在现代设计工作中,Figma 作为一款强大的在线协作设计工具,已经成为了设计师们的首选。然而,即使 Figma 自身功能强大,但有时候我们还是需要一些额外的插件来提升我们的工作效率。今天,就给大家介绍 10 个设计师每天使用的 Figma 插件,让你在设计过程中大量节省时间!
1. Many Paster
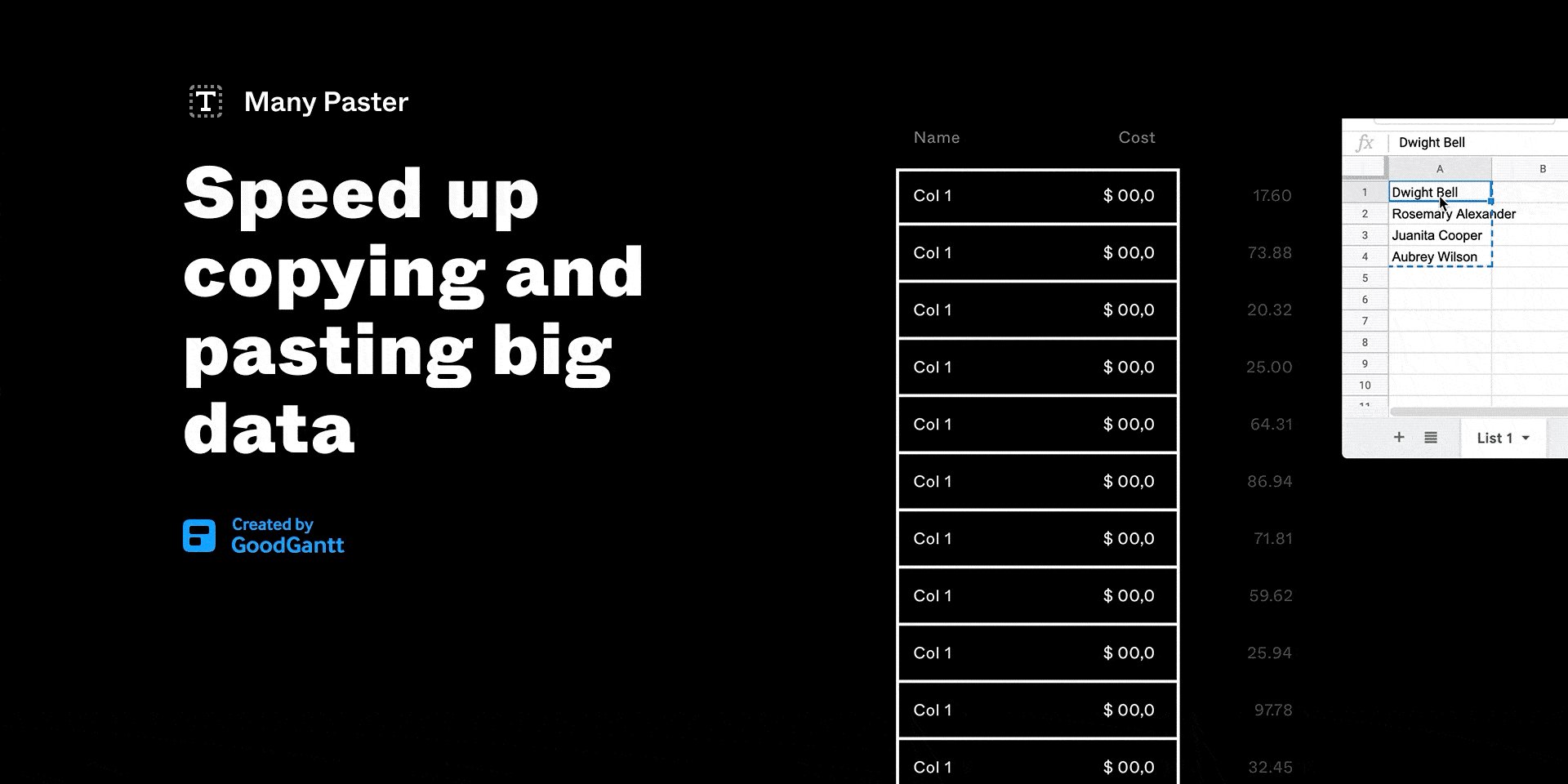
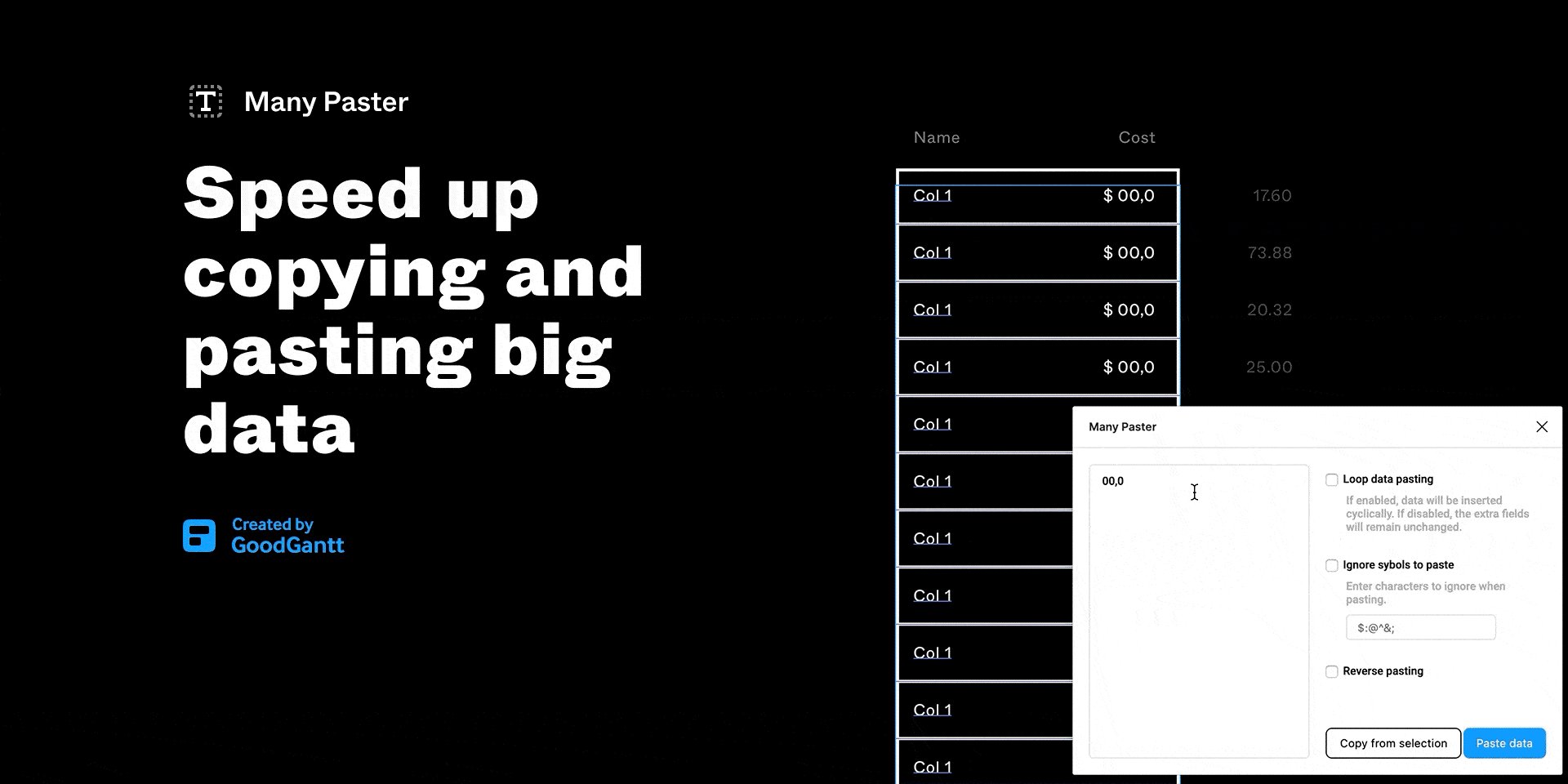
