Axure 作为优秀的 UX 设计工具,其组件与库功能强大,显著提升设计效率和质量。本文将详细探讨 Axure 组件与库的应用。
什么是 Axure 组件
Axure 组件是指在 Axure 中预先设计的基本用户界面(UI)组件和交互元素。这些组件包括按钮、输入框、下拉菜单、复选框等基本组件,也涵盖了导航栏、侧边栏、弹窗等更复杂的交互元素。产品经理及设计师利用组件,可以迅速构建出高保真度的原型,使得这些原型在视觉效果和交互体验上都能与最终产品相接近。

Axure 组件的优点
- 可重用性:组件可以在不同的项目和页面中反复使用,创建一次,便可多次应用,从而显著提升设计效率。
- 统一风格:通过使用一致的元素,可以保证整个设计项目风格统一,避免视觉上的不协调。
- 快速迭代:当设计需求变化时,只需对组件进行更新,所有引用该组件的地方将自动同步,无需手动修改,从而显著减少了工作量。
如何制作 Axure 组件
创建组件
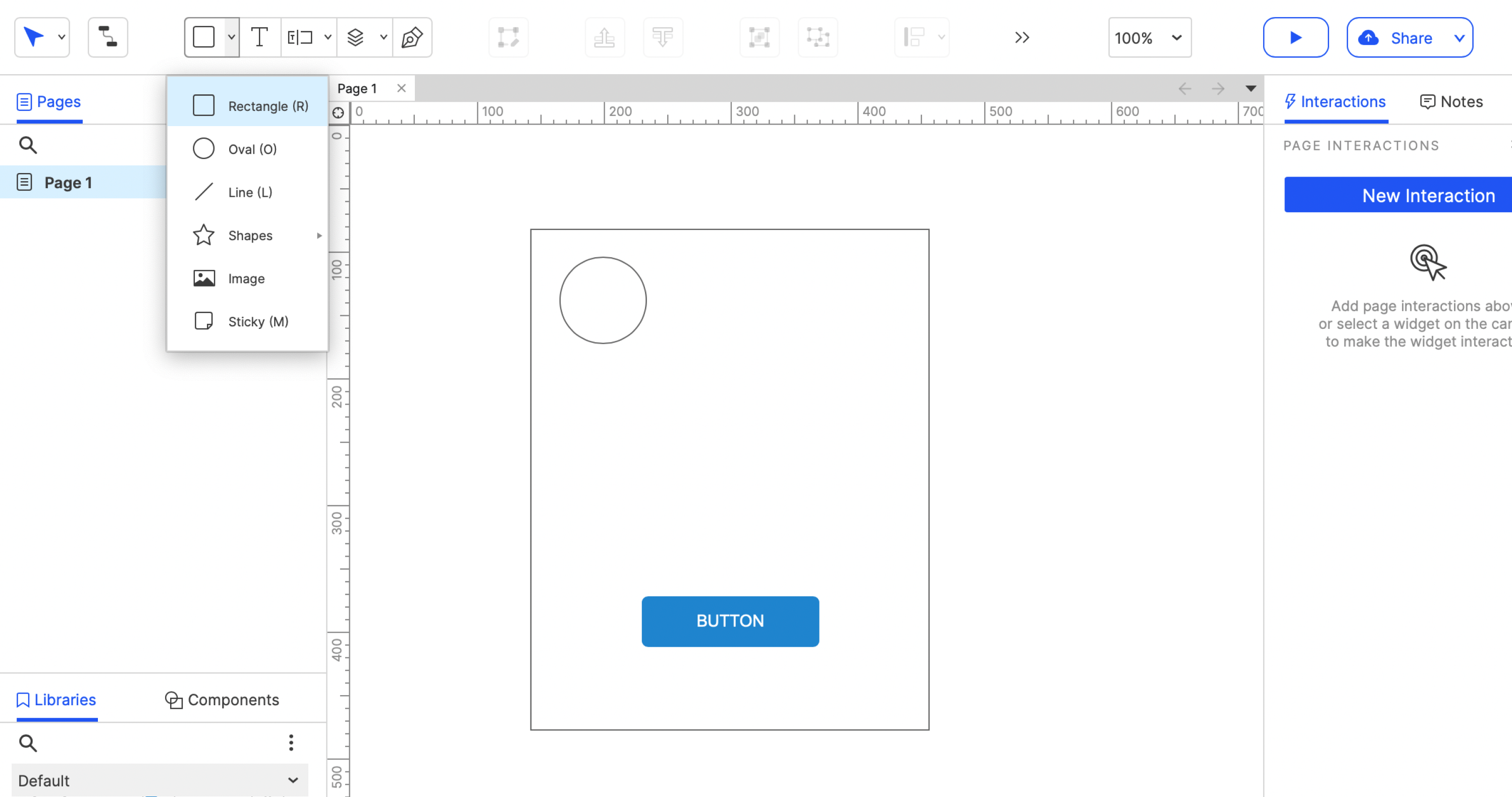
选择工具:启动 Axure 软件,使用工具栏中的“绘制形状”或“插入控件”功能来创建基础的 UI 组件。

调整属性:为组件设定属性,例如尺寸、颜色、边框等,以确保其符合设计标准。
