色彩在产品中起到传递信息、创建层级、表达情感、构建一致性的目的。下方将为大家介绍来自于腾讯开源设计系统 TDesign 官方出品,一套广泛适用于中后台业务场景的默认配色。包含了主题色、功能色、中性色、扩展色 4 部分。
主题色色彩规范
主题色是产品中最核心、最高频使用的颜色,它常用于强调信息、引导操作,并在很大程度上决定了产品整体的基调和风格。TDesign 以腾讯蓝(Tencent Blue)作为默认主题色,蕴含了科技创新、开放共享的品牌特质和生态理念,其稳健、中性的气质,在中后台设计中也具有广泛的普适性。

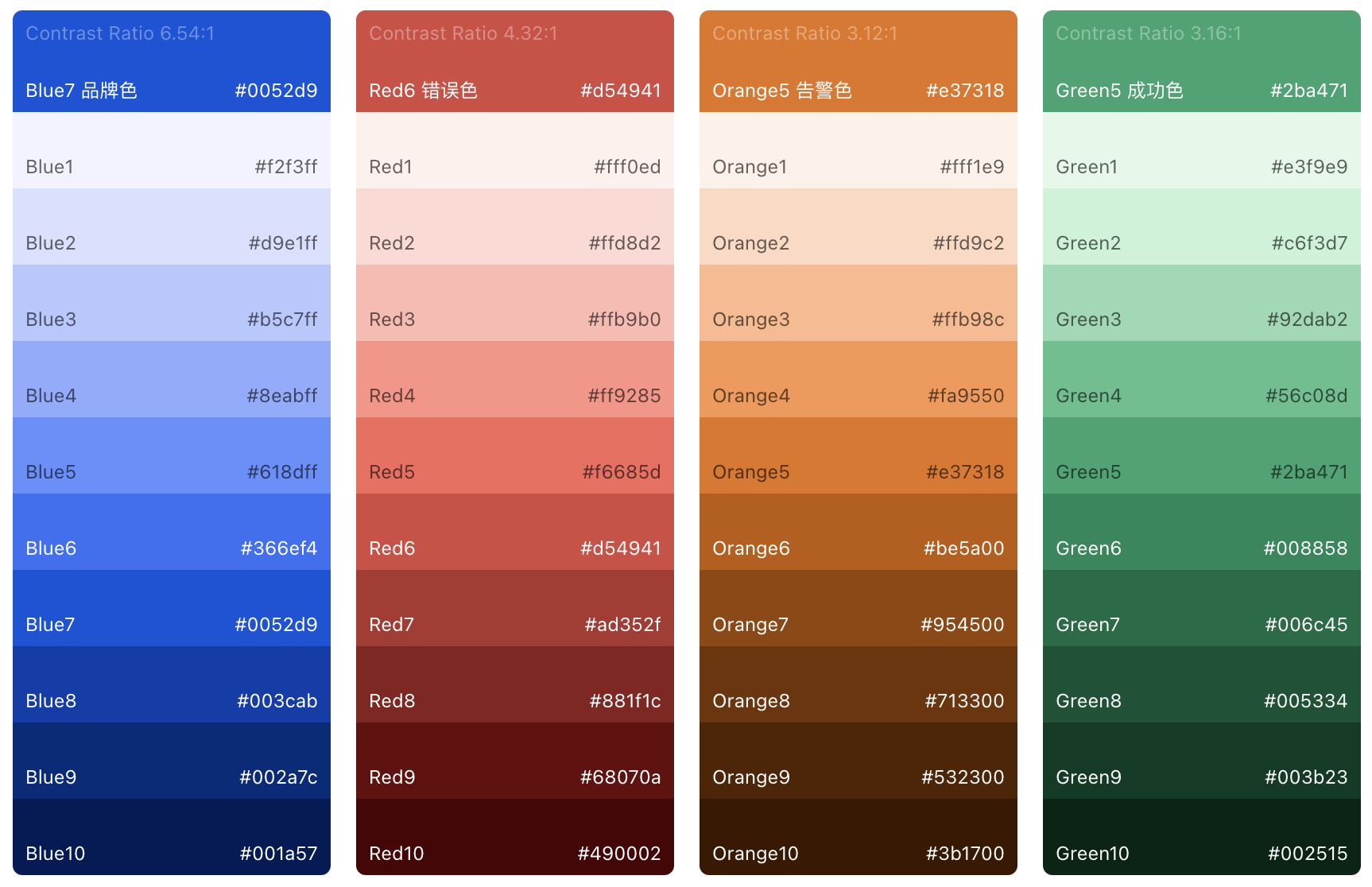
功能色色彩规范
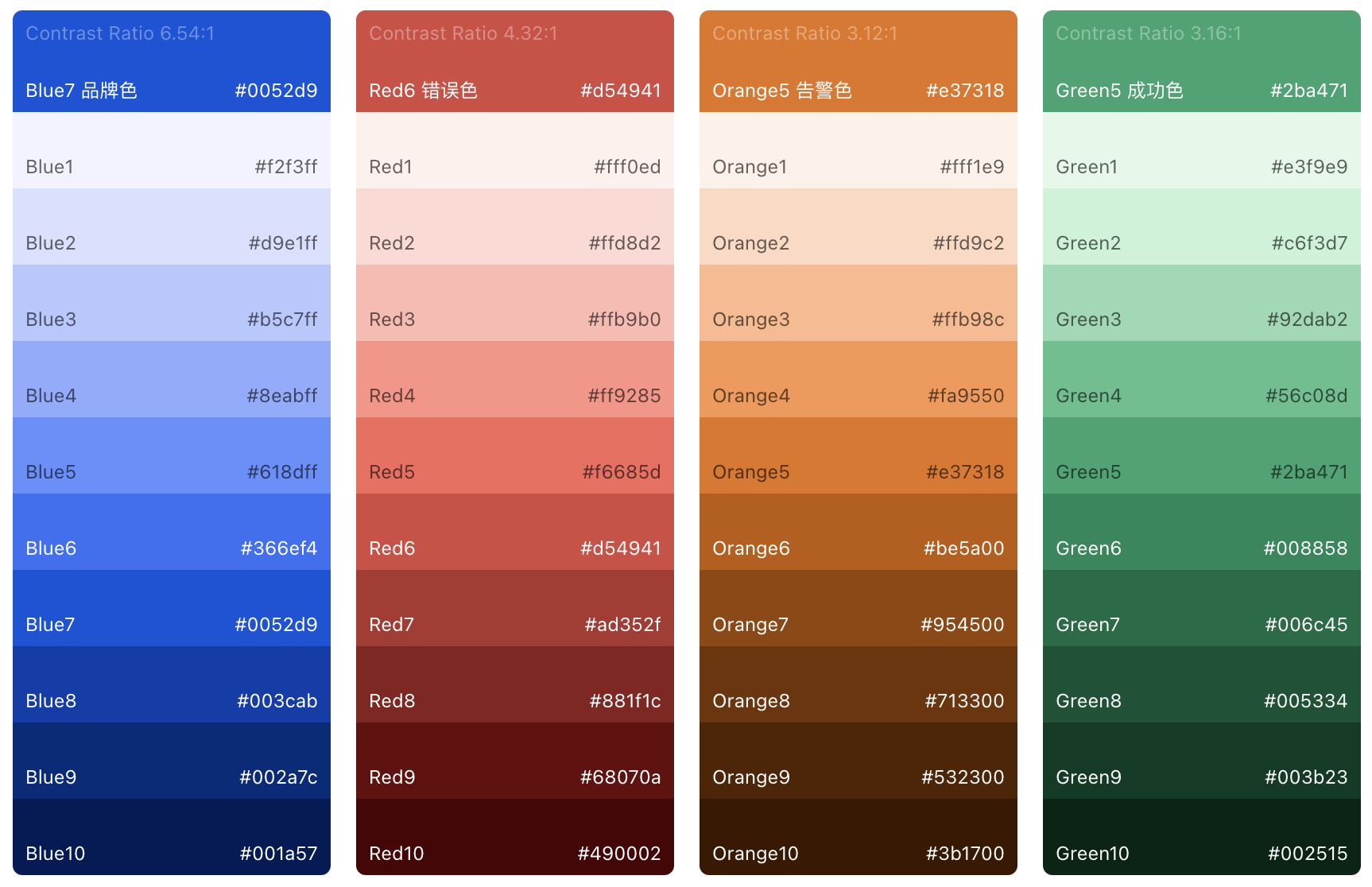
功能色是指用于特定场景、表达特殊语义的颜色,例如成功、失败、告警、链接等状态。我们定义了 4 种功能色,在遵循色彩通用含义选取色相的基础上,从视觉一致性的角度选取了与品牌色更具一致关系的色调,并结合 WCAG2.0 标准综合考量,使其达到可用性标准。