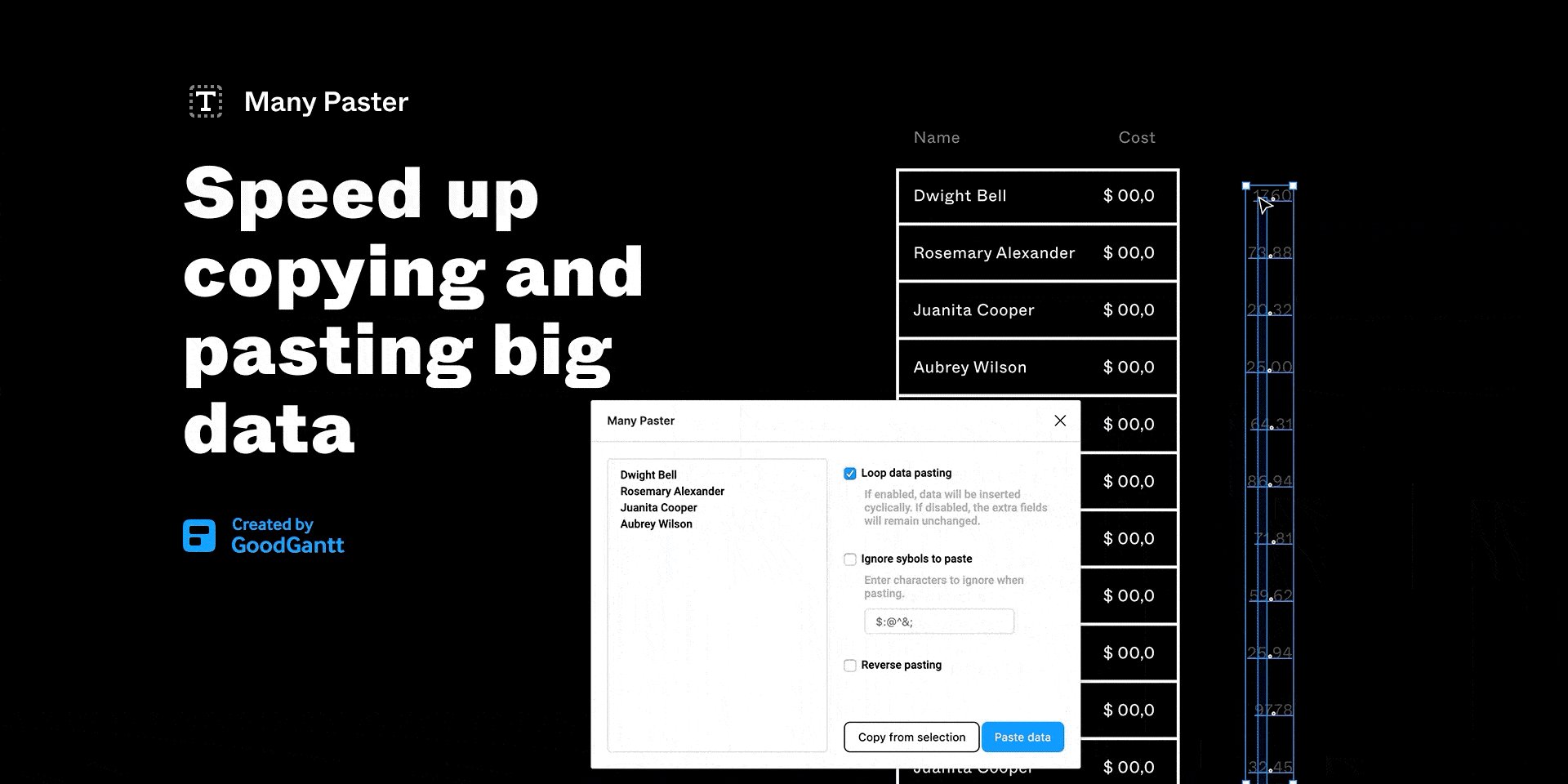
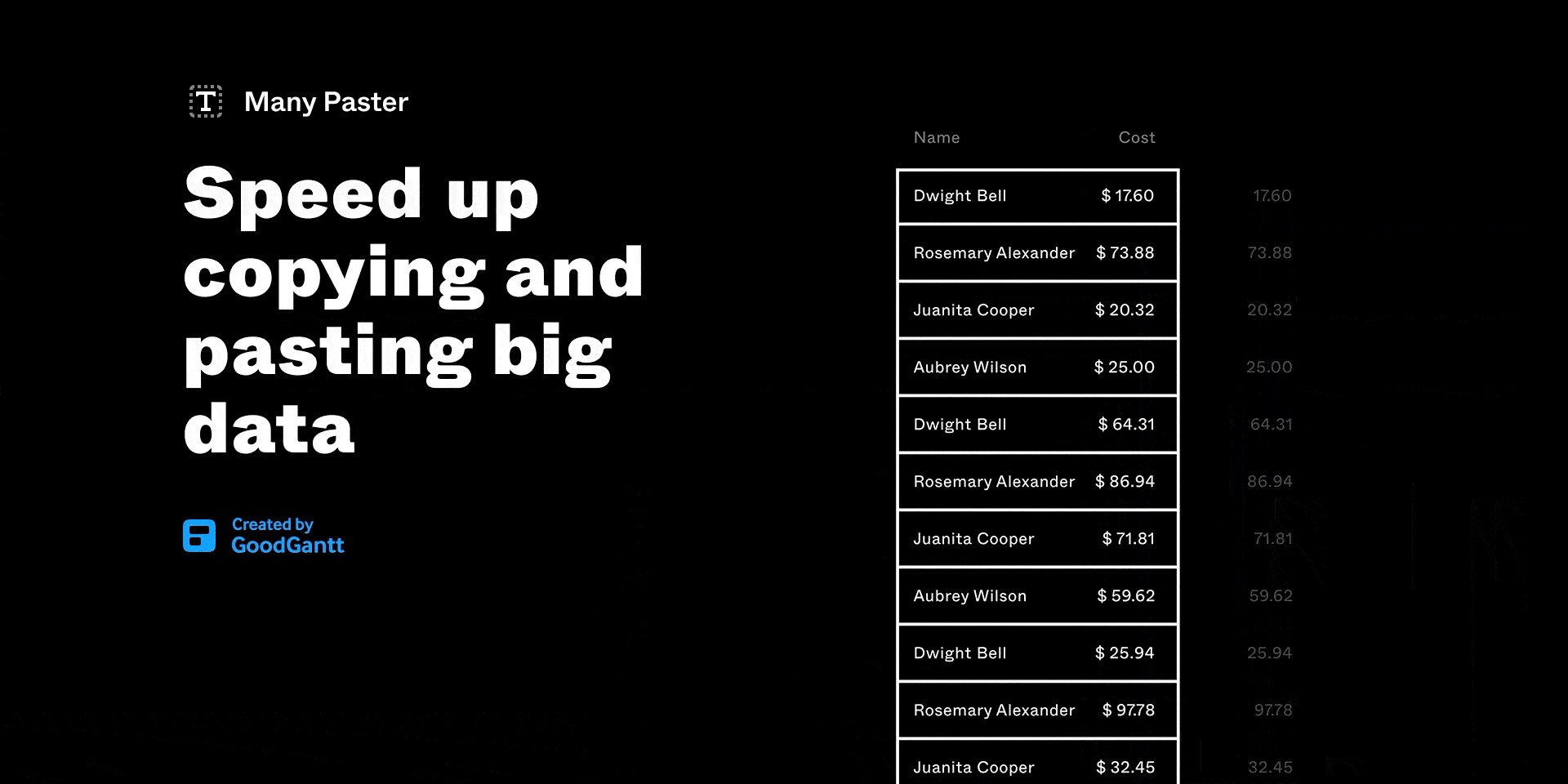
在处理复杂系统时,您经常会处理大量数据。此插件允许您选择多个文本框,并按顺序或循环将复制的数据粘贴到所有文本框中。
在基于真实数据创建原型时,它非常有用。
在复杂系统中,您经常会有表格形式。使用表格意味着您需要用数据填充表格。此插件将帮助您一键完成!

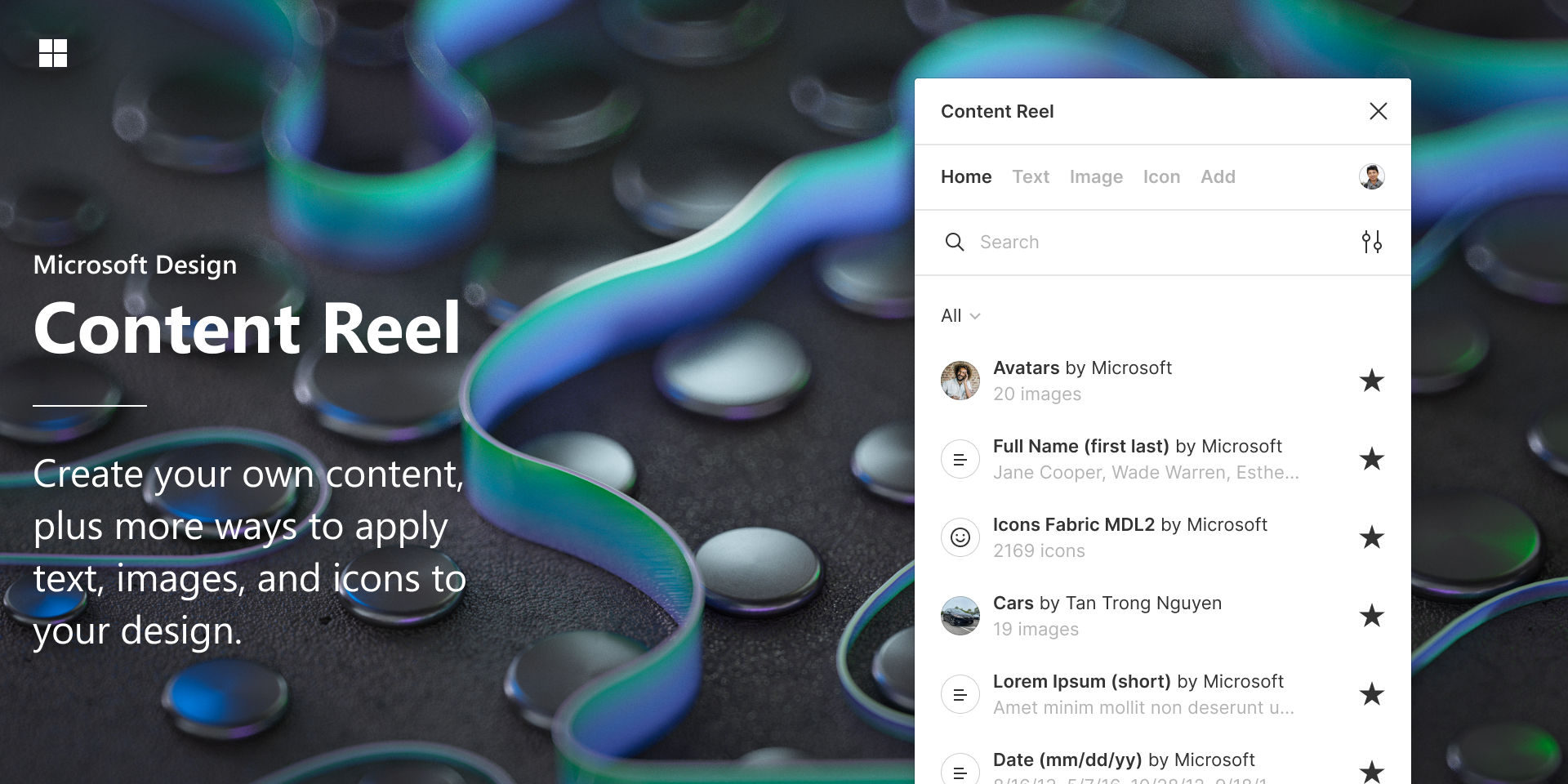
