视差滚动是一种常用的网页设计技术,通过背景图像和前景元素以不同速度移动,创造出深度和维度感。虽然 Figma 主要是一个设计工具,不能直接实现功能代码,但可以通过视觉表示来模拟视差滚动效果。
1.设置 Figma 项目
在 Figma 中创建新文件或打开现有文件,准备好所有必要的资产,例如背景图像和前景元素。

2.处理 Figma 设计图层
确定要使用视差效果进行动画处理的不同图层,例如背景图像图层和多个前景元素图层。使用大胆的颜色和高对比度来创造深度和维度。
3.排列 Figma 图层
按所需顺序从后到前排列图层。底部的图层是背景图像图层,前景元素按与查看者的距离升序排列。
4.应用运动模糊
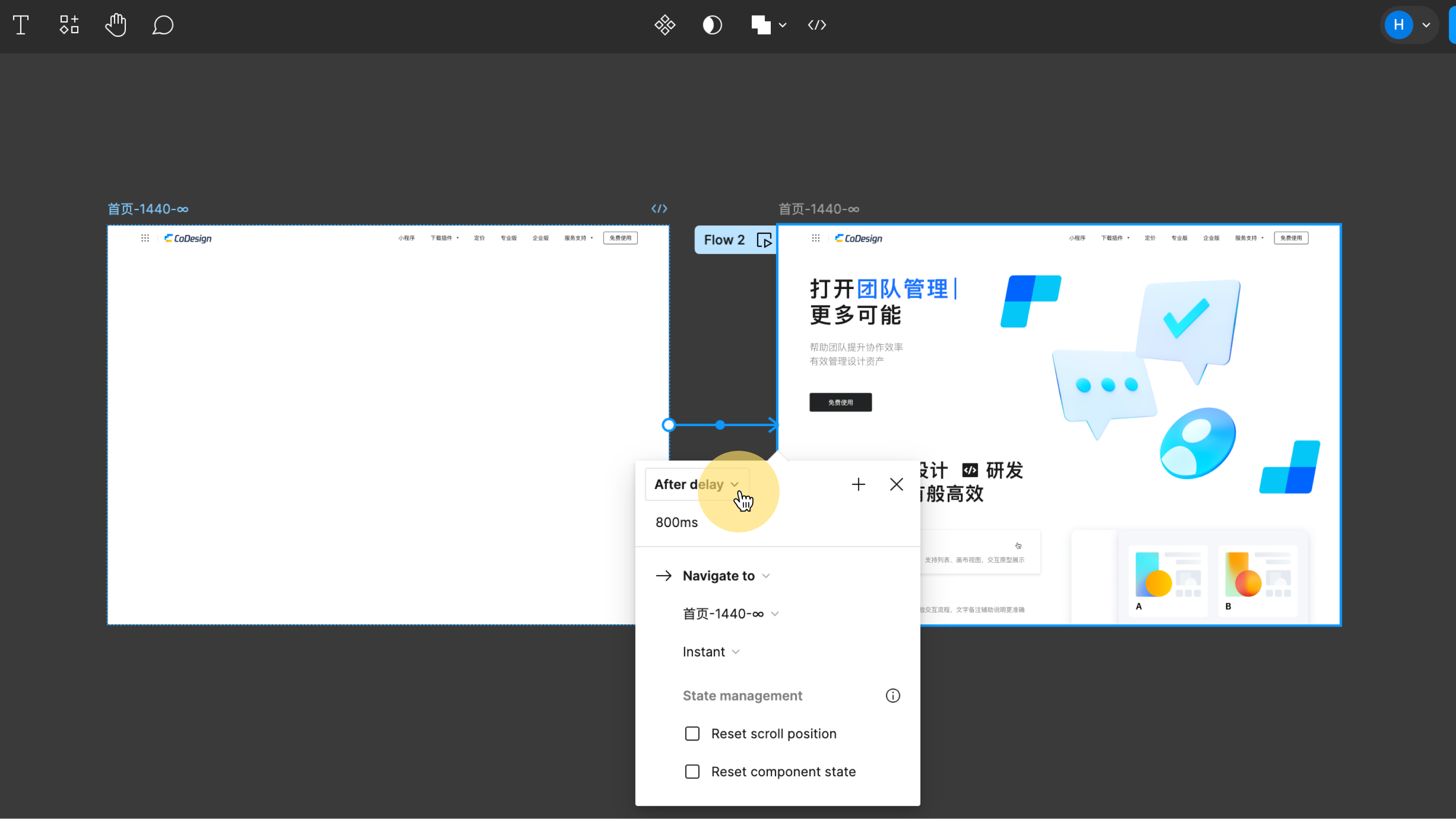
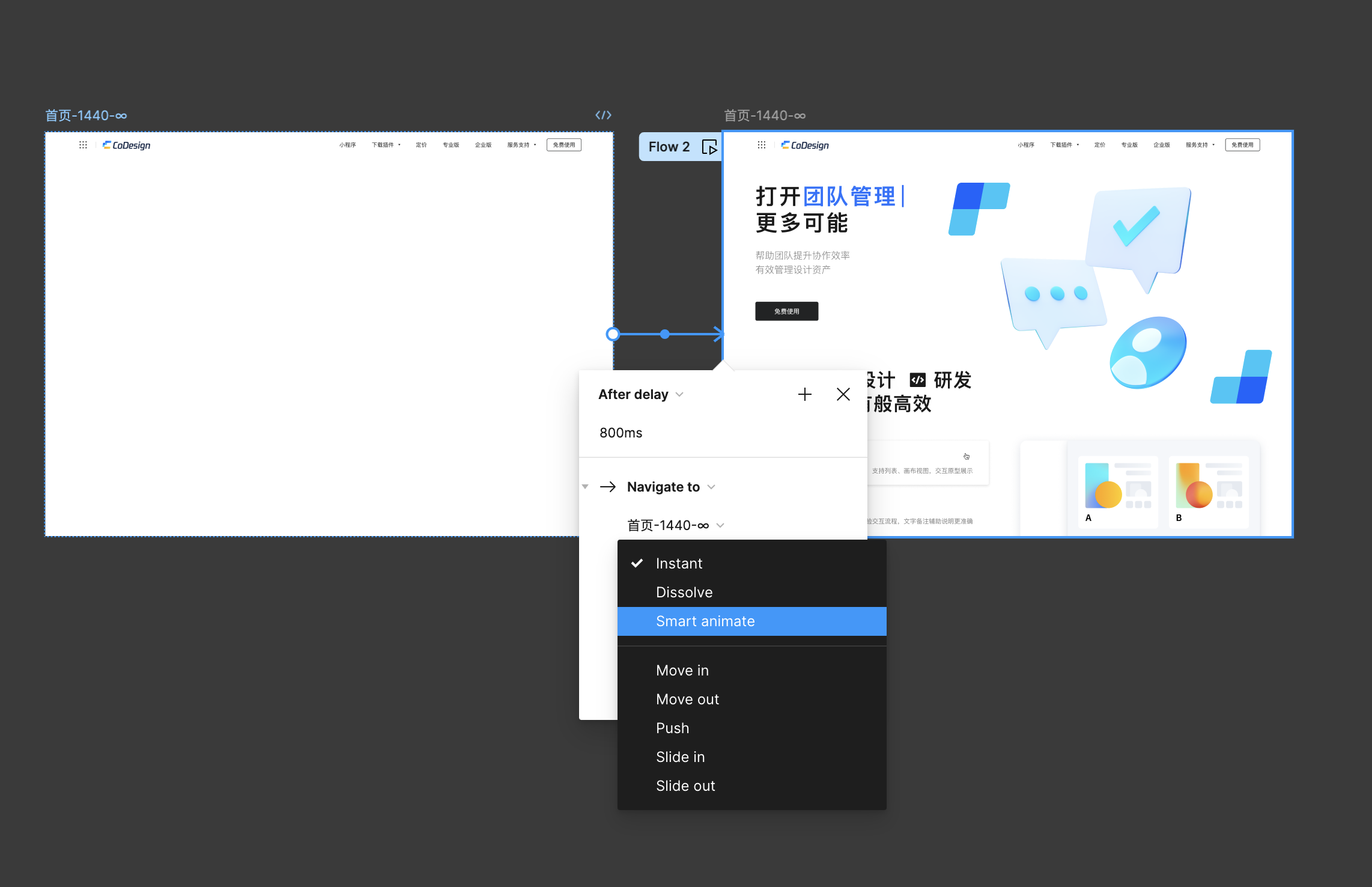
选择要设置动画的图层并应用运动模糊效果,以模拟用户滚动时的运动感和深度感。此时可以选择 After delay 和 smart animate 动态效果。


5.为图层添加动画
选择前景元素层,根据所需的移动方向,稍微调整它们的位置。创建多个框架来表示不同的滚动位置,并在每一帧中进一步调整前景元素层的位置,创建微妙的转变。
