在设计工作中,灵感是不可或缺的元素。以下是精选的 10 个找灵感的网站推荐,帮助设计师快速找到所需的设计灵感和资源,提升设计效率。
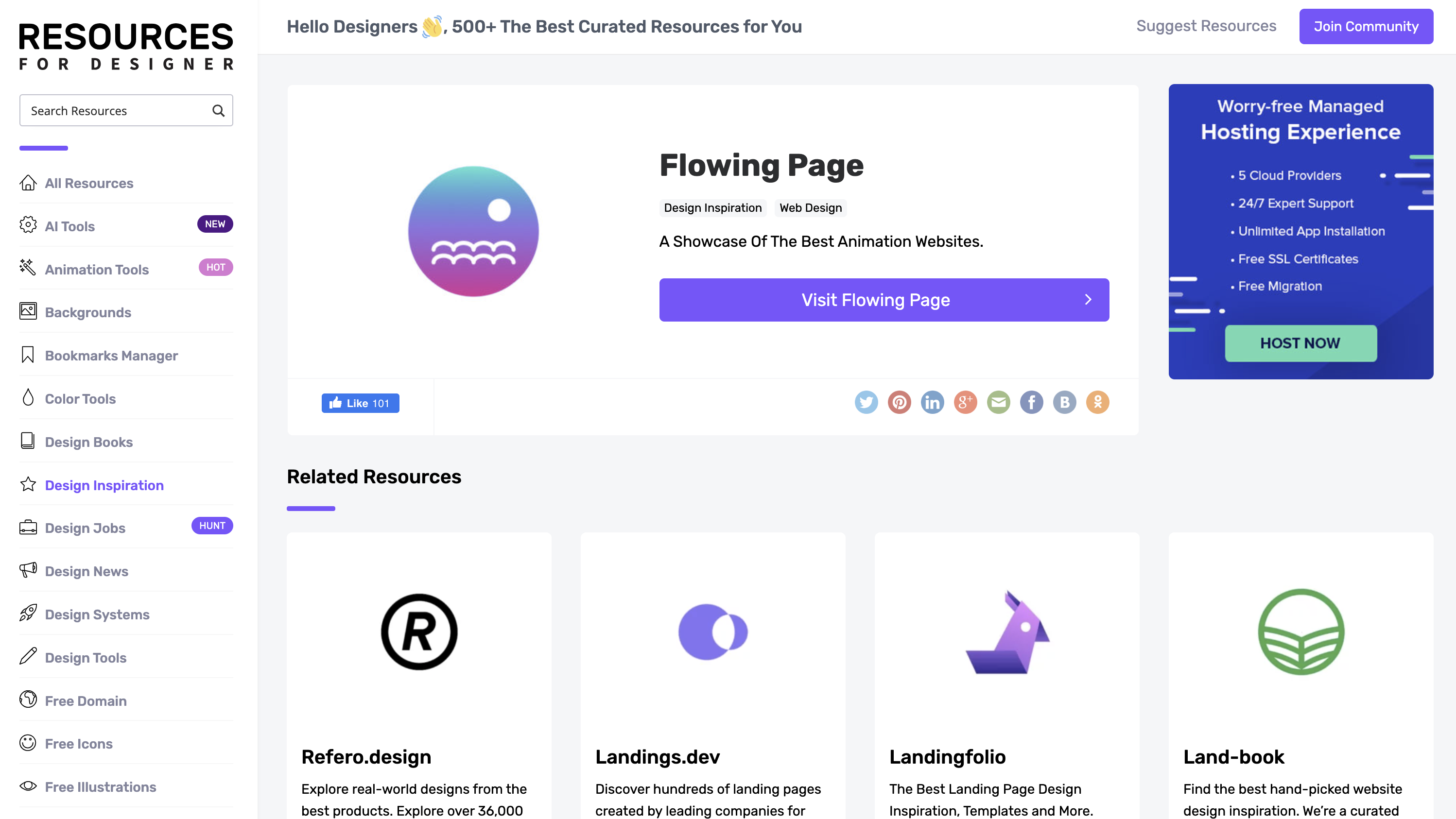
1. Flowing Page
网址:https://resourcesfordesigner.com/ (opens new window)
Flowing Page 是一个专门整理以动态设计为主的平台。如果你想要设计流动的 3D 网站样式,到这里可以找到很多参考资料,网站上还很贴心地录下用户进入网页的动态效果。

