UI 设计中,渐变的使用能够增强设计效果。
渐变的定义
渐变的核心是颜色之间的平滑过渡,范围从相同色调的细微变化到不同色调的大胆混合。该技术可以追溯到 19 世纪 80 年代,当时 Jules Chéret 引入了三石版画,为我们今天看到的色彩缤纷、充满活力的设计铺平了道路。
渐变类型
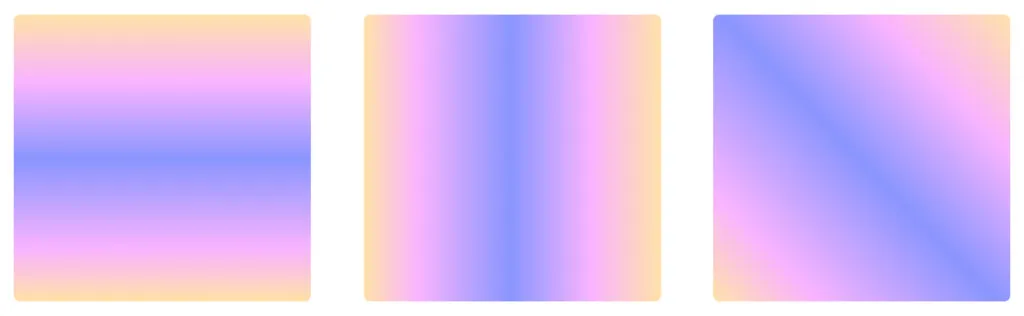
1. 线性渐变
线性渐变是最简单、最直接的类型。它的特点是沿着直线路径进行颜色过渡,可以垂直、水平或对角延伸。

反射渐变是线性渐变的一种变体,其核心是线性颜色变化。颜色会聚于中心点,然后以对称渐变的形式向两侧散开。

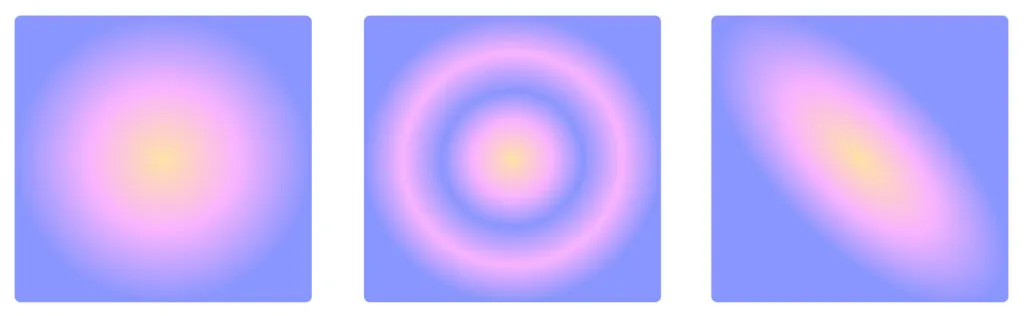
2. 径向渐变
这种渐变的特点是颜色过渡从中心向外呈圆形或椭圆形辐射。径向渐变擅长通过光晕效果将特定设计元素包围起来,从而有效地将观众的注意力引导到这些点上。

3. 角度渐变
也称为圆锥渐变,它通过围绕中心点旋转 180° 的颜色过渡来创建 3D 效果。这看起来就像您从上方看一个锥形物体,因此得名渐变。

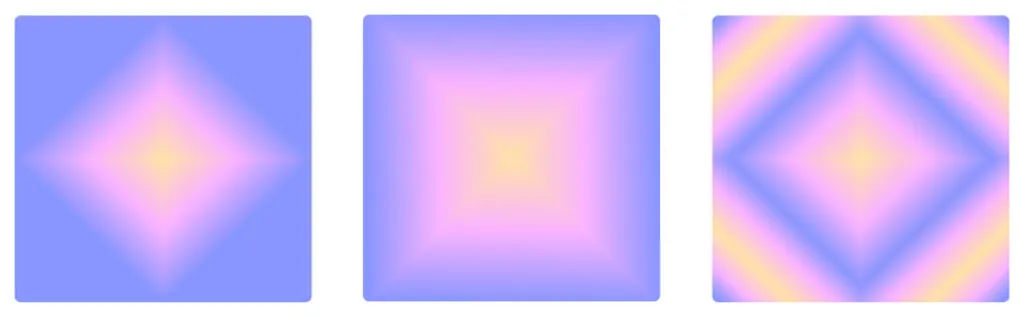
4. 菱形渐变
与径向渐变一样,这种渐变也是从中心点分散颜色。但它以十字形展开,形成钻石状图案,而不是圆形。