在 TDesign 色彩系统中,每个功能色扩展 10 级色阶,足够覆盖界面设计中各需求场景。色阶的制定采用了 HCT 色彩空间,结合不同色相下饱和度及亮度插值拟合出优化曲线,保证色彩变化均匀,多色之间亮度均等。

中性色色彩规范
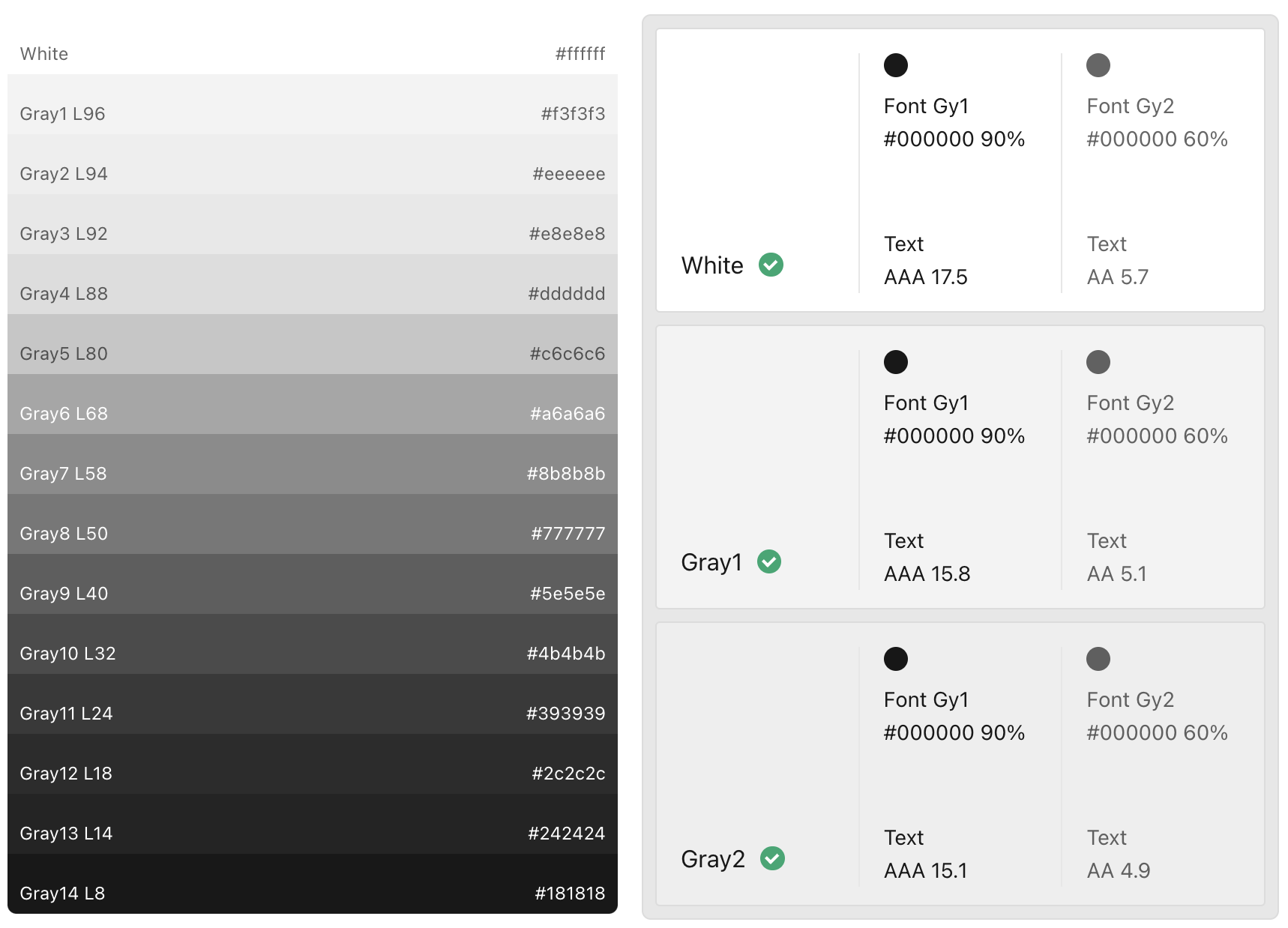
中性色包含一系列灰黑色,同时考虑到在暗黑模式下需要通过中性色来区界面分层级关系,所以在 CIELab 中根据亮度将中性色扩展至 14 个。并且常用文字与其色彩对比度均大于 4.5,满足 WCAG2.0 标准。