定义交互:为组件增添交互逻辑,例如点击或悬停等,通过设定条件和动作来实现复杂的交互效果。
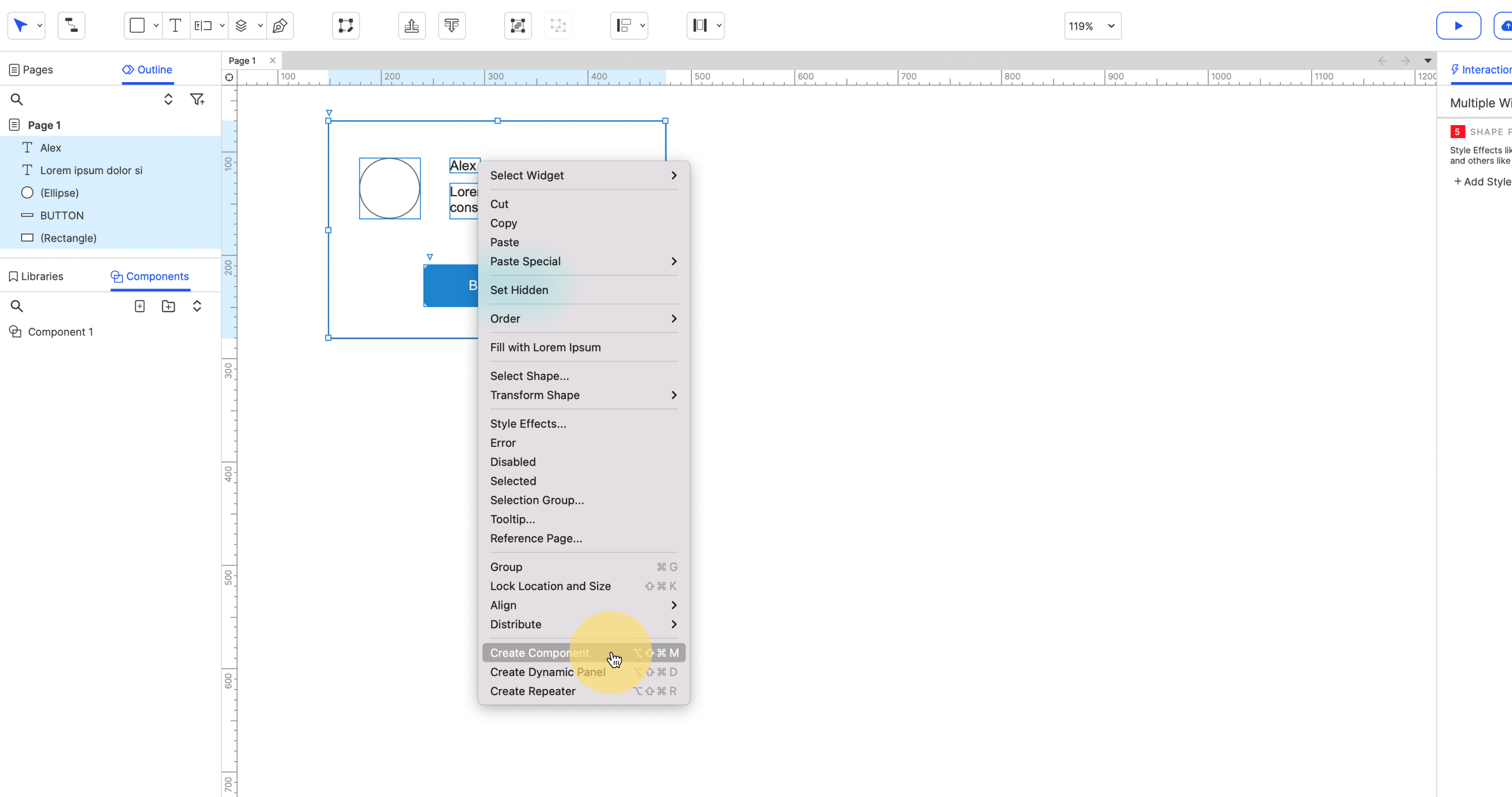
保存为组件:选中已设计好的组件,右键点击并选择“转换为组件”,接着为其命名并保存到 Axure 库中。

使用组件
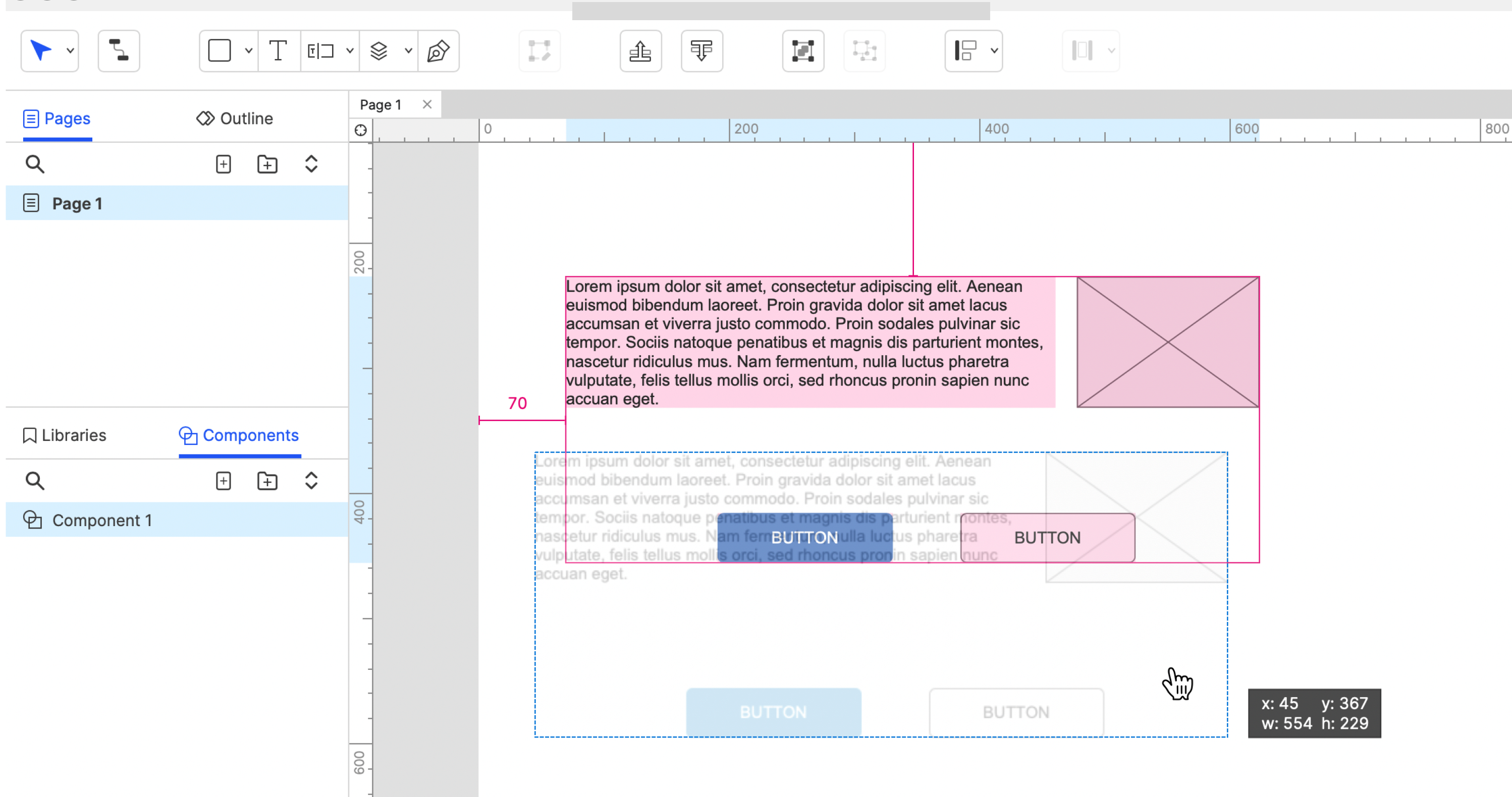
拖放组件:将所需组件从 Axure 库拖拽到画布上,并根据需要进行调整。

修改属性:可以对拖入的组件进行二次调整,以满足特定页面的要求。
管理互动:调整组件的交互逻辑,以便与其他页面元素协同运作。
如何建立 Axure 组件库