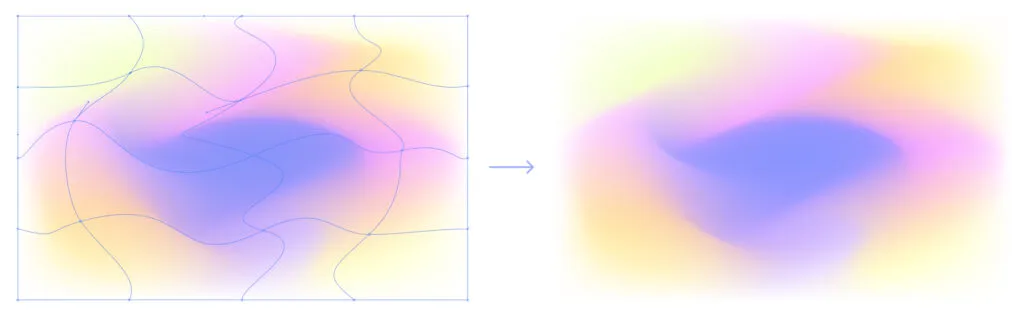
5. 网格渐变
这是当下最受欢迎的渐变类型之一。借助贝塞尔曲线的一点魔力,您可以扭曲和转动这个网格,看着您的设计以最令人愉悦的方式成形。

90% 的情况下,当您看到渐变中有清晰的线条时,这些就是网格渐变。当一个彩色锚点接近另一个锚点时,就会出现这些清晰的曲线。
如果您还没有准备好每月支付 20 美元,您可以使用免费的在线工具(如 Mesh-y)快速简单地制作网格渐变,或者尝试使用 Figma 插件(如 Mesh Gradient)。
6. 形状模糊渐变
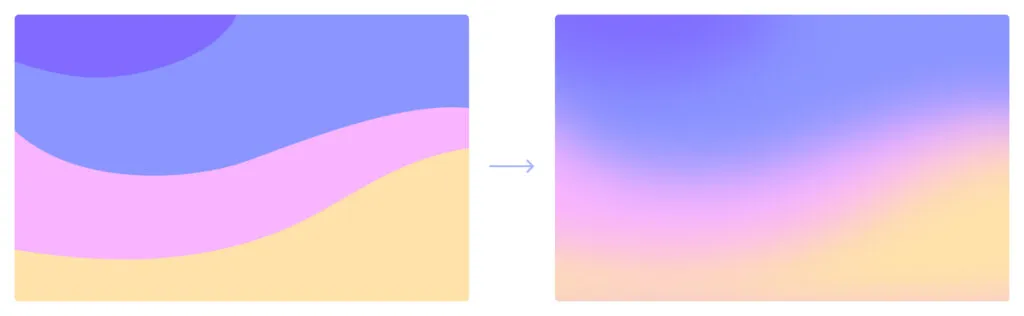
形状模糊渐变由异想天开的自由形状与模糊效果相结合而成,是网格渐变的更轻松的版本。
在这种风格中,您可以使用的形状数量没有限制,无论它们是统一的还是截然不同的。通过复制和分层这些形状,您可以调高颜色强度,或将它们分散开来以获得更柔和、更细微的色调混合。

7. 自由渐变
自由渐变就像是 Adobe Illustrator 中隐藏的宝藏,它提供了一种快速制作复杂而迷人的渐变的途径。与网格渐变兄弟一样,颜色从各个锚点散发出来。
然而,自由渐变脱颖而出,因为您可以自由操纵这些点,随着设计的发展动态改变渐变。您可以随意添加任意数量的点,将它们连接起来编织颜色路径,并调整它们的分布以完善您的视觉杰作。