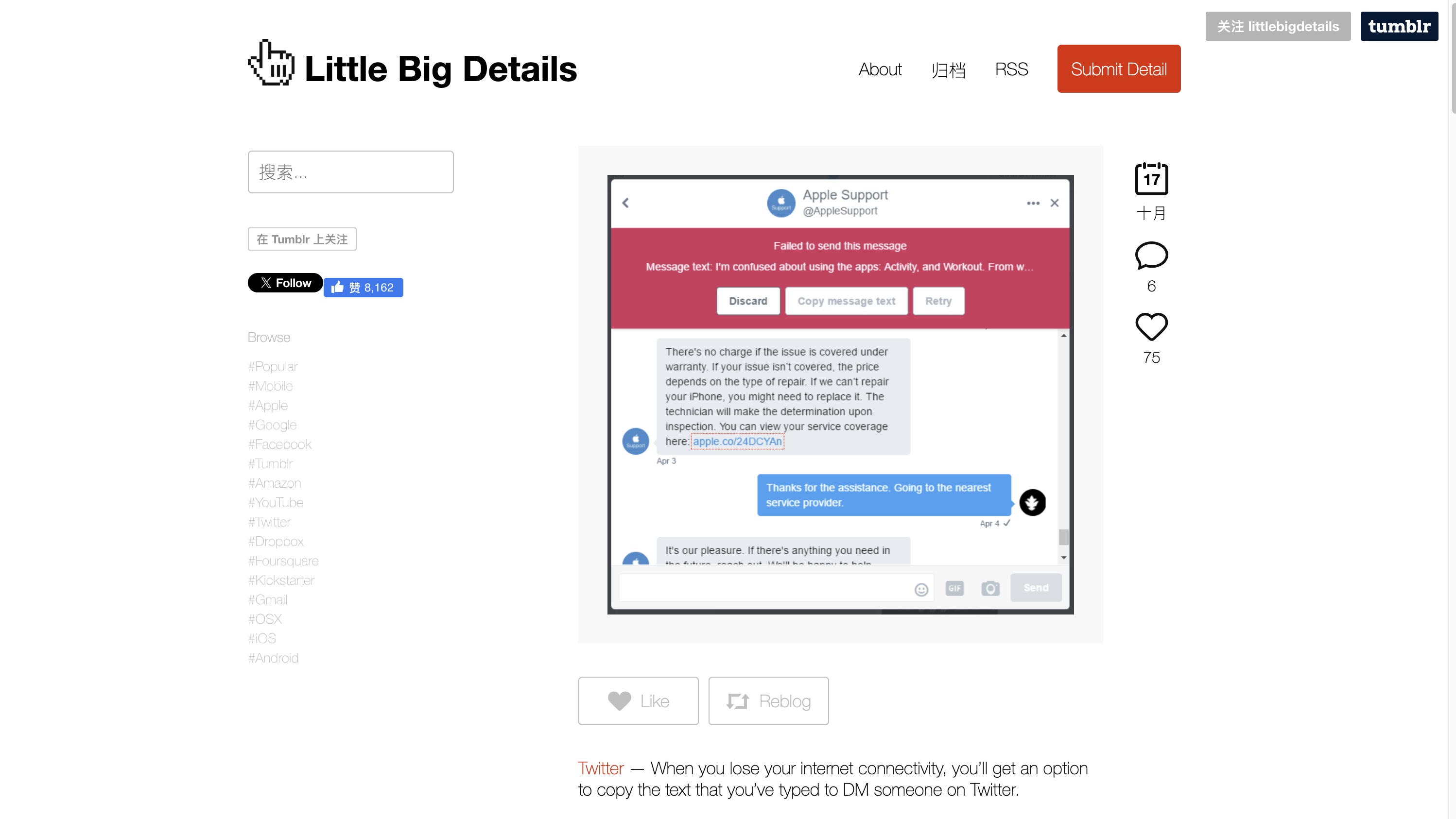
2. Little Big Details
网址:https://littlebigdetails.com (opens new window)
Little Big Details 是一个专门收集产品好用功能的平台,你可以看到手机、网页或是工具一些令人惊艳的小功能。如果你想要优化自家产品的设计,来这里找灵感吧!

