在 UI/UX 设计领域,Figma 和 Sketch 是两款备受欢迎的软件。它们各自拥有独特的功能和优势,适用于不同类型的用户和项目。无论您是初学者还是专业设计师,选择合适的工具都能显著提升工作效率和设计质量。本文将从多个方面对 Figma 和 Sketch 进行对比,帮助您选择最适合自己的工具。
Figma 和 Sketch 易用性对比
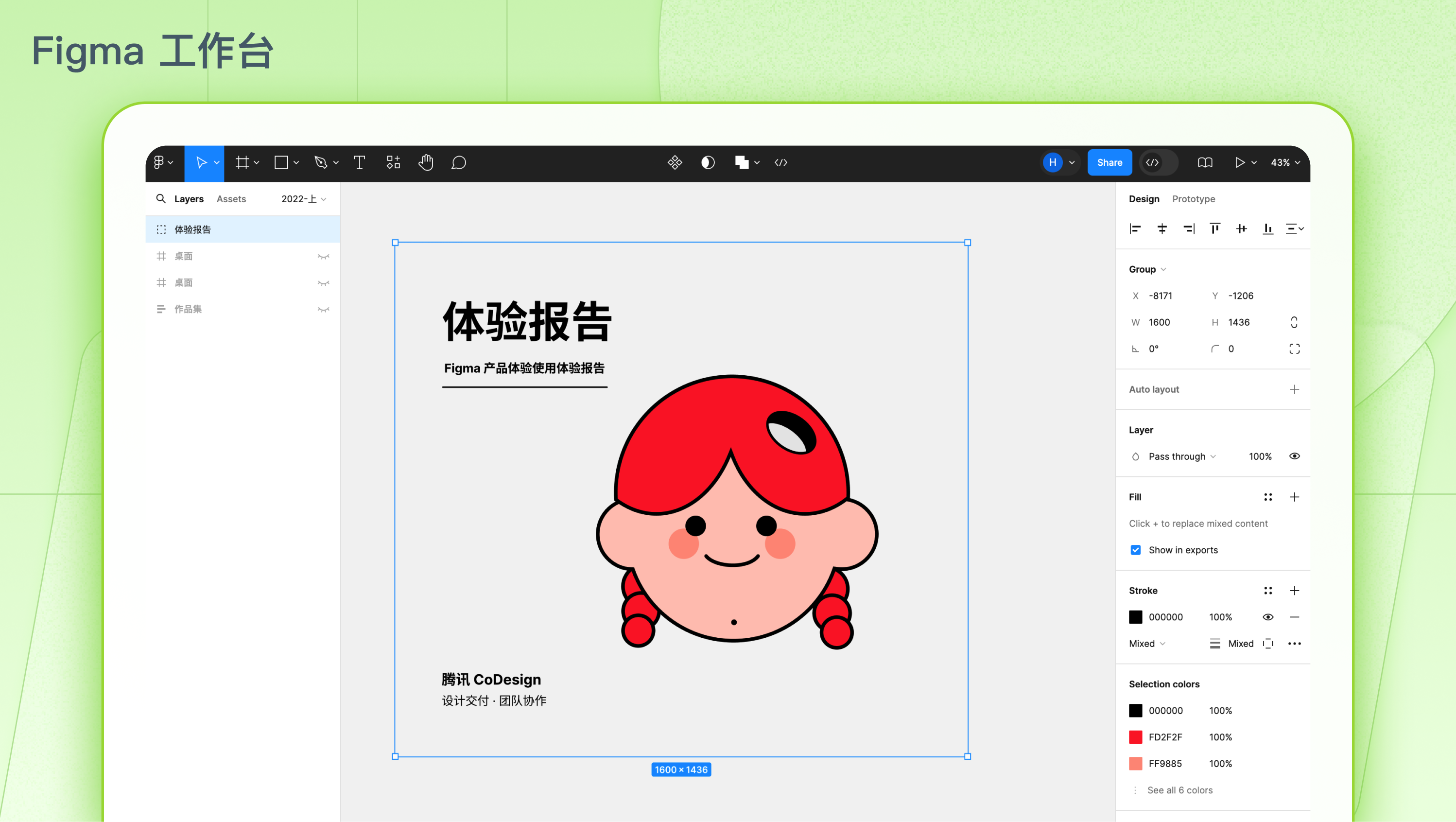
Figma
Figma 以其直观和用户友好的界面著称。它的布局简洁,工具和功能易于访问,非常适合初学者和专业用户。Figma 的学习曲线相对较平缓,用户可以快速上手并开始创建复杂的 UI/UX 设计。Figma 还提供了丰富的预设和模板,帮助用户更快地完成项目。

