如何在 Figma 中导出 SVG 图标
详细步骤和需要注意的闭合路径问题
在 Figma 中导出 SVG 图标是常见的操作,尤其在 UI/UX 设计中,SVG 格式的图标由于其矢量特性,能够在不同尺寸下保持高质量。以下是详细的 Figma SVG 图标导出教程:
安装和登录 Figma
确保你已经安装了 Figma 客户端或者在浏览器中打开了 Figma,并登录你的账户。
打开项目文件
打开你需要导出 SVG 图标的 Figma 设计文件。

选择图标对象
在设计文件中,找到并选中你想要导出的图标。如果图标是一个组或组件,确保选中的对象包含所有相关图层。

选中图标
在图层列表或者直接在画板上,选中你要导出的图标对象。
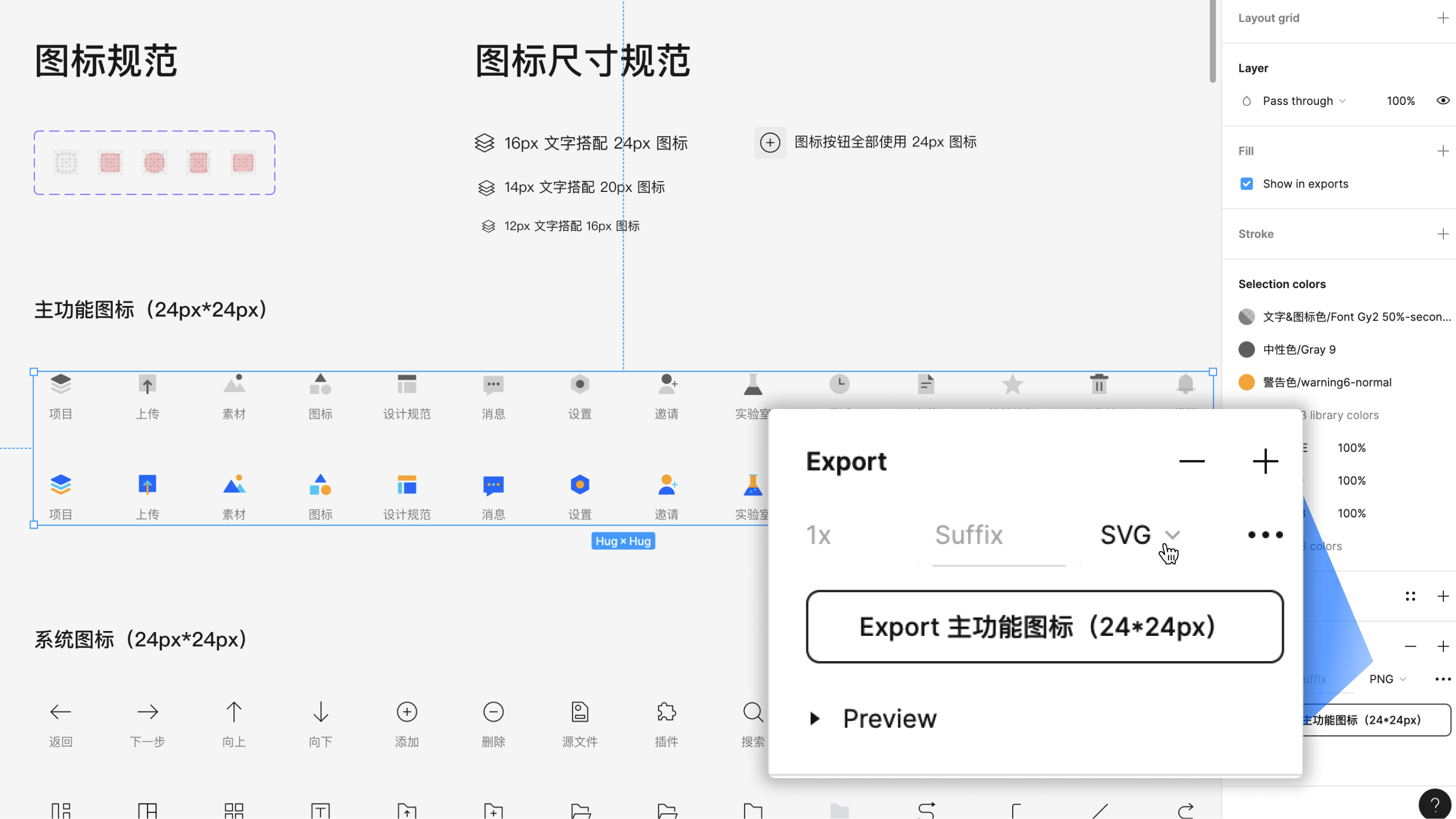
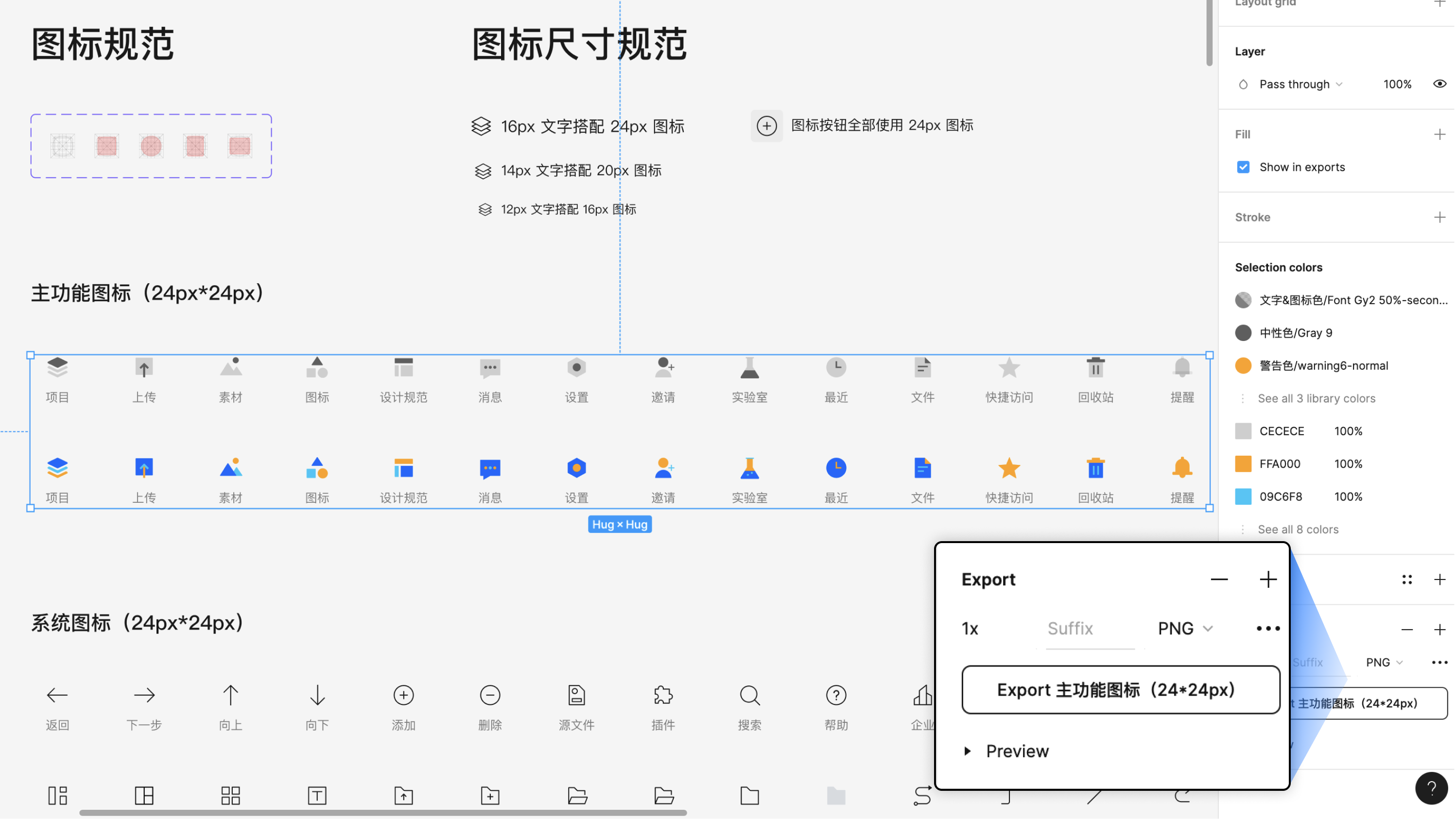
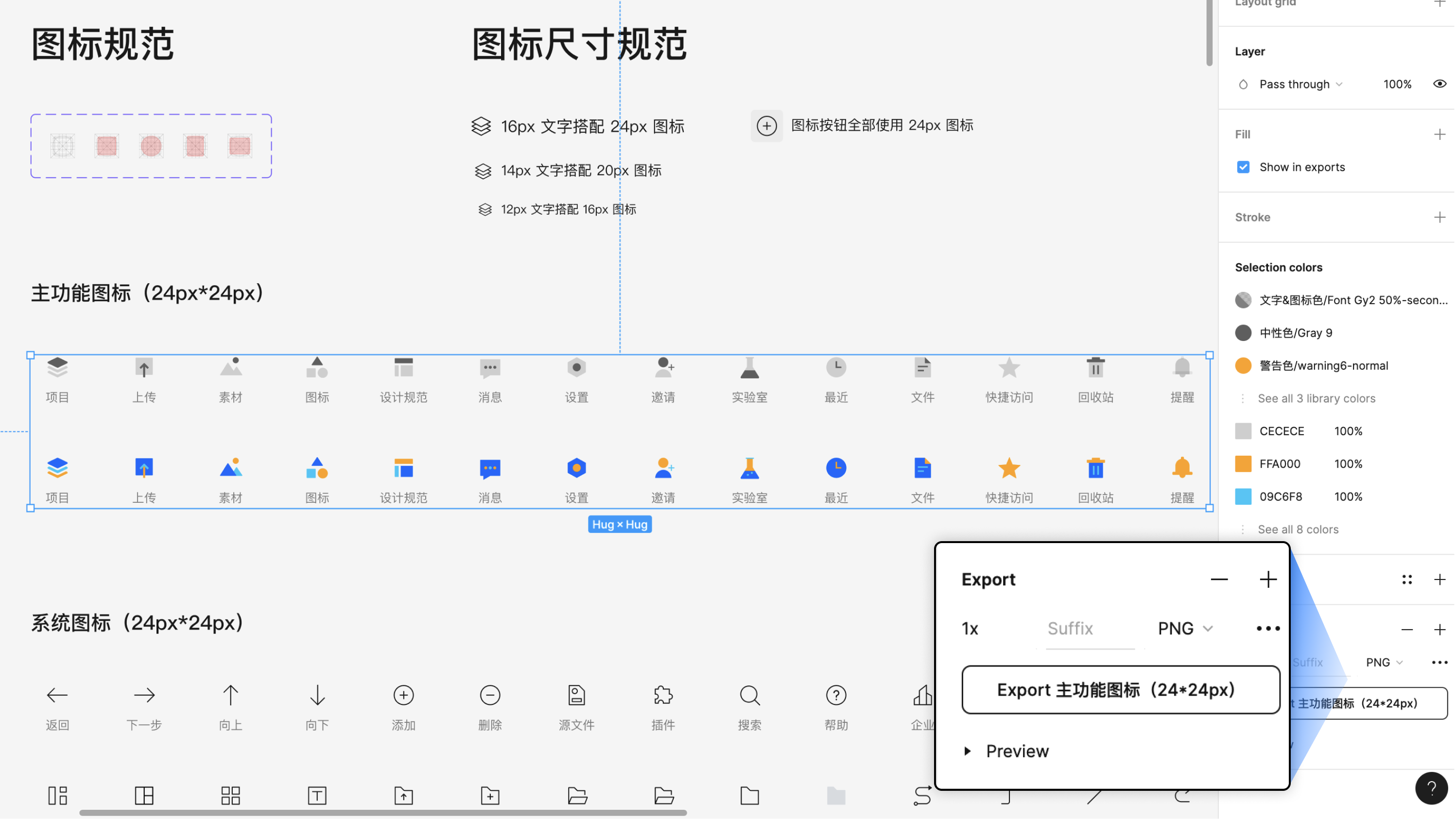
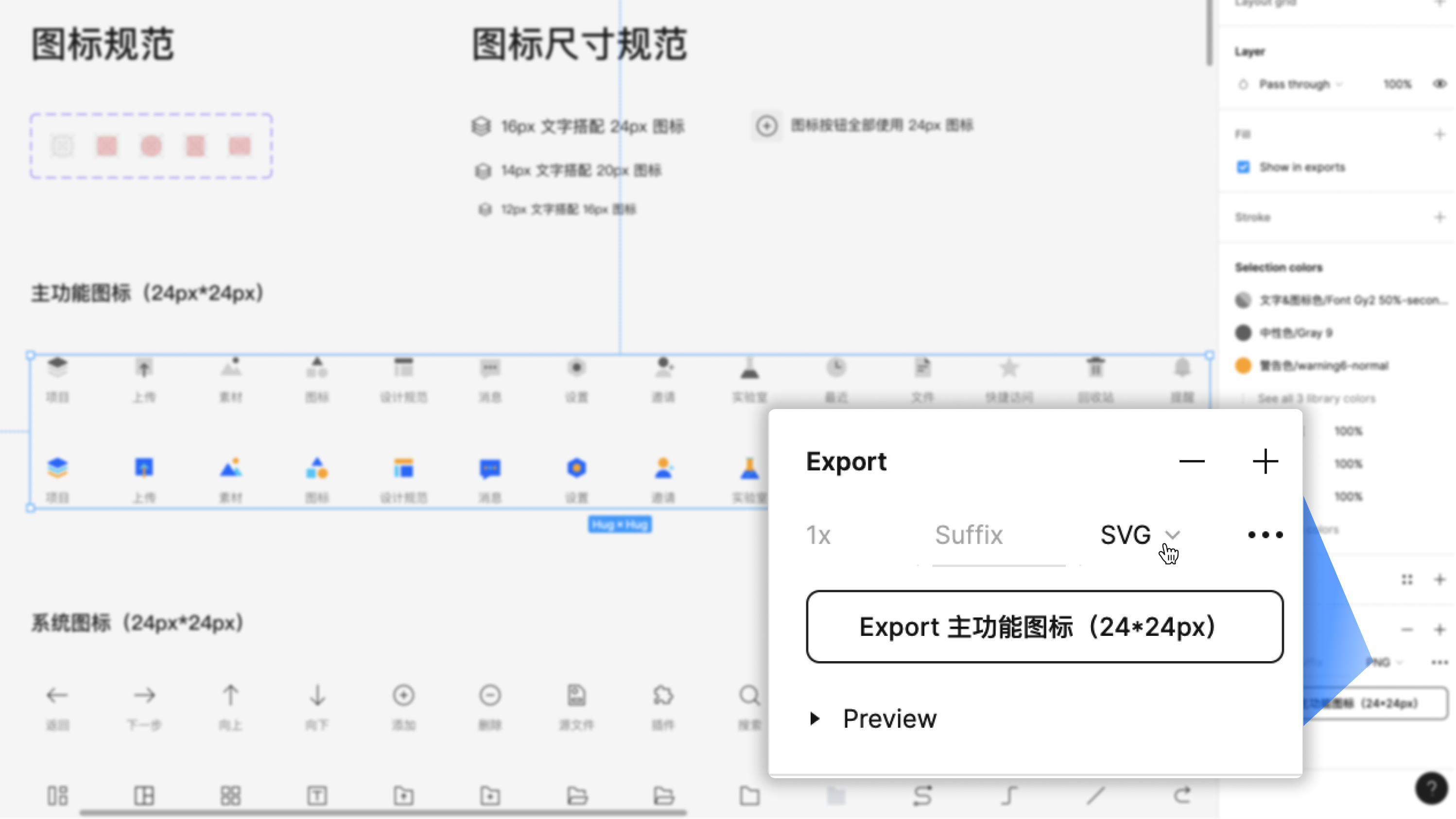