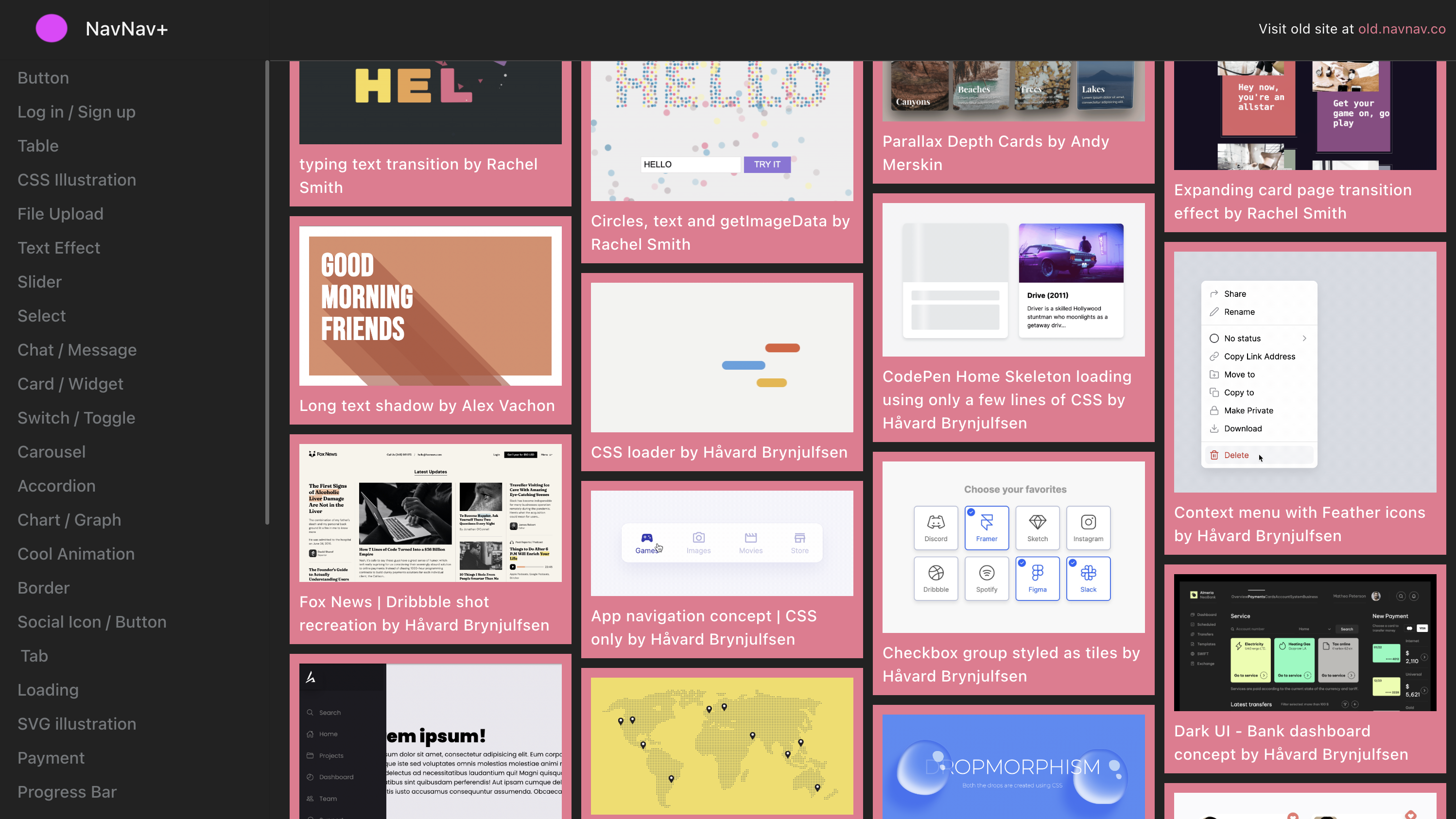
3. NavNav+
网址:https://navnav.co (opens new window)
NavNav+ 是一个专门收集有关导航设计的平台,为你提供不同元件的导航设计灵感,你也可以在这里分析用户浏览网站或应用进程的方式。

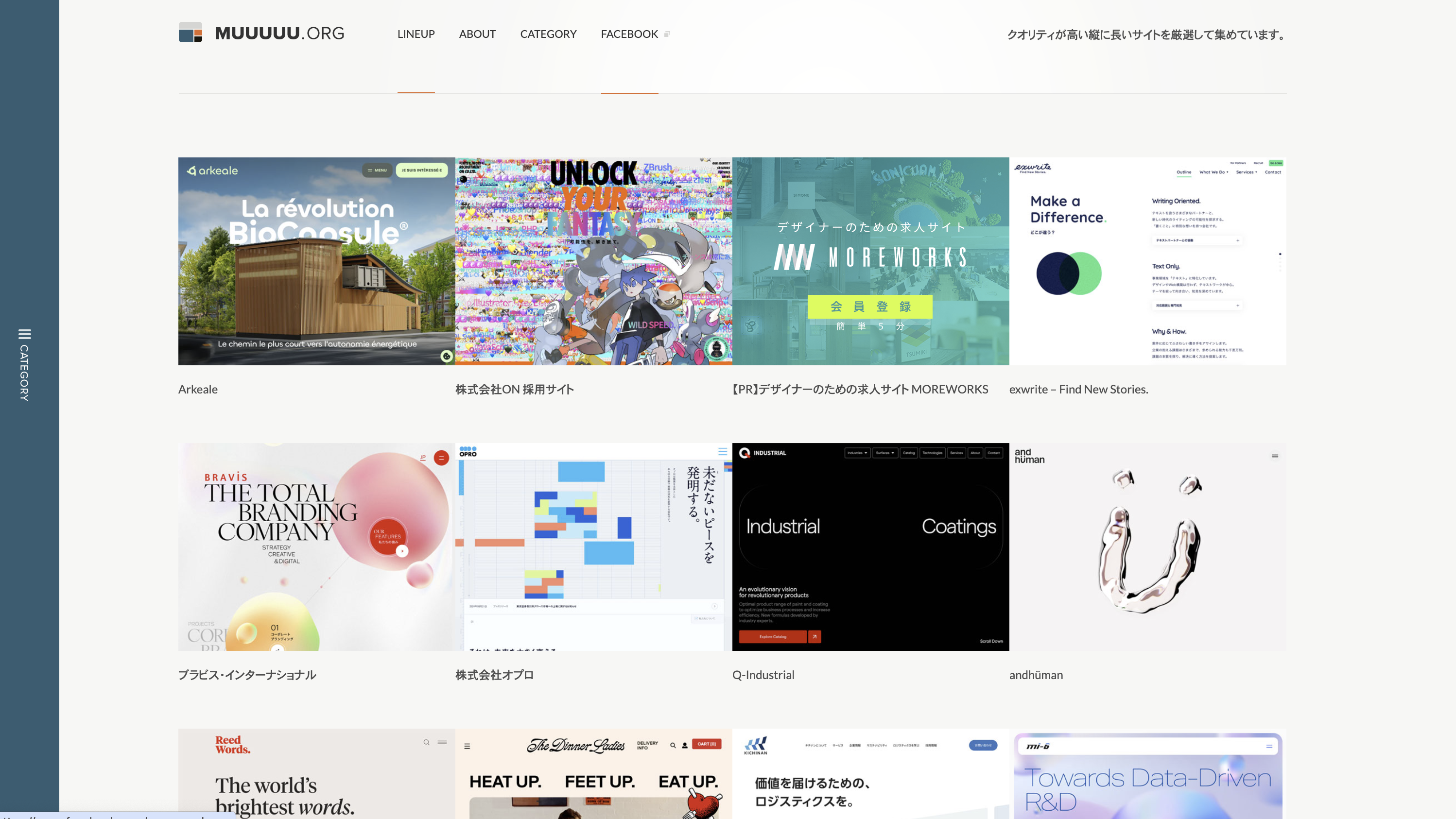
4. MUUUUU
网址:https://muuuuu.org (opens new window)
MUUUUU 收集了许多日本图片的精美网站,满足你对异国情调的渴望,网站内容不会有太多外语,即使你不懂日语,也可以轻松浏览网站。