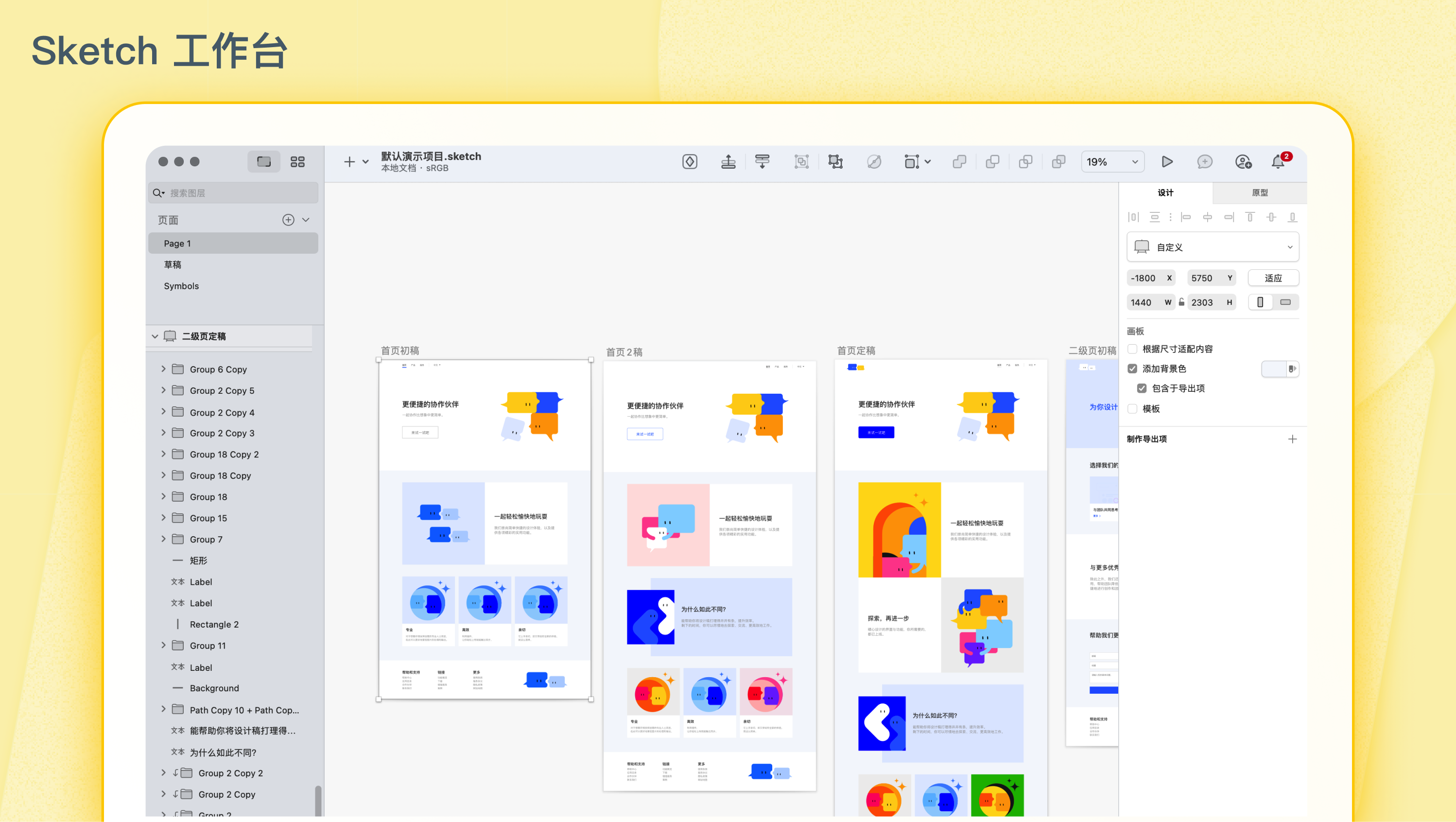
Sketch
Sketch 的界面非常直观和简洁,专为 UI/UX 设计而打造。其工具和功能布局合理,用户可以轻松找到所需的工具。Sketch 的学习曲线较为平缓,适合初学者和专业设计师。Sketch 的插件生态系统非常丰富,用户可以通过安装插件来扩展软件功能。

