在 to B 企业级应用设计中,动效不仅能提升用户体验,还能增强界面的交互性和可用性。下方为大家推荐一些头部 UI 动效灵感参考网站,帮助设计师快速找到所需的动效灵感和资源,提升设计效率。
1. LottieFiles
网址:https://lottiefiles.com (opens new window)
LottieFiles 提供了丰富的 Lottie 动画资源,适用于各种应用场景。Lottie 动画是基于 JSON 的矢量动画格式,支持高质量、轻量级的动画效果。设计师可以浏览、下载和自定义 Lottie 动画,并将其集成到 B 端应用中。

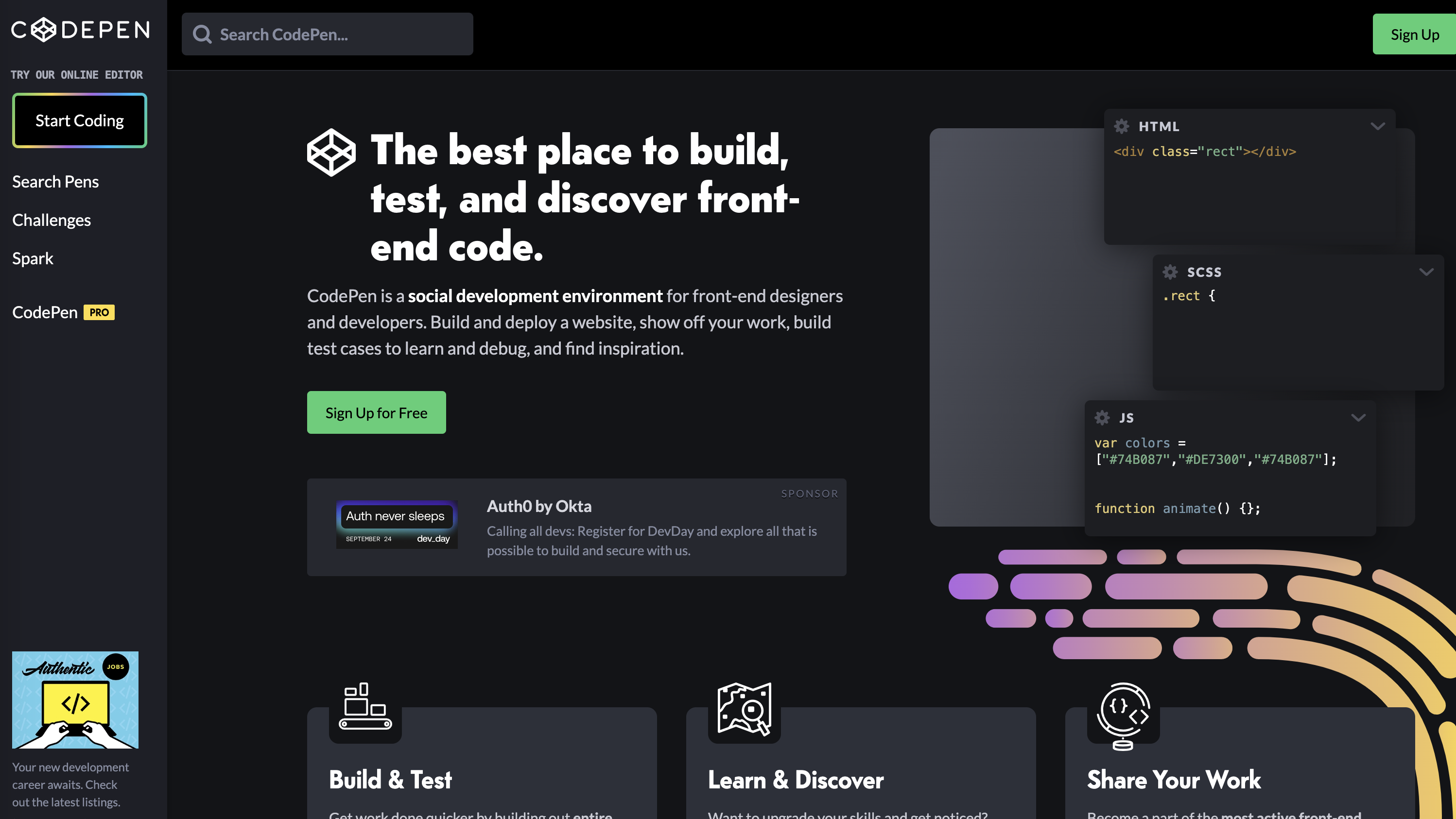
2. CodePen
网址:https://codepen.io (opens new window)
CodePen 是全球知名的动态特效收藏平台之一。无论是强、弱、趋势和流行的动效都可以在这里找到相匹配的 demo。设计师可以直接打开编辑器实时编辑查看网页上的动态结果,非常方便。适合前端设计师或是网页开发人员使用。

3. Dribbble
网址:https://www.dribbble.com (opens new window)
Dribbble 是一个设计社交网络平台,是设计圈中最大的作品集展示平台之一。设计师可以通过不同设计师的作品来临摹,提升设计技能。虽然这里的作品多数是概念,但也有很多实际可行的动效设计,适合 B 端应用参考。

4. Awwwards
网址:https://www.awwwards.com (opens new window)
Awwwards 是一个展示和评选优秀网页设计的网站。这里汇集了全球顶尖的网页设计作品,设计师可以在这里找到大量的动效灵感。Awwwards 的评选标准包括设计、创意、内容和可用性,非常适合 B 端应用设计参考。

5. Codrops
网址:https://tympanus.net/codrops/ (opens new window)
Codrops 专门收录厉害的网页设计效果、教学、帖子及灵感。设计师可以找到许多设计师的动态特效 demo 和最佳实践。特别可以关注 article 和 playground 类别,设计师们在这里介绍制作网页特效使用的技术、新想法,以及他们如何解决问题和面对挑战。

6. PAG
网址:https://pag.io/ (opens new window)
PAG(Portable Animated Graphics)是腾讯内部团队自主研发的一套完整动效工作流方案,助力于将 AE (Adobe After Effects)动效方便快捷的应用于各平台终端。和业界常用的动效工作流解决方案相比,支持的 AE 特性更多,支持的平台更广(增加了 macOS、Windows 和 Linux)。性能方面也做了深层次的优化,支持文本和占位图编辑替换,可以与视频编辑场景紧密结合。目前已经广泛应用于腾讯内外几十款 APP,包含微信、手机 QQ、王者荣耀等业务。

以上推荐的动效灵感参考网站提供了多样化的动效资源和灵感,适用于不同的 B 端应用设计需求。无论是需要 Lottie 动画、CSS 动画、UI 动效,还是网页动效,这些网站都能为您的设计工作提供优质的支持。
推荐设计师使用腾讯 CoDesign 进行设计交付和素材管理!大容量不限速,无门槛上传「音视频、3D 模型、工程源文件」等复杂文件,释放本地存储焦虑。立即免费领取 (opens new window) 50 G 的素材容量空间。