设置导出格式


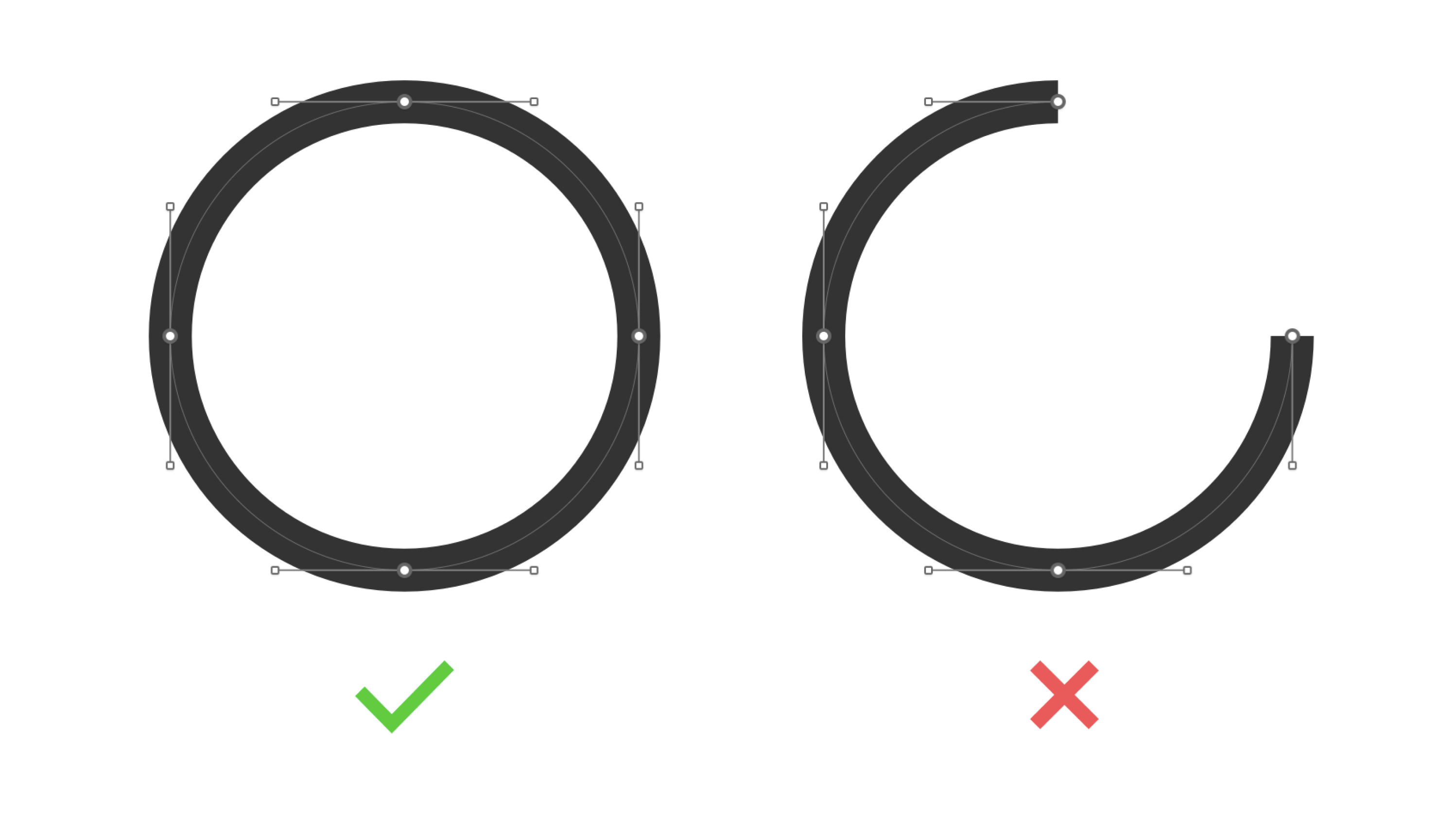
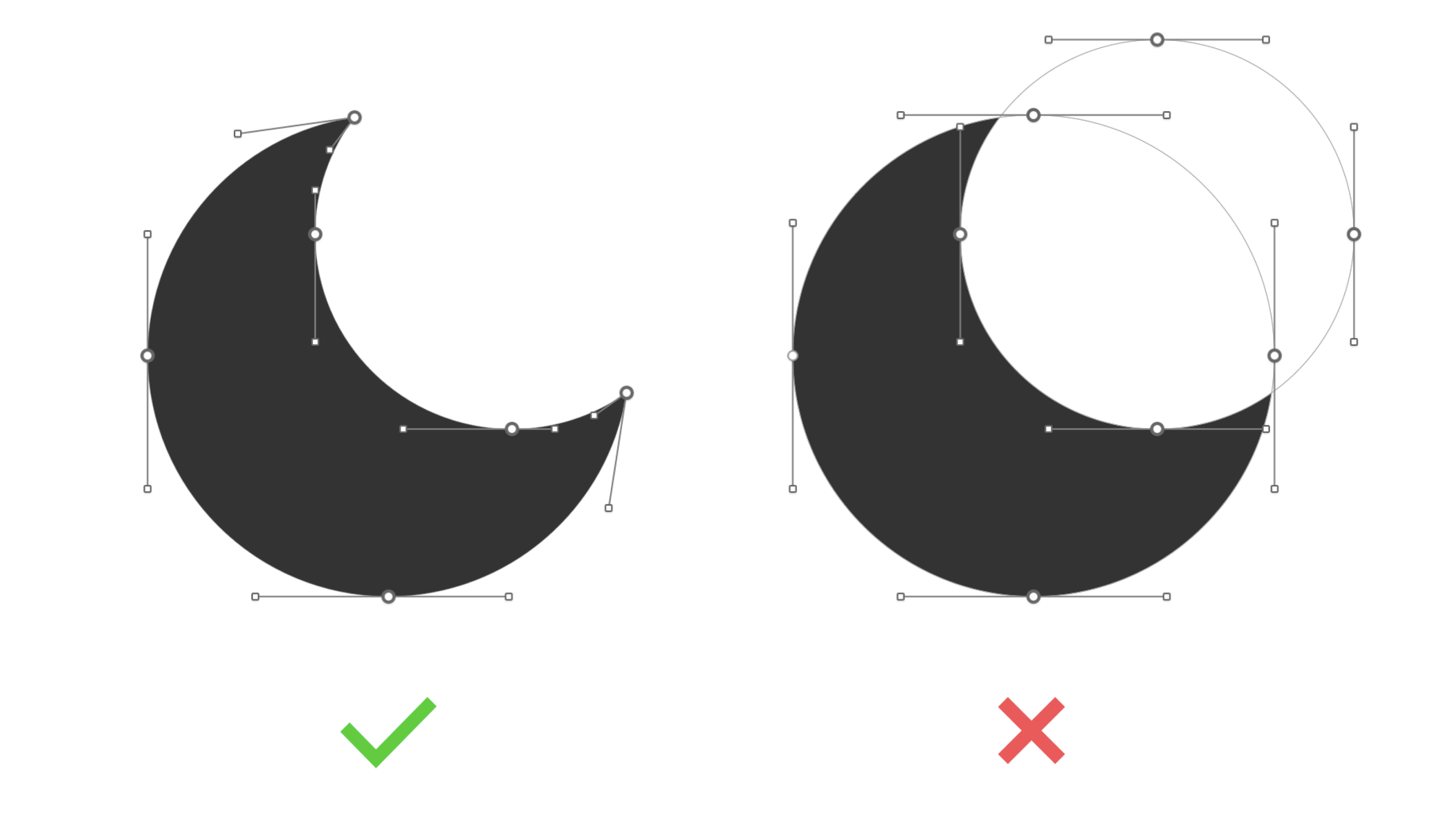
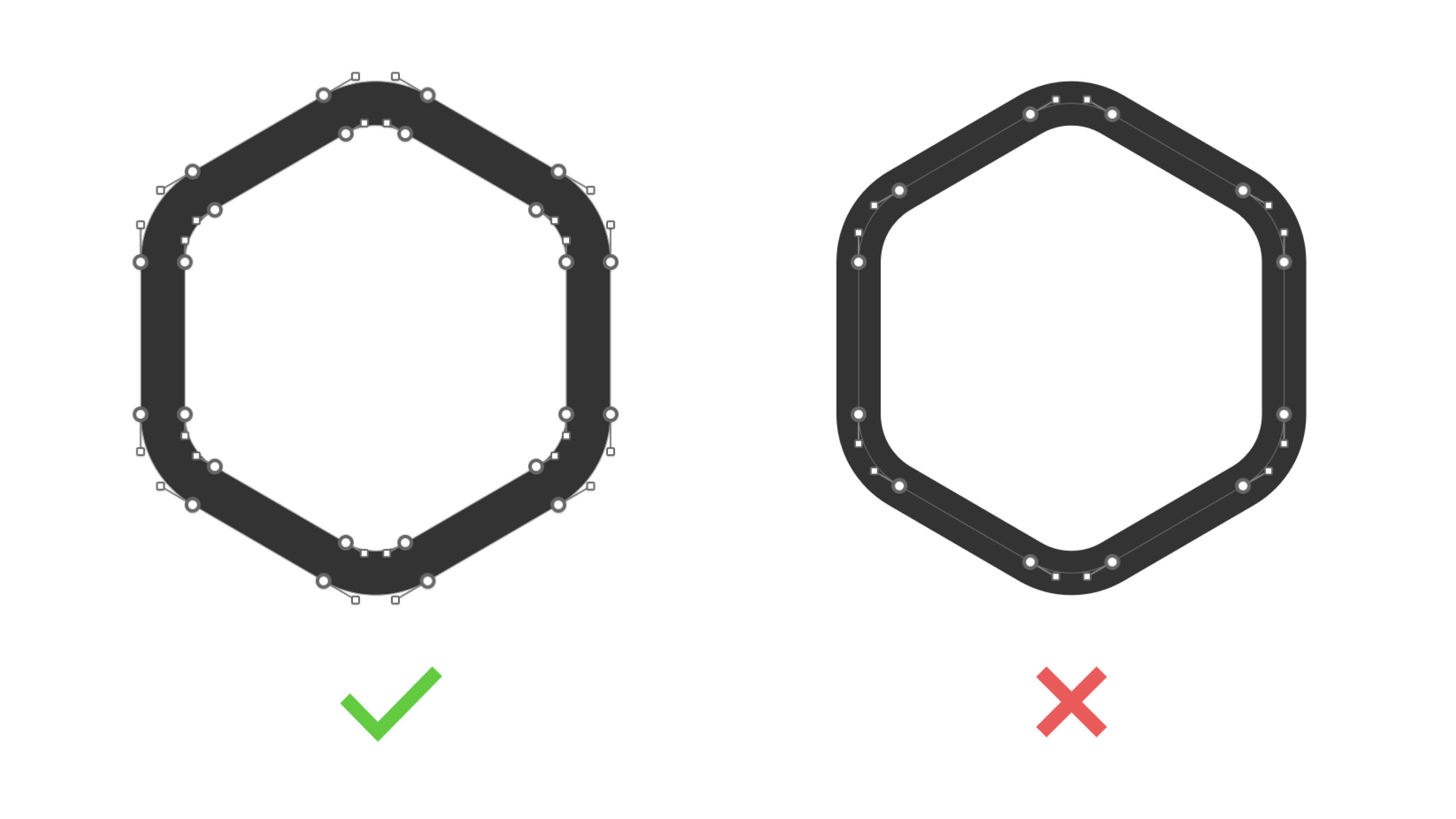
在导出 SVG 图标时,确保所有路径都是闭合的。未闭合的路径可能会导致图标在某些浏览器或应用中显示异常。以下是如何检查和闭合路径的方法:
检查路径
路径检查:在选中图标对象后,查看右侧属性面板中的路径信息。确保所有路径都是闭合的。
闭合路径
编辑路径:如果发现未闭合的路径,选中路径并进入矢量编辑模式(双击图标或按快捷键 'Enter')。



闭合路径:在矢量编辑模式下,选中路径的起点和终点,将其合并以闭合路径。
完成编辑:退出矢量编辑模式(按 'Esc' 键)。
通过以上步骤,你可以在 Figma 中高效地导出 SVG 图标,并确保路径闭合以避免显示问题。如果在闭合路径或其他步骤中遇到问题,可以随时在腾讯 CoDesign 帮助中心寻求帮助。
腾讯 CoDesign 支持通过 CoDesign for Figma 插件 (opens new window)上传设计稿、图标文件,告别手动标注,设计交付更安全。快来免费使用 CoDesign (opens new window),提升你的设计工作效率吧!