2. Content Reel
Content Reel 插件可以帮助你在 Figma 中快速插入各种预设的文本内容,如名字、地址、电话号码等。这样你就不需要手动输入,节省了大量时间。
Content Reel 插件 (opens new window)

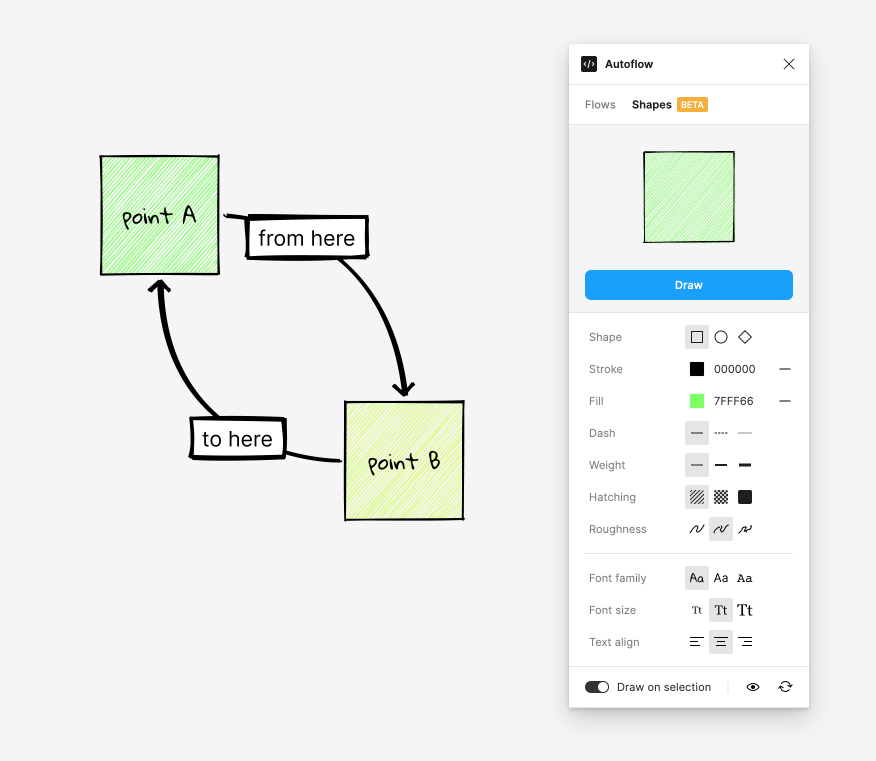
3. AutoFlow
AutoFlow 插件可以帮助你自动连接 Figma 中的元素,让布局更加合理。只需点击一下,就可以自动排列好元素的位置,大大提高了设计效率。
