Figma 是一款流行的基于云的设计工具,广泛用于 UI/UX 设计、网页设计和移动应用设计。切片工具在 Figma 中用于标记和导出设计中的特定区域。以下是如何在 Figma 中使用切片工具的详细指南:
1. 基础准备
打开项目文件
打开你需要进行切片操作的 Figma 设计文件。

2. 创建切片
使用切片工具
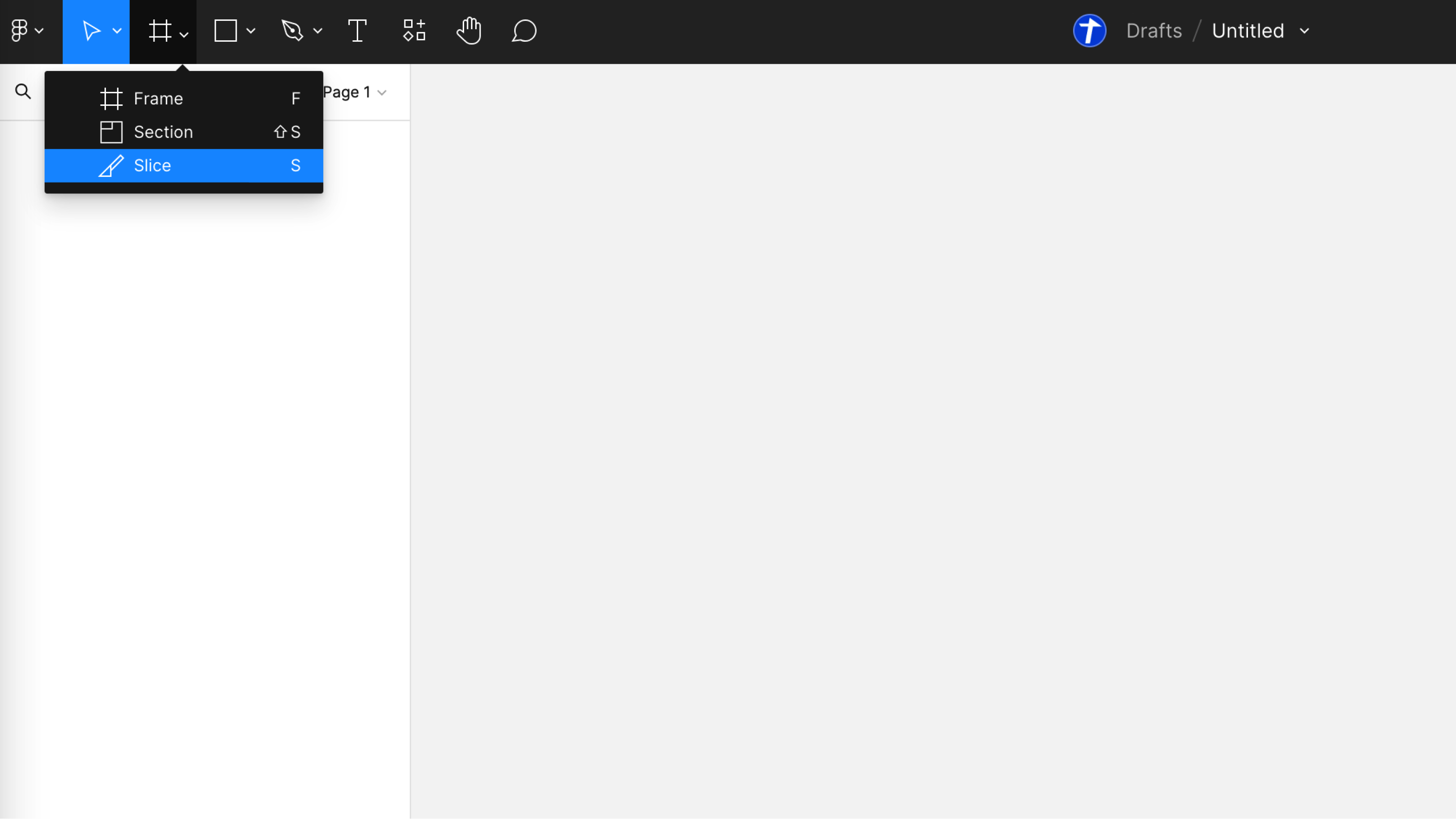
选择切片工具: 在工具栏中,选择切片工具(快捷键为 'S')。
创建切片区域:在画板上拖动鼠标,创建一个切片区域。你可以根据需要调整切片的大小和位置。
手动创建切片