如果你需要建立日文网站或是参考需求,这里就是你的必逛之地!

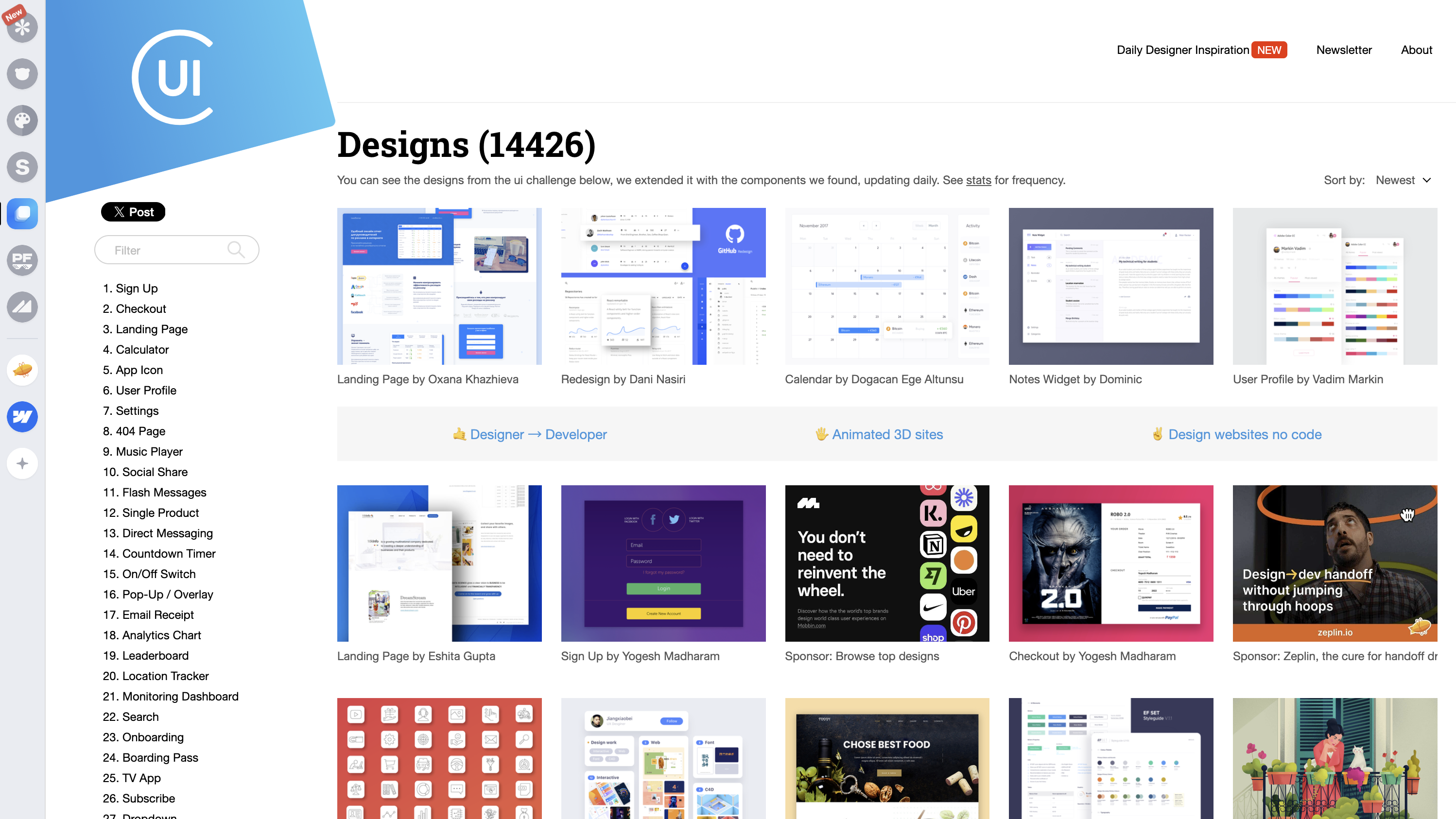
5. Collect UI
网址:https://collectui.com (opens new window)
Collect UI 是一个专门收集 UI 元件的网站,从各大设计网站、Dribbble 等地收集而来的界面,如:登陆页面、结帐页面、404 页面等,有多达 160 多种不同的界面分类,帮助你在设计路上有资料可以参考,还可以学习不同界面的英文知识。

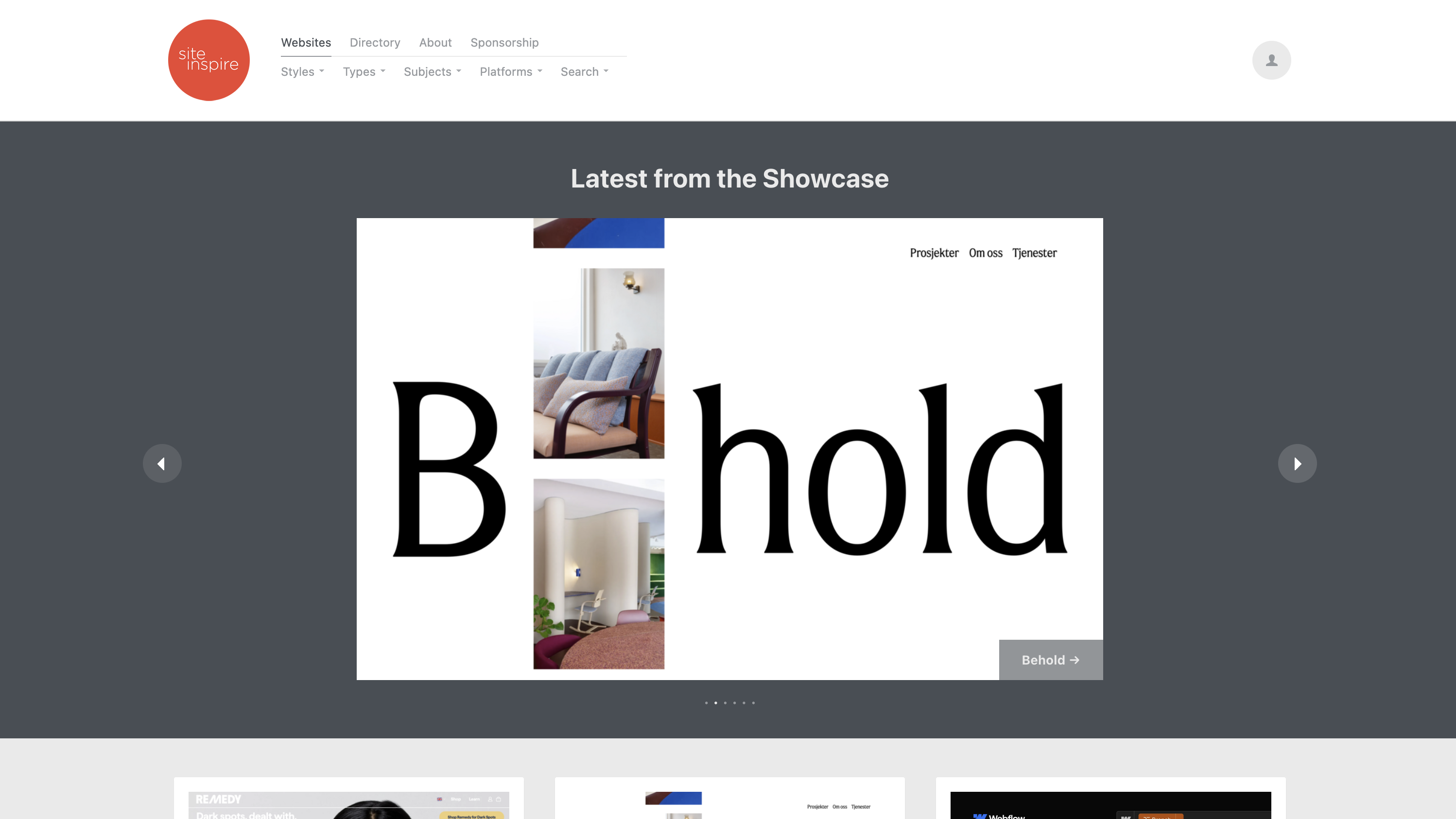