AutoFlow 插件 (opens new window)

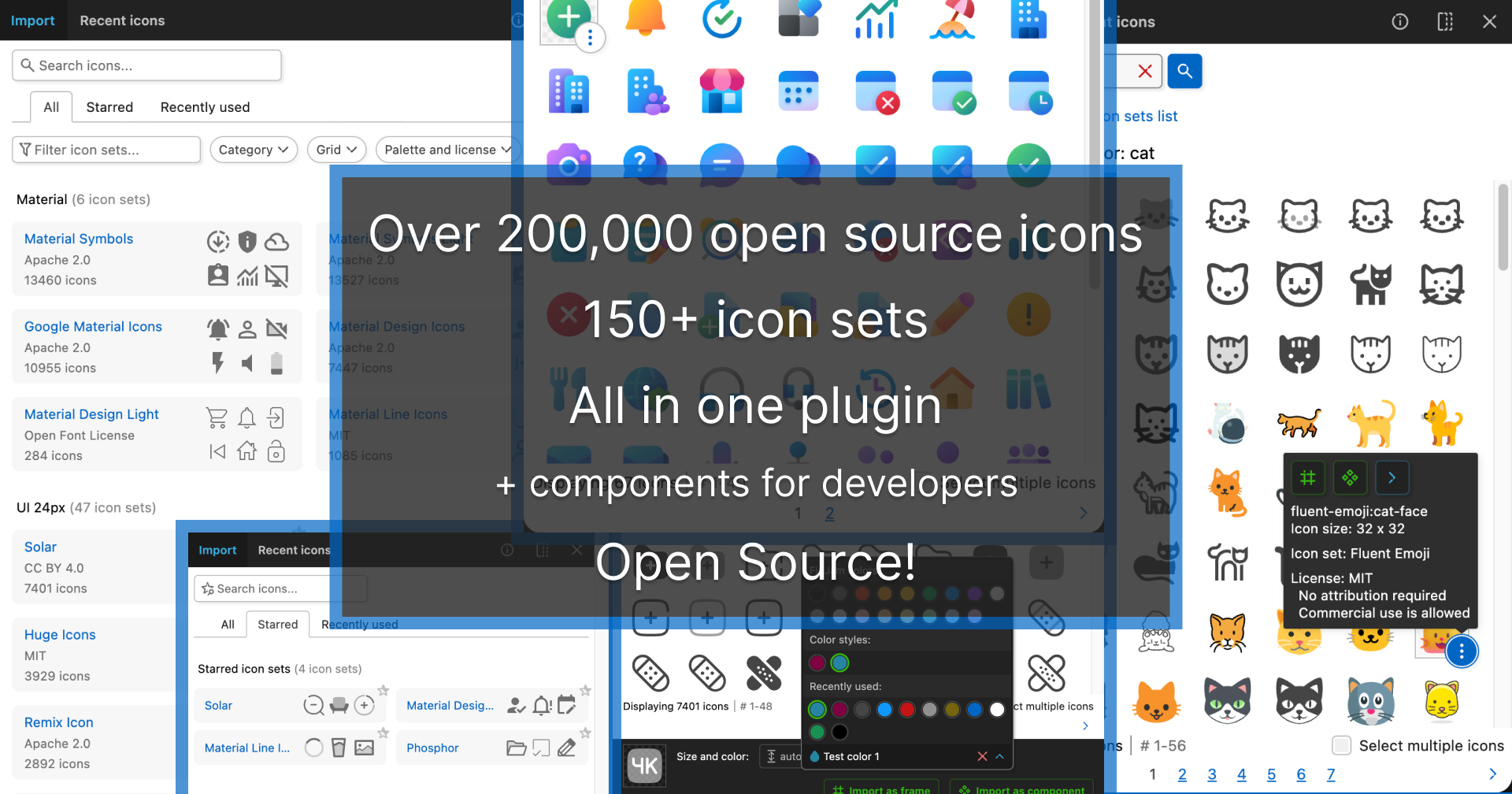
4. Iconify
Iconify 是一个图标聚合器。您可以搜索图标名称,它会给出几乎无限的图标列表。
用它来寻找图标创意。例如,如果我正在寻找 NFC 图标,就可以看到它可以提供的所有不同变体了。

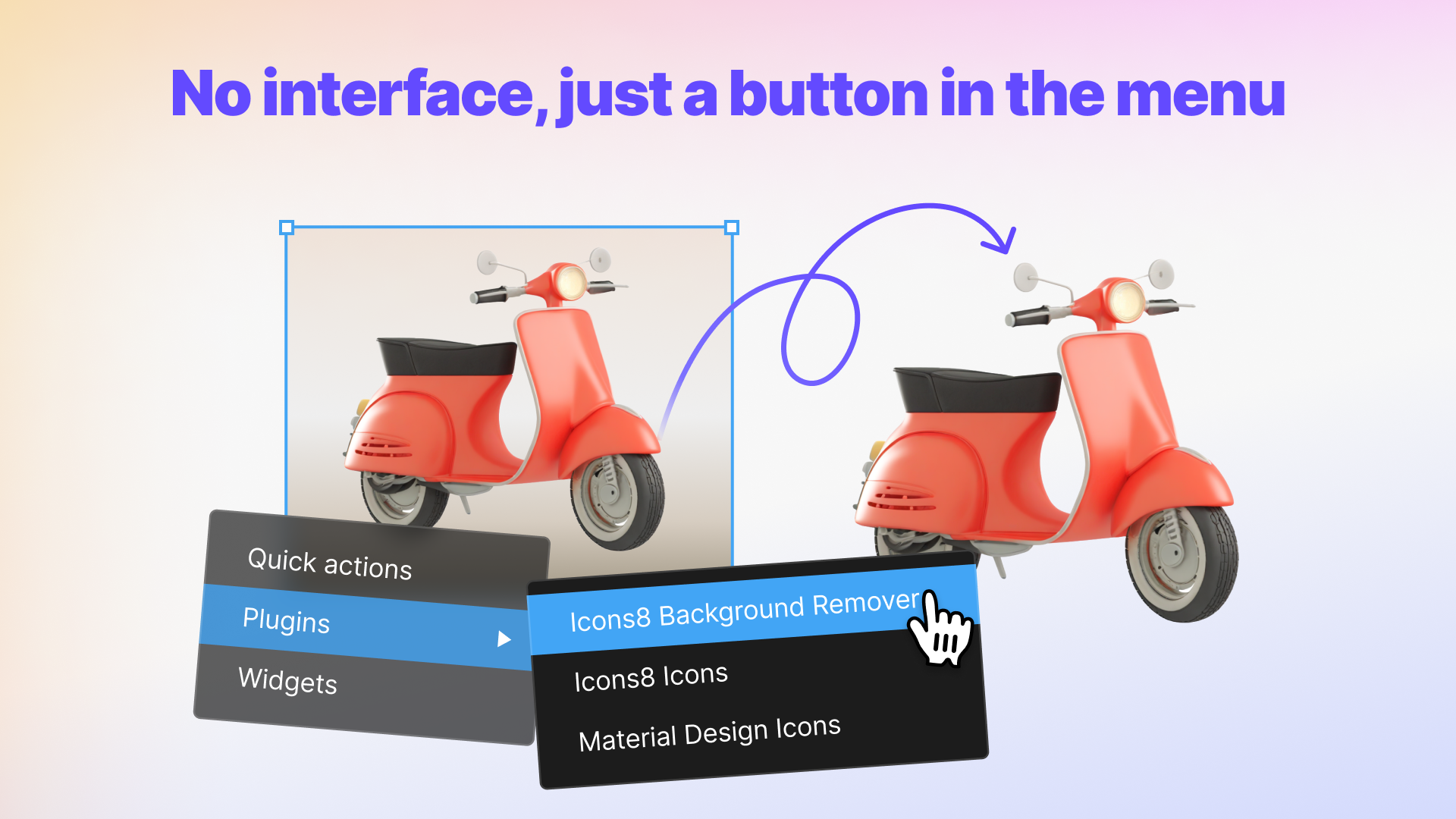