Figma 和 Sketch 协作功能对比
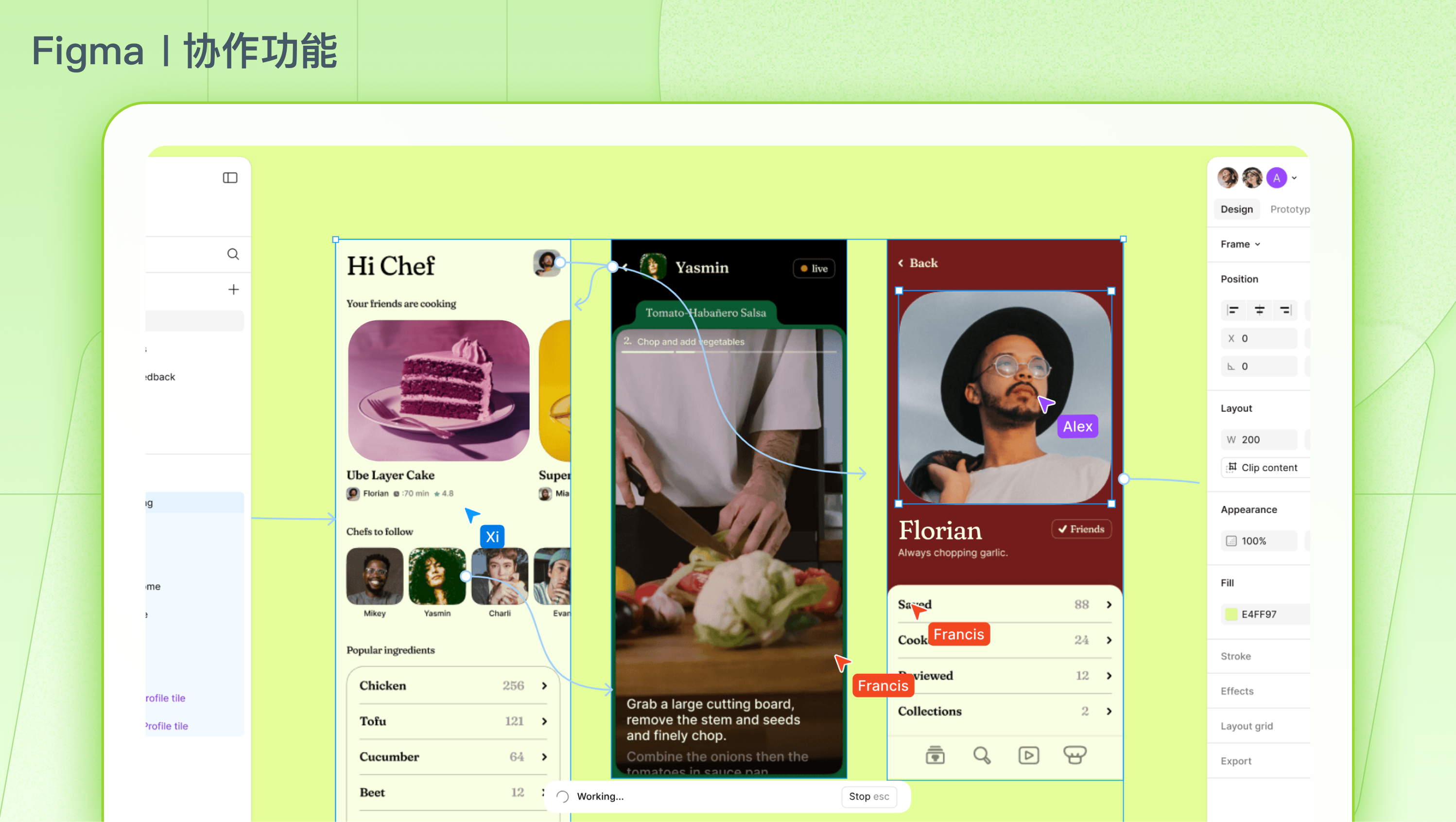
Figma
Figma 的最大优势之一是其强大的协作功能。作为一款基于云的设计工具,Figma 允许多个团队成员实时协作,进行设计、评论和反馈。用户可以在同一个文件中同时工作,所有更改都会实时同步,极大地提升了团队协作效率。Figma 还支持版本控制,用户可以轻松查看和恢复之前的设计版本。