带有品牌色倾向的中性色色彩规范
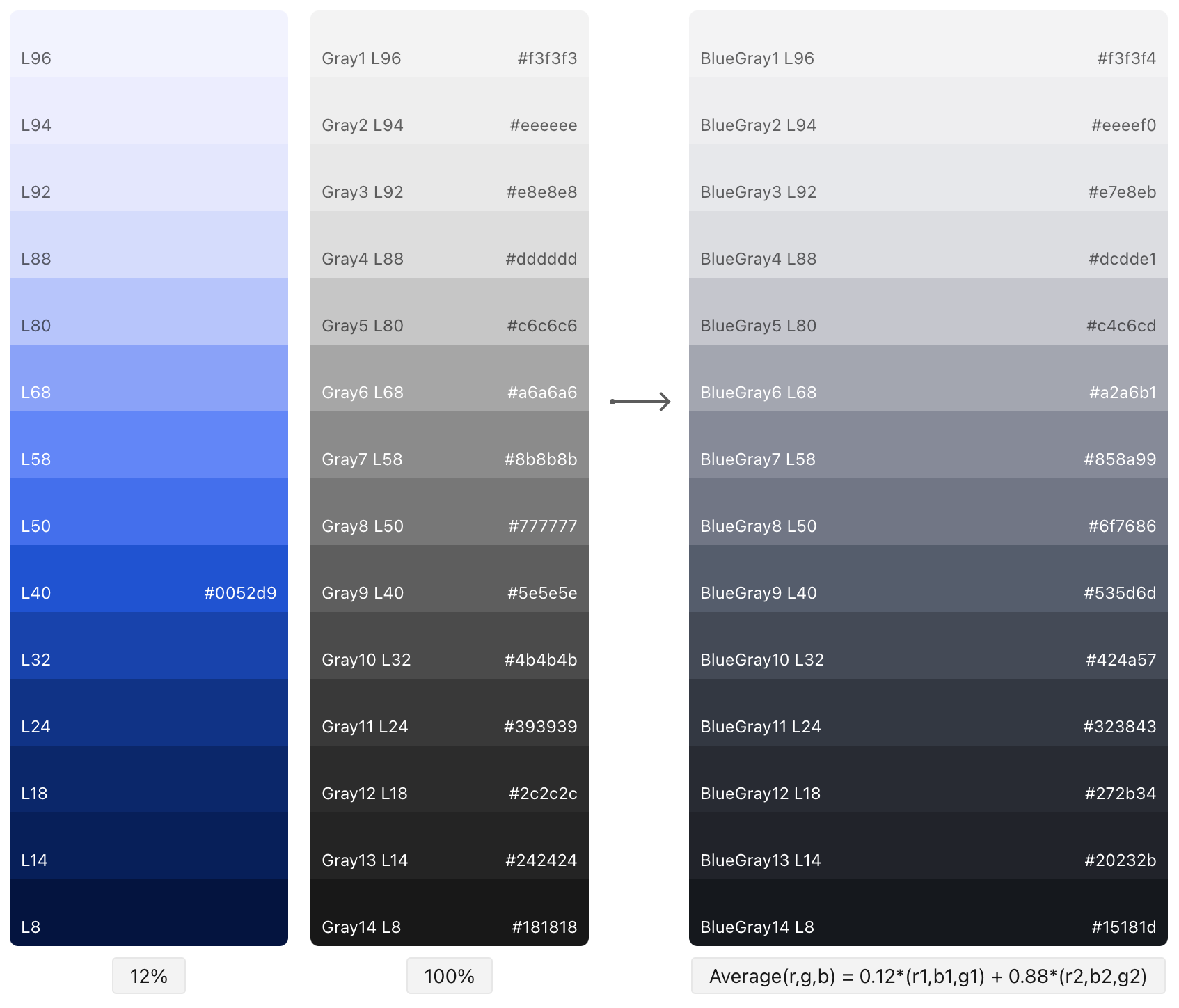
此外在页面模版等应用场景中,需要在各层级的灰黑色中加入颜色倾向,以突出品牌氛围。过程中使用了 RGB 混色模型,经过多次的尝试最终确定了品牌色的混合比例为 8%-12%,运用规则同普通中性色一致。

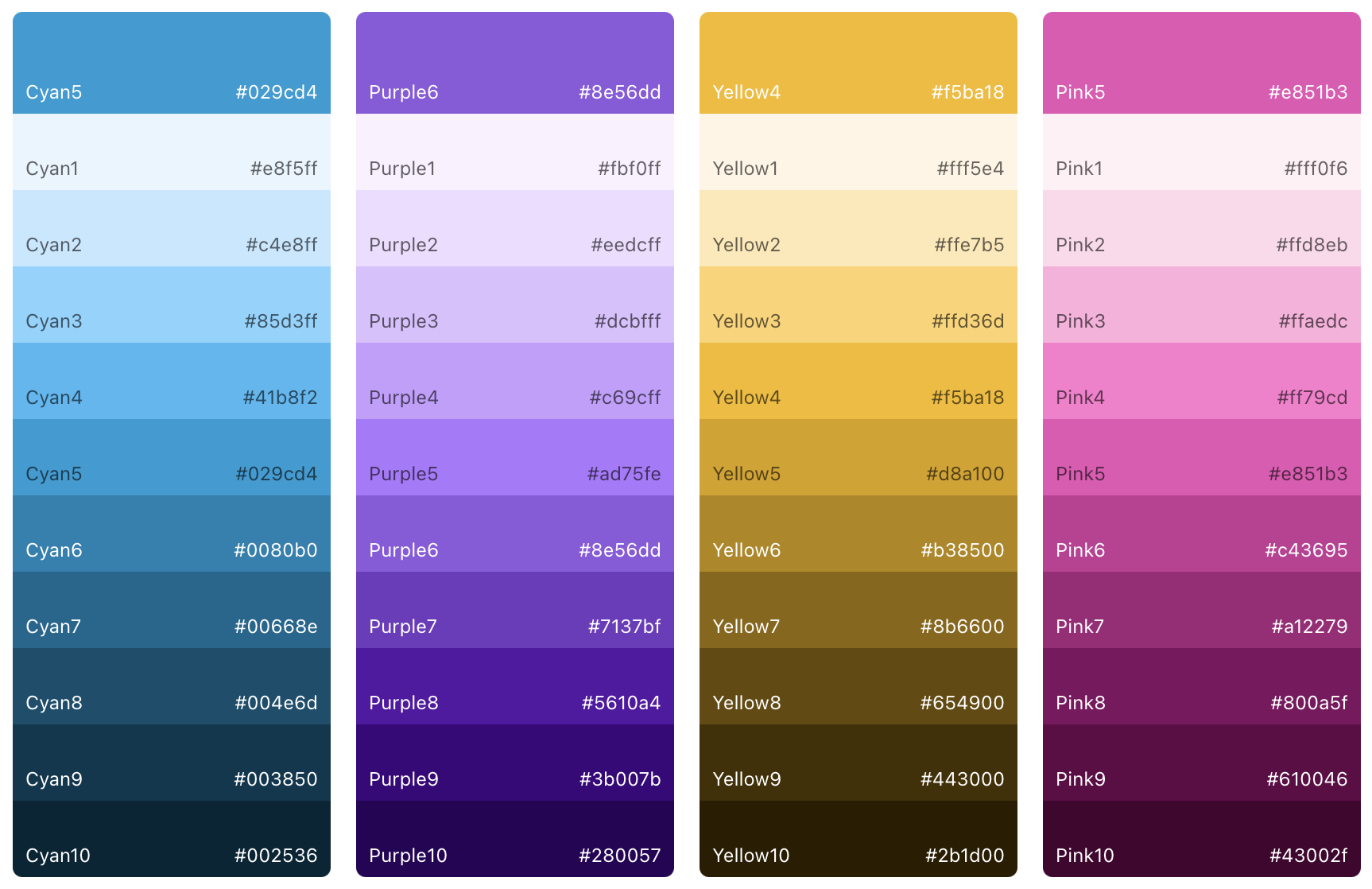
扩展色色彩规范