5. Icon8 Background remover
设计过程中经常会遇到需要用于网页的带有白色背景的 .png 徽标。或者需要删除背景的图像。此插件可以完美且快速地完成此操作。
Icon8 Background remover 插件 (opens new window)

6. Swap
Swap 插件可以帮助你检查设计中的颜色对比度,确保你的设计符合无障碍设计的要求。这对于创建高质量的设计非常重要。

7. Figma to HTML
Figma to HTML 插件可以将你的 Figma 设计直接转换为 HTML 和 CSS 代码。这样你就可以快速地将设计稿变成实际可用的网页。
Figma to HTML 插件 (opens new window)
8. Figma Walker
Figma Walker 插件可以帮助你在 Figma 中快速查找和打开文件、组件和符号。这样你就可以轻松地在多个项目之间切换,提高工作效率。
Figma Walker 插件 (opens new window)

9. Figma CSS
对于前端开发者来说,Figma to HTML and CSS 插件可以帮助他们快速生成对应的 CSS 代码。设计师在 Figma 中完成设计后,开发者可以直接使用这个插件获取精确的 CSS 样式,从而提高开发效率。
Figma to HTML and CSS (opens new window)

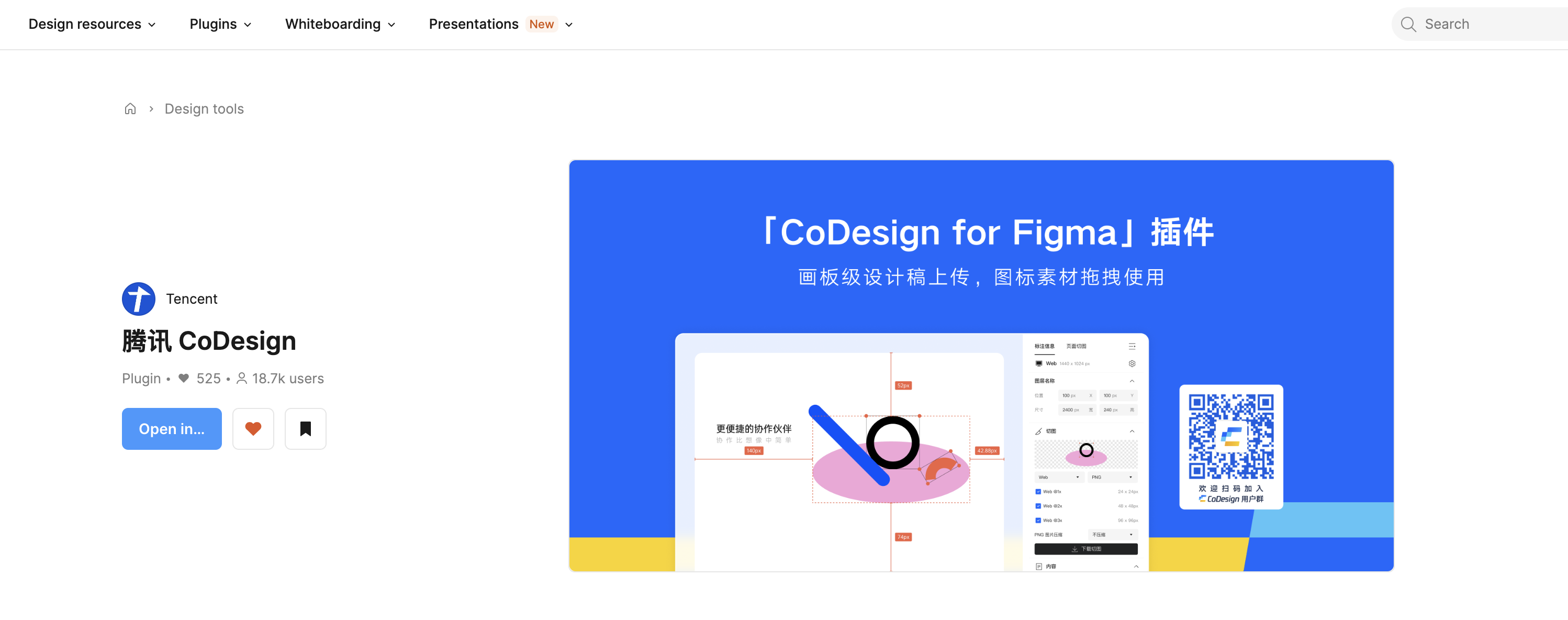
10. CoDesign 设计协作
CoDesign 是一个设计交付和资产管理平台,可以帮助设计师更好地管理和协作设计项目。通过 CoDesign,你可以轻松地跟踪设计变更,管理设计资产,并与团队成员进行有效的沟通。这对于大型设计项目来说尤其有用。
CoDesign 不仅支持 Figma 插件,还可以帮助你更好地管理和协作设计稿,让你的设计工作更加高效。
免费使用 CoDesign (opens new window)

以上就是我们为大家推荐的 10 个设计师每天使用的 Figma 插件。这些插件可以帮助你在设计过程中大量节省时间,提高工作效率。当然,这些插件只是冰山一角,还有很多其他优秀的插件等待你去发掘。