Sketch
Sketch 的协作功能相对较弱,主要依赖第三方工具(如腾讯 CoDesign)来实现团队协作。虽然 Sketch 也提供了共享和版本控制功能,但与 Figma 的实时协作相比,略显不足。

Figma 和 Sketch 平台兼容性对比
Figma
Figma 是一款跨平台工具,支持 Windows、macOS 和 Linux 操作系统。用户只需通过浏览器即可访问 Figma,无需下载安装任何软件。这使得 Figma 在团队协作和跨平台工作中具有显著优势。此外,Figma 还提供了桌面应用程序,用户可以选择更符合自己习惯的方式进行设计。
Sketch
Sketch 仅支持 macOS 操作系统,这限制了其在跨平台团队中的使用。虽然有一些第三方工具(如 Lunacy)可以在 Windows 上打开 Sketch 文件,但功能和体验不如原生应用。
Figma 和 Sketch 插件和扩展对比
Figma
Figma 的插件生态系统正在快速发展,虽然目前插件数量不如 Sketch,但已经涵盖了许多常用功能。Figma 的插件可以直接在应用内安装和管理,使用非常方便。Figma 还支持 API,开发者可以创建自定义插件,进一步扩展软件功能。

Sketch
Sketch 拥有丰富的插件生态系统,用户可以通过安装各种插件来扩展软件功能。无论是设计、原型制作还是开发交付,Sketch 的插件都能提供强大的支持。Sketch 的插件市场非常活跃,用户可以轻松找到适合自己需求的插件。

Figma 和 Sketch 性能和渲染对比
Figma
由于 Figma 是基于云的产品,其性能在很大程度上取决于网络连接和浏览器性能。总体来说,Figma 的性能表现良好,但在处理大型文件时可能会出现一些延迟。尽管 Figma 的实时协作功能非常强大,但也需要稳定的网络连接来保证流畅的操作体验。

Sketch
Sketch 作为本地应用,性能表现非常出色。无论是处理大型文件还是复杂的设计项目,Sketch 都能保持流畅的操作体验。Sketch 的渲染速度也非常快,用户可以快速预览和导出设计作品。

Figma 和 Sketch 各有优劣,适用于不同类型的用户和项目。Figma 以强大的协作功能和跨平台兼容性著称,适合需要实时协作和跨平台工作的团队。无论哪类产品,都可以使用腾讯 CoDesign (opens new window) 来上传您的设计文件,进行团队协作和资产管理。