选择对象:选中你想要创建切片的对象(如图层、组或组件)。
右键菜单:右键点击选中的对象,选择“Create Slice”选项。
调整切片区域:生成的切片会覆盖选中的对象,你可以手动调整切片的大小和位置。
3. 配置导出选项
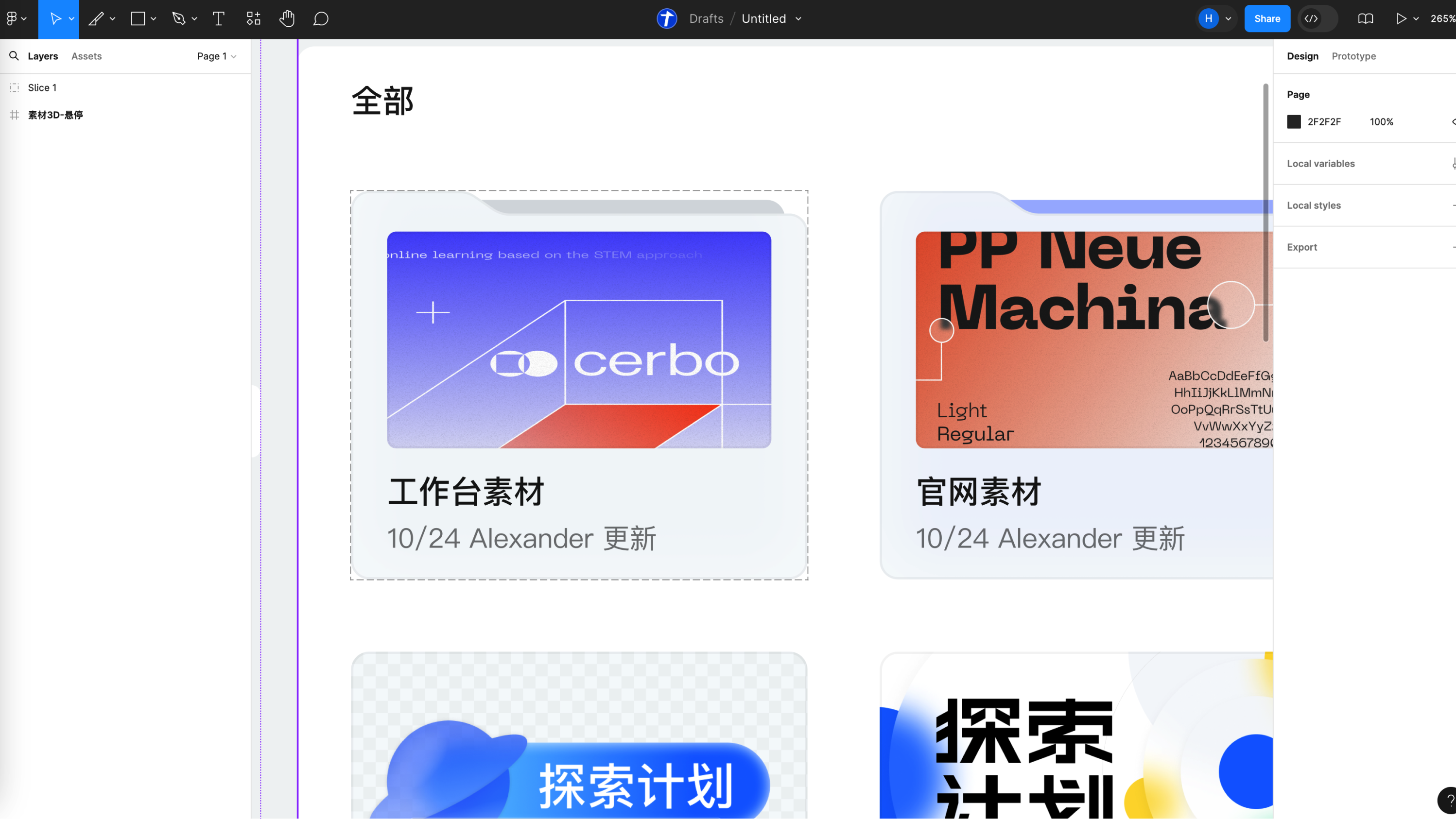
选中切片 在图层列表或画板上,选中你创建的切片。

设置导出格式
导出面板:在右侧属性面板中,找到“Export”选项。
添加导出格式:点击“+”号按钮,添加一个导出选项。
选择格式:选择你需要的导出格式(如 PNG、JPG、SVG、PDF 等)。