扩展色是一系列由功能色扩展而成的颜色。在有更多颜色需求的场景中(如数据可视化场景、插画场景)。同样采用了 HCT 及插值拟合曲线的方法,除了功能色蓝、红、黄、绿之外,TDesign 色彩体系扩展至 8 种主要颜色,另外有紫色,天蓝色、黄色、粉红色扩展色。每个扩展色均为 10 级色阶,保证色彩变化均匀,多色之间亮度均等。

色彩规范 UI 应用指南
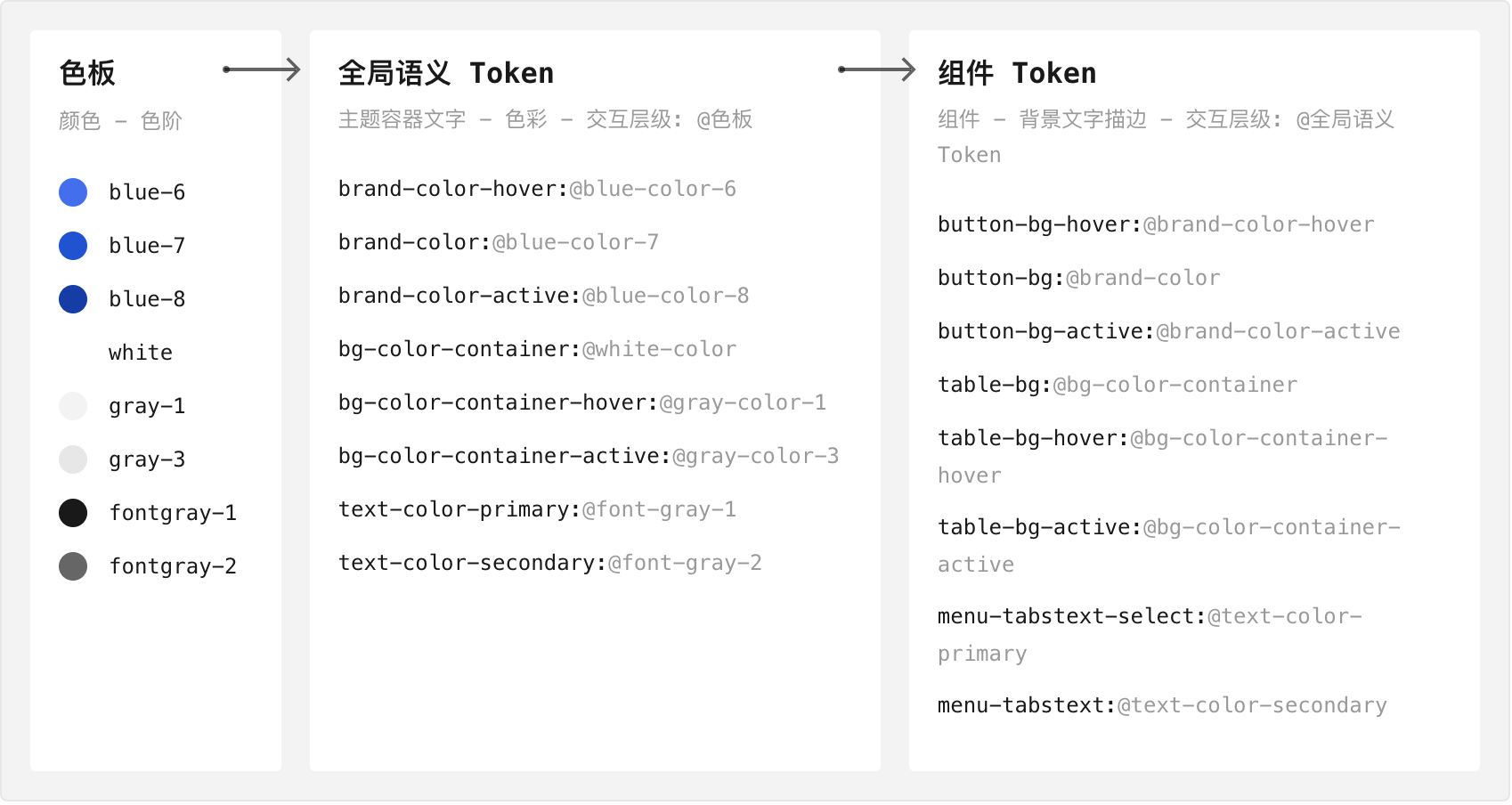
在 TDesign 中,腾讯蓝是主要的交互颜色,并且因为组件实际情况的复杂性,我们使用 Design Token 规范了颜色运用规则。 为了方便进行管理和阅读,我们定义了全局语义 Token 和组件 Token,这样只需要理解了全局语义 Token 的规则后,就可以了解 TDesign 中组件的颜色运用规则(可参考下图)。

色彩规范数据可视化应用指南
在前端通用设计体系中,图表也是常见的应用场景,因此 TDesign 的色彩体系也充分考虑到数据可视化的色彩应用,力图成为一套具有兼容性的色彩体系。 前端数据可视化组件库 TVision,作为设计体系的重要组成部分一部分,其配色基于 TDesign 官方色板中的扩展色进行应用,保证了图表与 UI 的统一性和品牌延续性。其中最常用的定性色板、连续色板如下图所示,均经过 CIE ΔE 2000 结合 contrast ratio 的辨识度验证。TVision 未来会对外开放,届时为大家提供更完整的可视化色彩指引。

通过遵循以上色彩设计规范,你可以打造出高效、美观且一致的用户界面。帮助你在设计过程中保持一致性和专业性,提升用户的整体体验。更多设计规范,可以前往腾讯 CoDesign (opens new window) 内查看详细设计资源。
