 工具包,用于构建复杂、数据密集的界面,例如仪表板和控制面板。此库提供了一组针对桌面应用程序优化的丰富组件。
为什么要使用它:非常适合创建具有复杂可视化和交互的以数据为中心的 UI。
地址:https://blueprintjs.com/docs/ (opens new window)
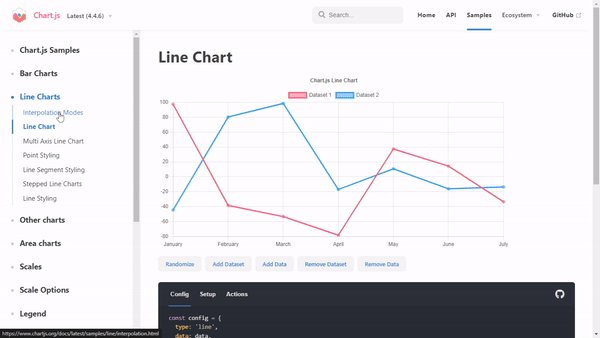
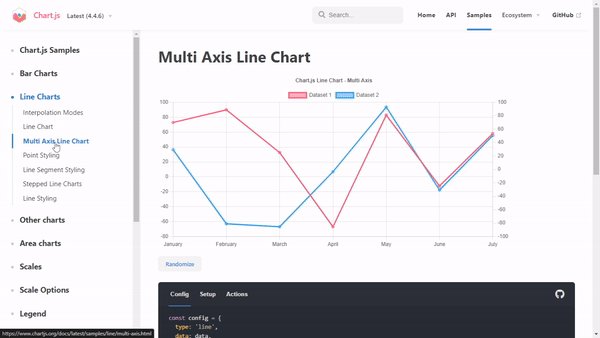
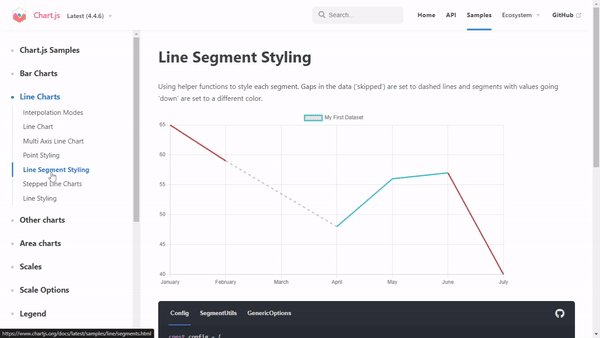
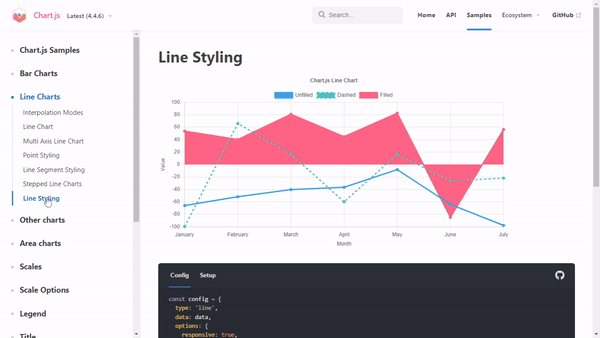
15. Chart.js

类别:数据可视化
描述:Chart.js 是一个简单而灵活的库,用于创建各种类型的图表,如折线图、条形图和饼图。它非常适合在您的应用程序中嵌入可视化数据。
为什么使用它:易于集成并提供响应式、交互式图表。
地址:https://www.chartjs.org/ (opens new window)
使用 CoDesign 上传设计稿
在 CoDesign 中,你可以轻松上传和管理你的设计稿。无论你是 Figma 用户还是其他设计工具的用户,都可以通过 CoDesign 实现设计资产管理。免费使用 CoDesign (opens new window),让你的设计过程更加高效。

页面原文内容由 Medium 提供。CoDesign 提供翻译支持
原文链接:https://medium.com/javascript-in-plain-english/top-15-must-have-javascript-ui-libraries-to-elevate-your-web-development-87da115a075f