6. Siteinspire
网址:https://www.siteinspire.com (opens new window)
Siteinspire 是一个展示本日最佳网页设计的地方,提供突出的视觉和界面设计示例,给你网页设计的灵感资源。这里的网站评选方式是干净、简洁、直觉,没有过多的噱头或装饰。

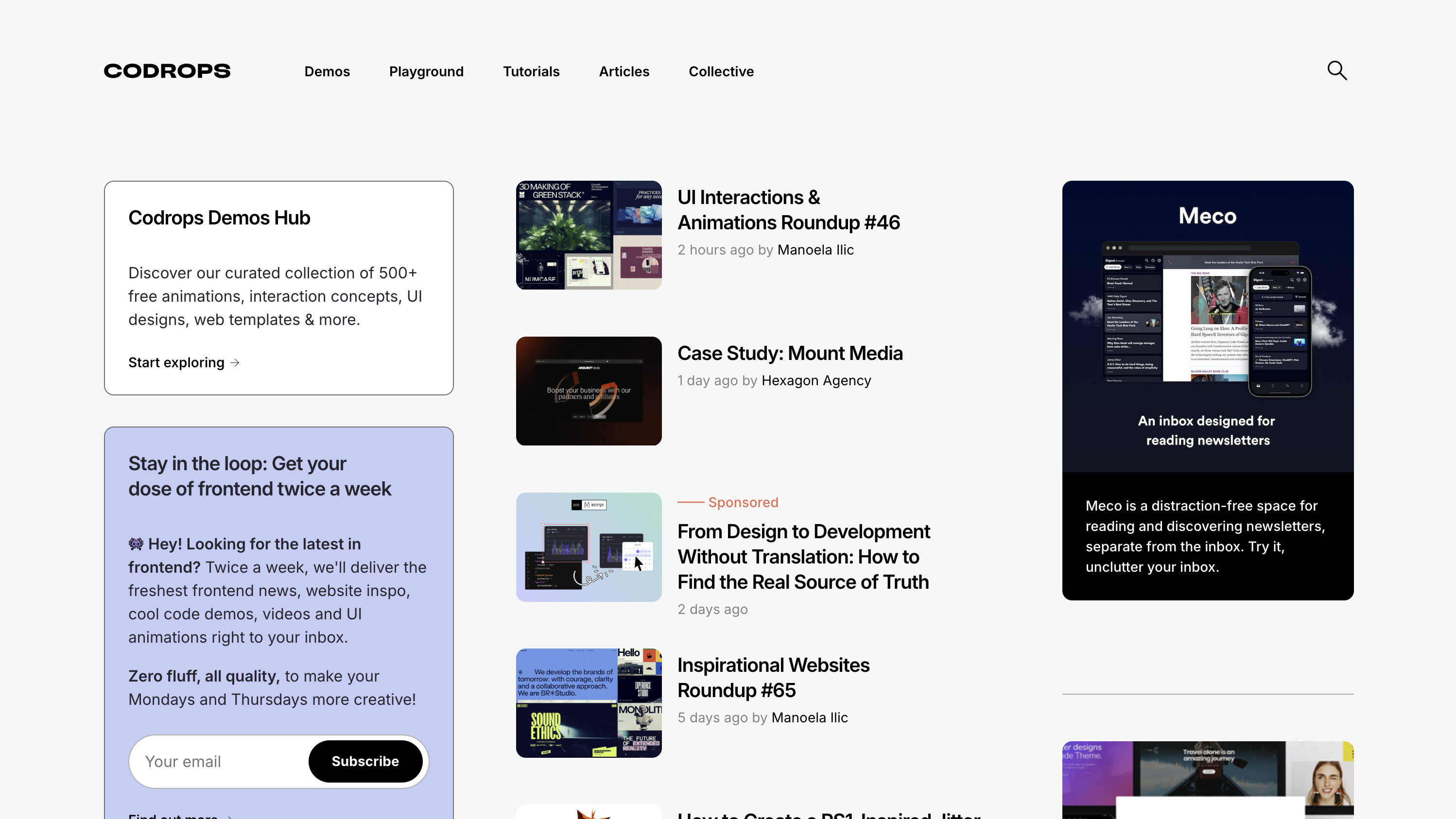
7. CodeDrops
网址:https://tympanus.net/codrops/ (opens new window)