6.预览视差滚动
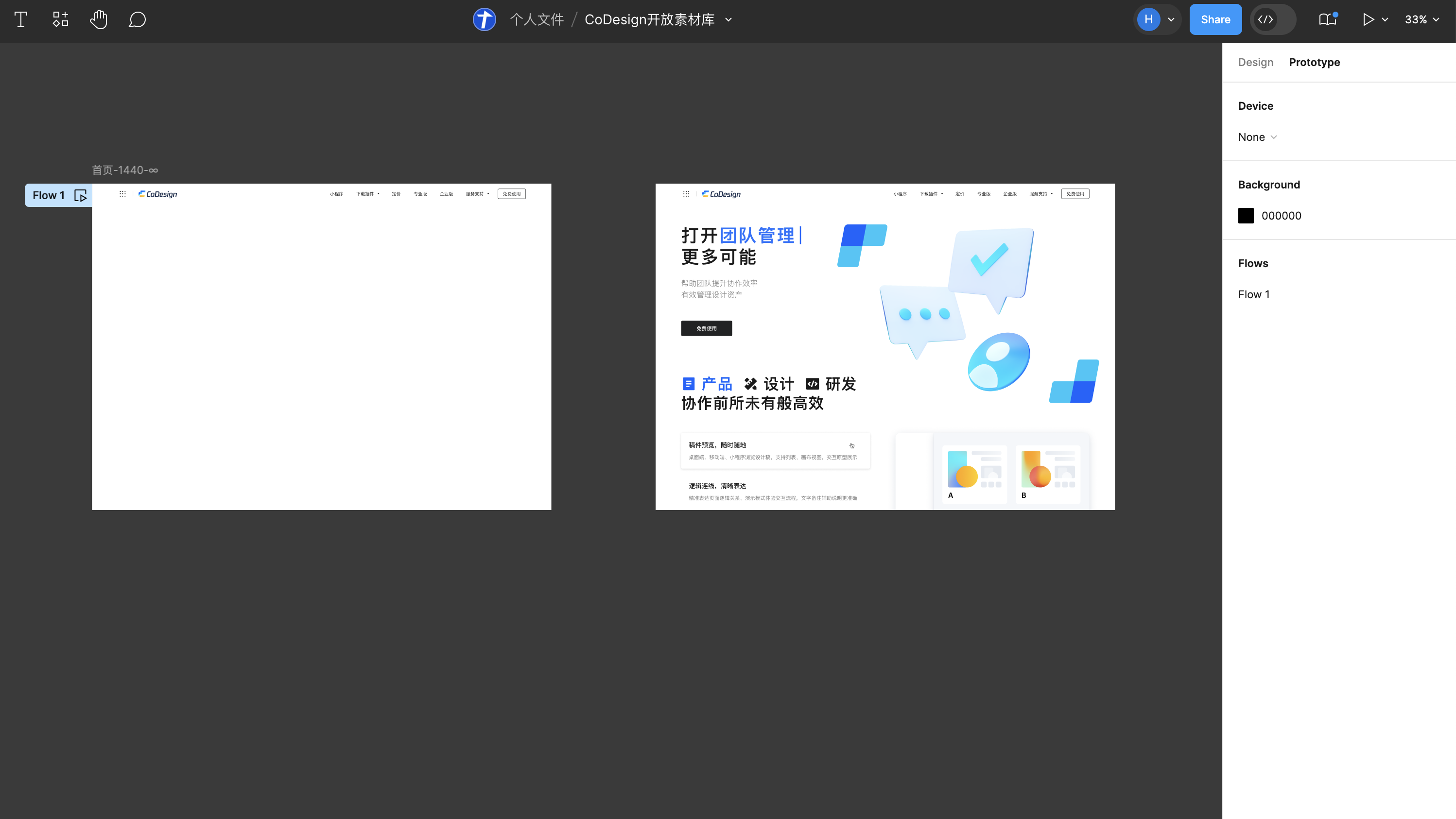
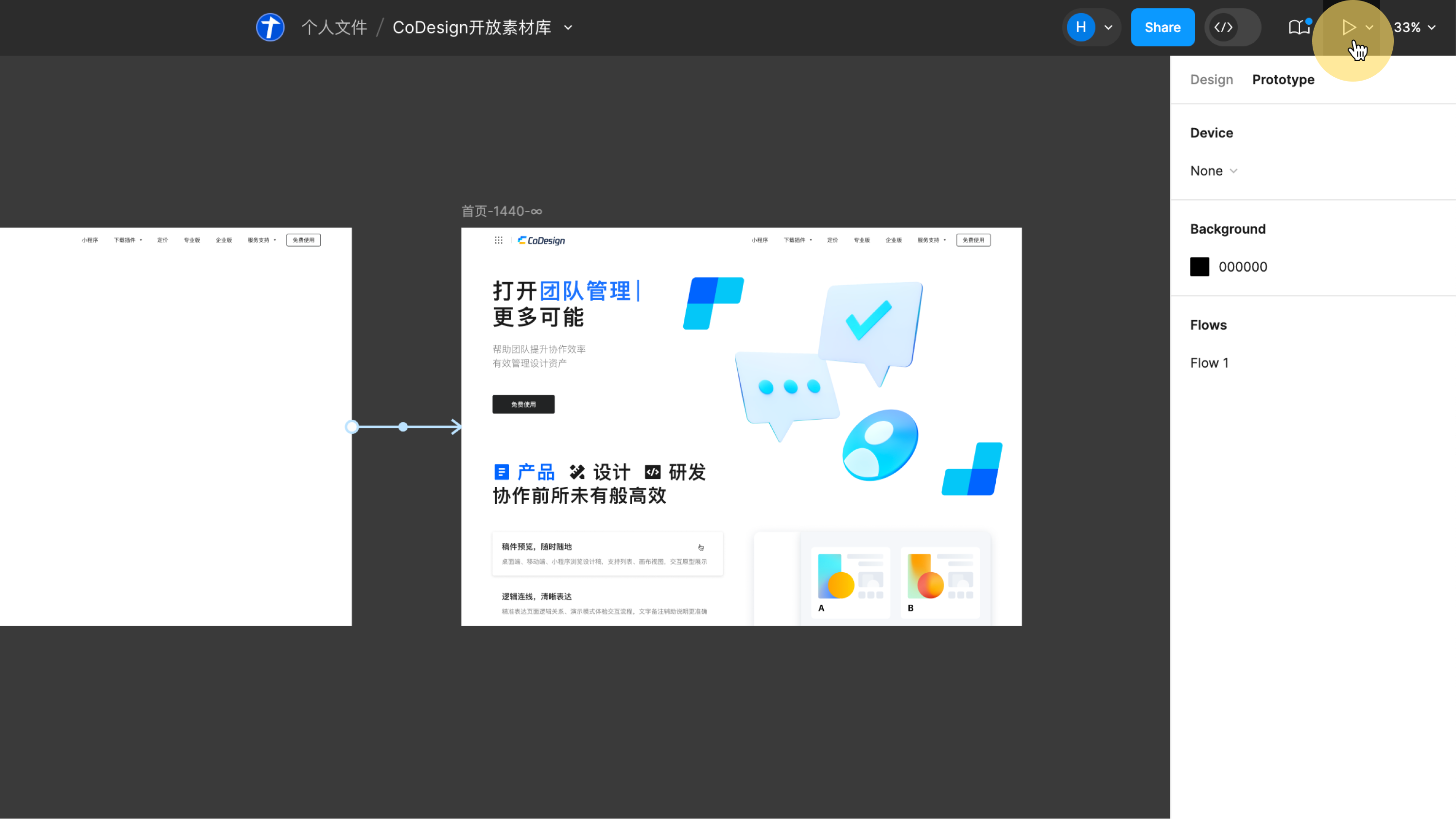
通过逐个选择框架或使用 Figma 的交互式原型功能预览视差滚动设计。点击右上角预览按钮,进入预览页面后,可以使用鼠标滚轮或者键盘快捷键(如 Page Up 和 Page Down)来模拟滚动。

7.改进和迭代
预览完视差滚动设计后,进行必要的调整,以实现所需的视觉效果。尝试不同的图层排列、动画速度和运动模糊设置,直到对结果满意为止。

视差滚动可以为网页设计增添深度和互动性。尽管 Figma 不提供功能性视差滚动效果的原生功能,但可以通过视觉方式制作引人注目的设计。通过上述,您可以在 Figma 中创建令人惊叹的视差滚动设计,使您的 Web 项目栩栩如生。尝试不同的图层排列、动画速度和运动模糊设置,以实现最佳效果。
另外推荐使用腾讯 CoDesign 的 Figma 插件上传设计稿,告别手动标注,设计交付更安全。立即免费使用 (opens new window)。