创建库
- 创建新项目:在 Axure 中启动一个新项目,并设计出所有要包含在库中的组件。
- 将组件添加到库:右键点击所有组件,选择“添加到库”,输入库的名称并进行保存。
- 导出库文件:请点击“文件”菜单中的“导出库”(.rplib 文件),将库文件保存到本地或共享驱动器。
使用库
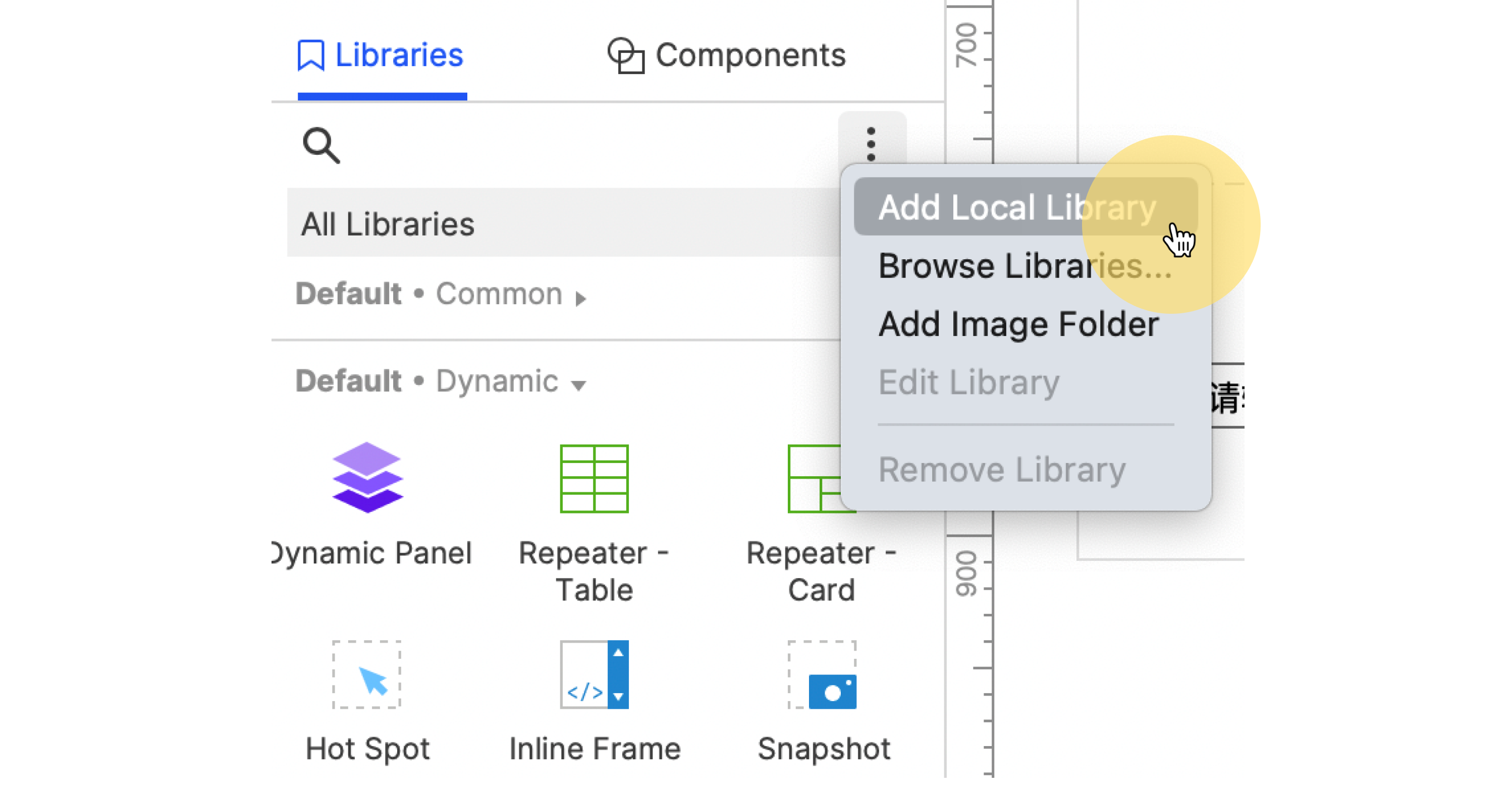
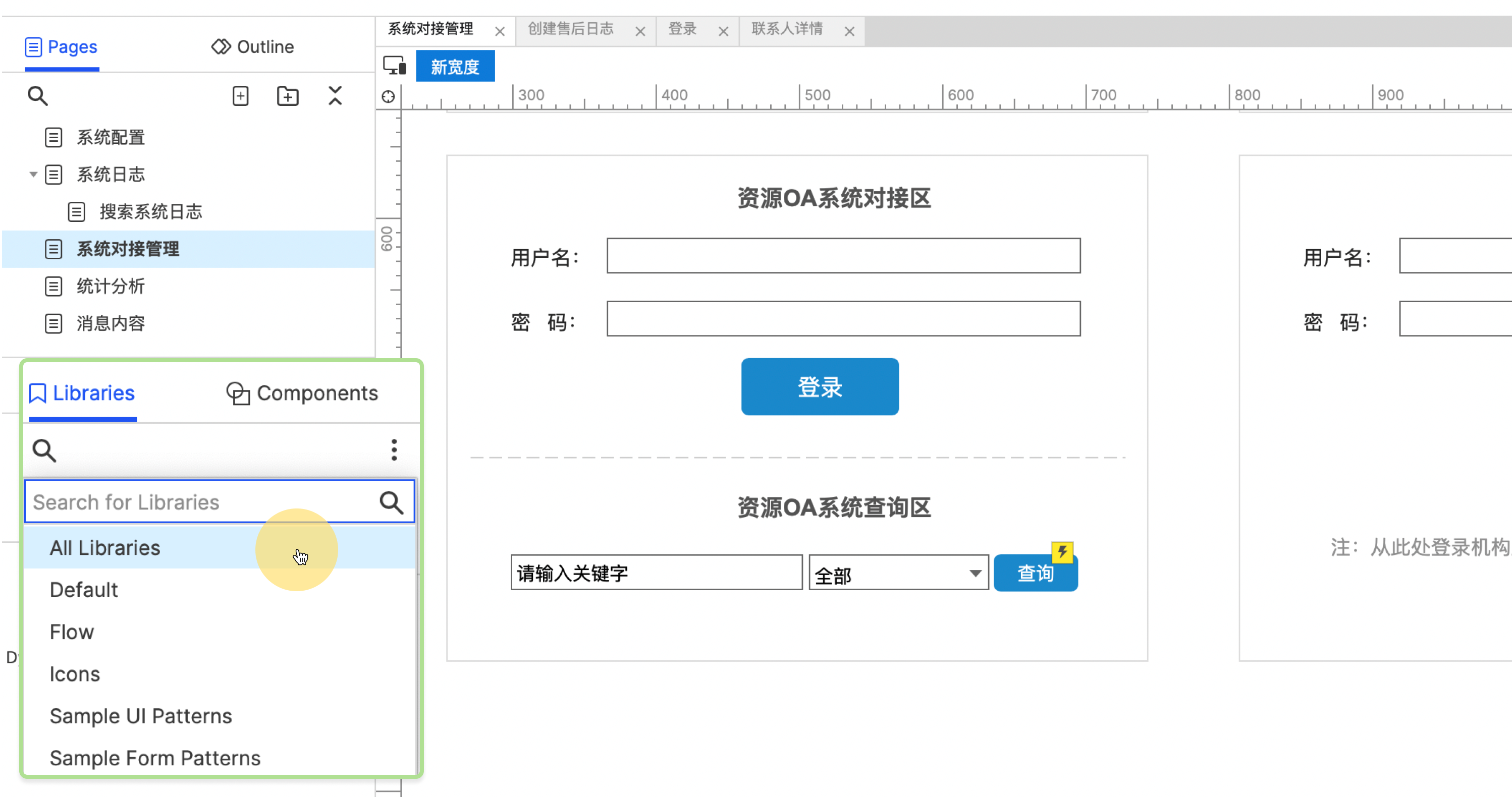
导入库:在需要使用库的项目中,选择“库” > “加载库”,然后导入事先保存的 .rplib 文件。