CodeDrops 专门收录厉害的网页设计效果、教学、帖子及灵感,你可以找到许多设计师的动态特效 demo 和最佳实践。特别可以关注 article 和 playground 类别,设计师们在这里介绍制作网页特效使用的技术、新想法,以及他们如何解决问题和面对挑战。

8. CodePen
网址:https://codepen.io (opens new window)
CodePen 是全球知名的动态特效收藏平台之一。无论是强、弱、趋势和流行的网站效果都可以在这里找到相匹配的 demo,如果你还会一点 code 的话,还可以直接打开编辑器实时编辑查看网页上的动态结果,非常方便!适合前端设计师或是网页进程员使用。

9. CodyHouse
网址:https://codyhouse.co (opens new window)
CodyHouse 展示了许多动效 demo 和动态特效元素,还可以下载特效放到你的设计中。与之前介绍的平台网站相比,这里的资源比较基础,适合初学者或是动态特效入门的设计师。

10. Mobbin
网址: https://mobbin.com/ (opens new window)
Mobbin 是一个强大的资源网站,专门收集及整理 iOS 及 Android 手机 app 界面、布局。不管你是要寻找手机的登陆界面、搜索页面、配置页面、还是知名品牌的 app 界面,如:Spotify、Expedia、Github 等,你想得到的它通通都有!如果你正在烦恼手机的界面或元件如何设计,Mobbin 可以帮助你省下数小时的 UI 和 UX 研究。

以上推荐的 10 个找灵感的网站提供了多样化的设计资源和灵感,适用于不同的设计需求。无论是需要动态设计、UI 元件、导航设计,还是手机 app 界面,这些网站都能为您的设计工作提供优质的支持。
查看更多设计网站推荐合集可访问:设计师必看!20 个找灵感网站推荐(一) (opens new window)。
设计师可以使用腾讯 CoDesign ,进行网页设计交付和素材管理!立即免费领取 (opens new window) 50 G 的素材容量空间。