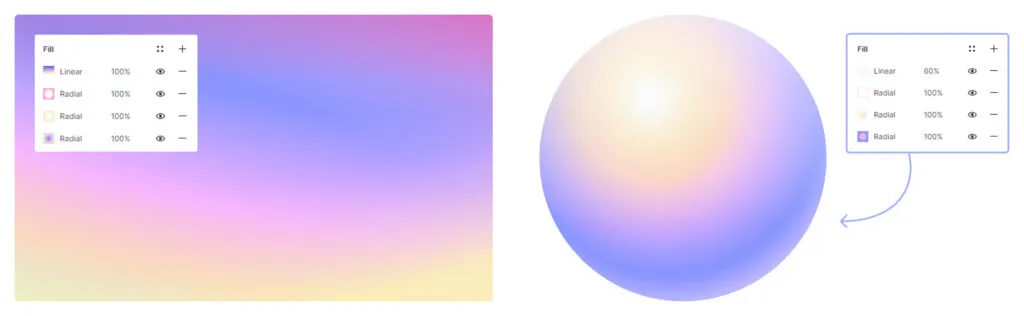
8. 多重渐变
多重渐变是所有乐趣所在。当您将多个基本渐变应用于单个形状以创建复杂的渐变图案时,它就会出现。它可以是多个径向渐变和线性渐变的组合,也可以是菱形渐变和多个反射渐变的组合。通过在一个形状中使用多个简单渐变,您可以增加深度并使颜色过渡更加复杂。

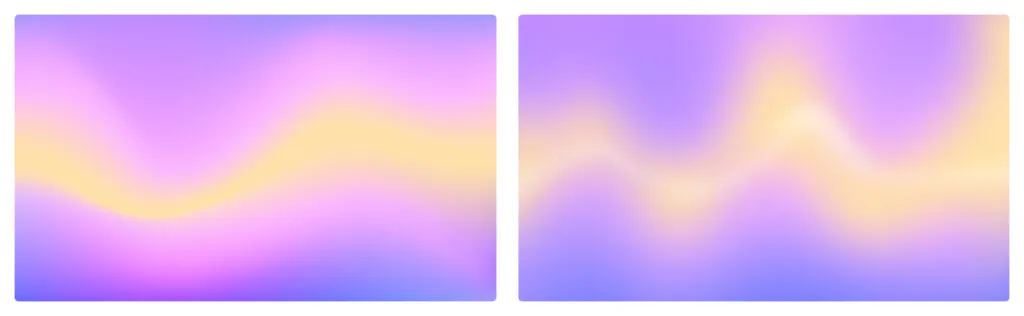
9. 极光渐变
这种特殊 的渐变实际上可以看作是形状模糊、网格或自由形状渐变的特殊版本。选择其中任何一种方法来实现您想要的效果。极光渐变的灵感来自令人着迷的北极光自然奇观,旨在捕捉其空灵之美。
由于真正的极光外观各异,并不总是呈现条纹图案,因此您可以灵活地使用形状模糊创建更柔和的喷枪效果,或选择使用网格获得更明确的线条。自由形状渐变为您提供了探索这两种风格的工具,让您可以制作出对这一自然奇观的视觉致敬。

如何利用渐变增强设计感
让调色板更有趣、更引人注目,但又不会过度使用。
通过使用渐变,您甚至可以将 3 种色调的中性调色板变成令人耳目一新的调色板。不同色调之间的逐渐过渡使调色板看起来比实际更丰富。您可以使用渐变实现这种温和、不压倒性的色彩效果,它几乎总是比由单色形状组成的构图更具吸引力。
将观众的注意力吸引到特定元素上。
渐变可以帮助您在对象周围创建光晕效果,巧妙地突出它并将观众的目光转向它。径向渐变和菱形渐变在这种情况下特别有用,因为它们可以充当元素周围的轻盈、不压倒性的框架。
增加体积/尺寸。
通过渐变实现的微妙色彩过渡可立即增加深度,将 2D 设计转变为 3D 幻觉。渐变模仿各种灯光效果:圆锥渐变复制侧面照明,径向和菱形渐变表示背光,而线性渐变模仿顶灯或底灯,增强设计的立体感。
使用 CoDesign 上传设计稿
在 CoDesign 中,你可以轻松上传和管理你的设计稿,方便团队成员随时查看和协作。CoDesign 还提供了丰富的设计资源和插件,帮助你提升设计效率和质量。免费使用 (opens new window)

页面原文内容由 Medium 提供。CoDesign 提供翻译支持
原文链接:https://icons8.medium.com/types-of-gradients-and-how-to-use-them-9508be01048d