拖放组件:将需要的组件从导入的库中拖拽到画布上使用,其操作方式与常规组件类似。
更新库:当库中的组件需要更新时,请重新导出 .rplib 文件,并在使用该库的项目中重新加载。

使用 Axure 插件提升效率
在掌握了 Axure 的基本操作和插件使用后,您可以通过腾讯 CoDesign for Axure (opens new window) 进一步提升设计效率。CoDesign 与 Axure 完美结合,让设计稿的管理和分享变得更加便捷和高效。
- 一键上传:在 Axure 中完成设计后,您可以通过腾讯 CoDesign 插件轻松将设计文件一键上传到网页端,以便于集中管理。
- 分类存储:腾讯 CoDesign 支持将设计文件进行分类保存,产品经理和设计师可以根据项目、类型等进行归类,有助于文件的查找和管理。
- 强大的搜索功能:腾讯 CoDesign 拥有高效的搜索和标签系统,使您能够快速找到所需的设计稿。
- 团队协作:设计师们能够在腾讯 CoDesign 平台上互相分享和评论设计文件,以此增强团队的协作,提升工作效率。
希望这篇文章能帮助你深入理解和掌握 Axure 组件与库的使用技巧,提升设计能力。通过腾讯 CoDesign,你可以高效管理和分享设计作品,进一步提升团队协作和工作效率。