设置尺寸:可以为同一个切片添加多个导出尺寸(如 1x、2x、3x 等)。

4. 导出切片
导出单个切片
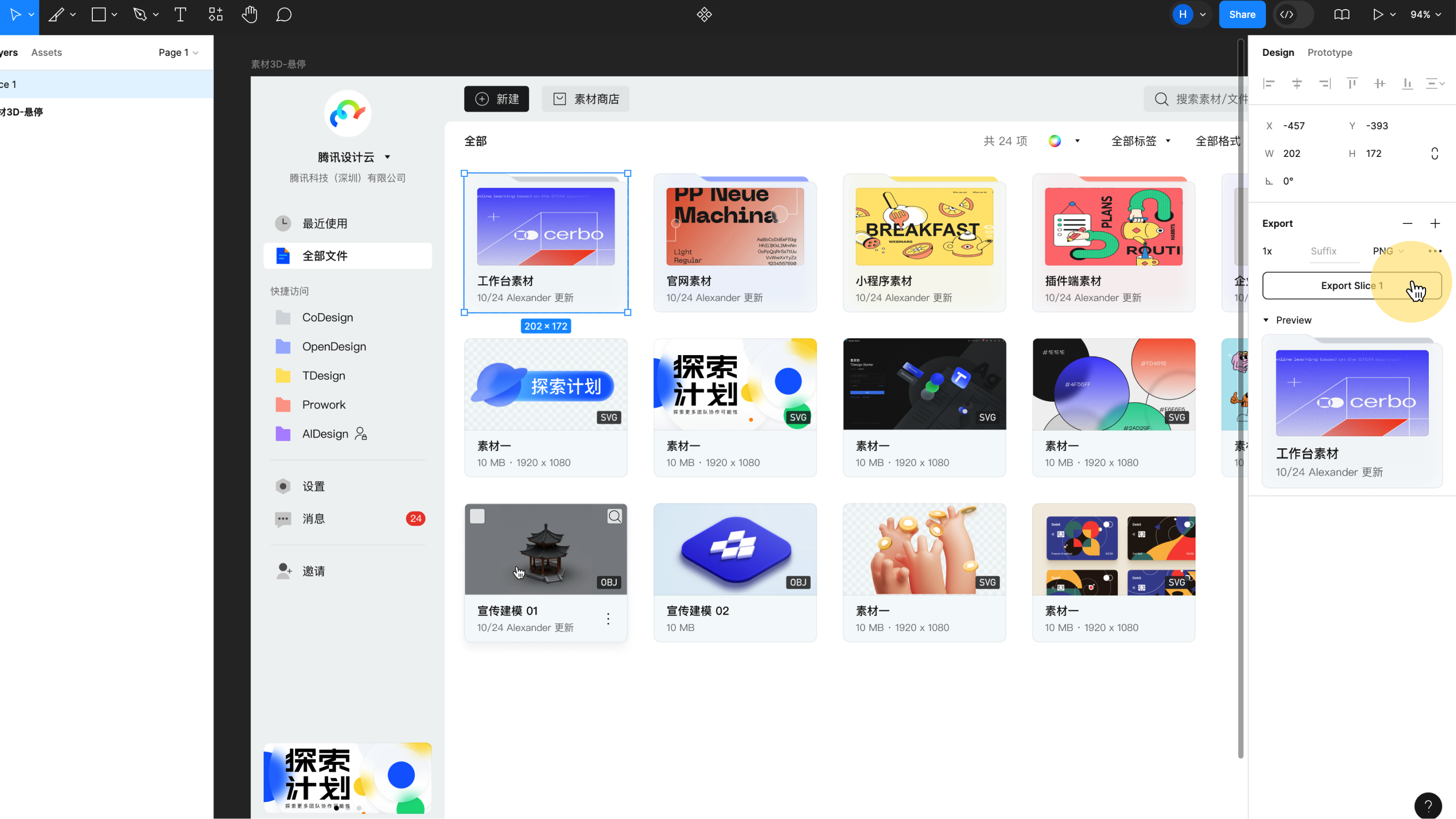
选中你已经设置好导出选项的切片。
在右侧属性面板中,点击“Export Slice”按钮。
选择导出路径并确认导出。
批量导出
在图层列表中,选中所有需要导出的切片。
在右侧属性面板中,点击“Export [number] Layers”按钮。
在弹出的对话框中选择导出路径并确认导出。
5. 使用切片管理
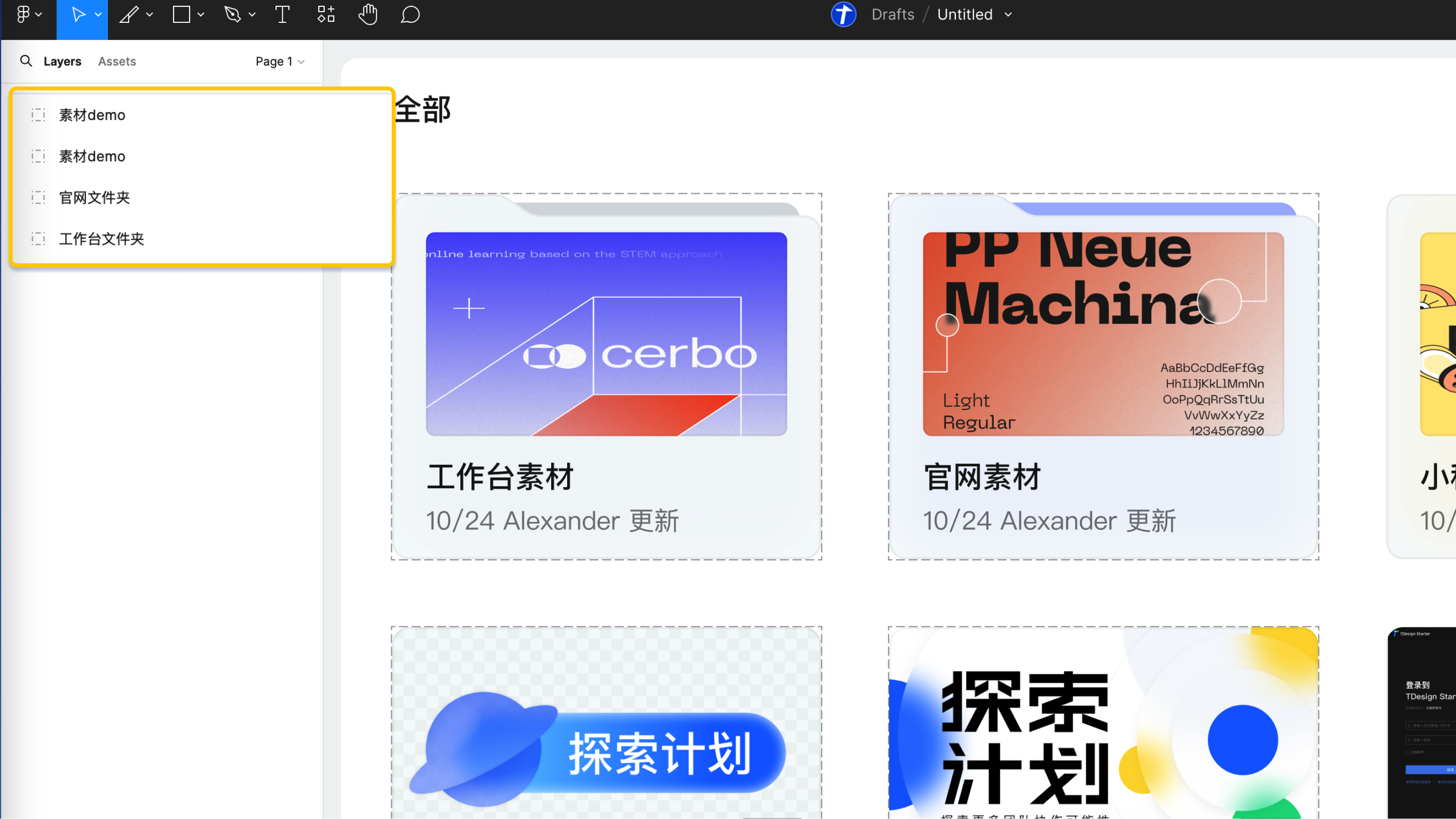
命名切片
为了便于管理,建议为每个切片命名。在图层列表中,双击切片名称进行重命名。

组织切片
你可以将切片与相关图层、组或组件一起组织,便于在复杂设计中进行管理。
通过以上步骤,你可以在 Figma 中灵活地使用切片工具进行切图操作,创建切片、配置导出选项、导出资源以及使用插件,都可以帮助你更高效地导出设计资源,满足实际开发的需求。另外你可以使用 CoDesign for Figma 插件 (opens new window),上传设计稿、产品原型、图标,告别手动标注,设计交付更安全。免费使用 CoDesign (opens new window)。

