Sketch 切图|最新超详细 Sketch 切图教程(24年11月)
教你如何在 Sketch 中切图
Sketch 是一款主流的矢量设计工具,广泛用于 UI/UX 设计、网页设计和移动应用设计。切图是将设计稿导出为实际开发可用的图片或其他资源的过程。以下是如何在 Sketch 中进行切图的详细步骤。
在 Sketch 中,你可以为任意图层、组、符号或画板设置导出选项。
1.选择图层或画板
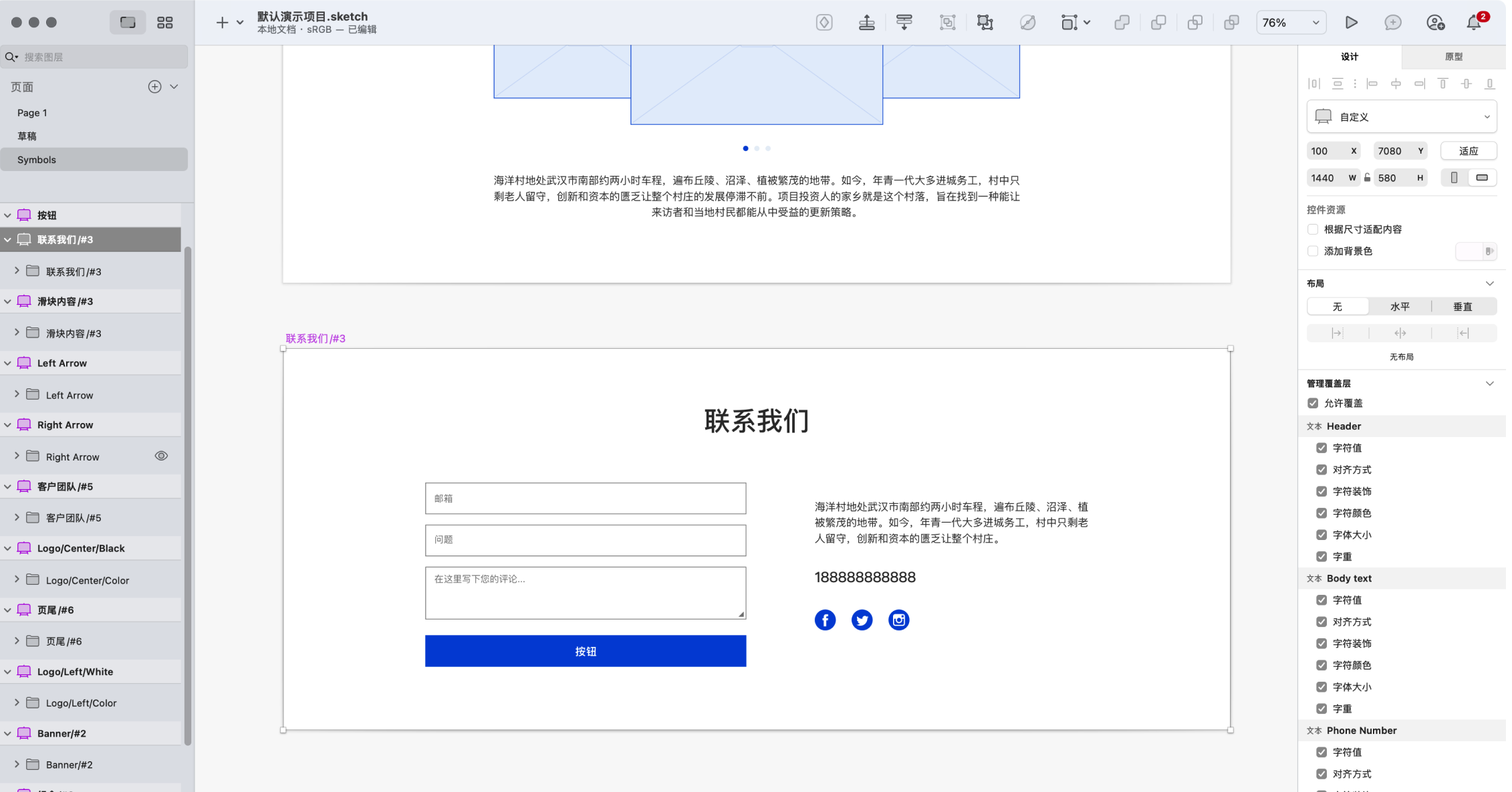
在左侧图层列表中,选择你想要导出的图层、组、符号或画板。
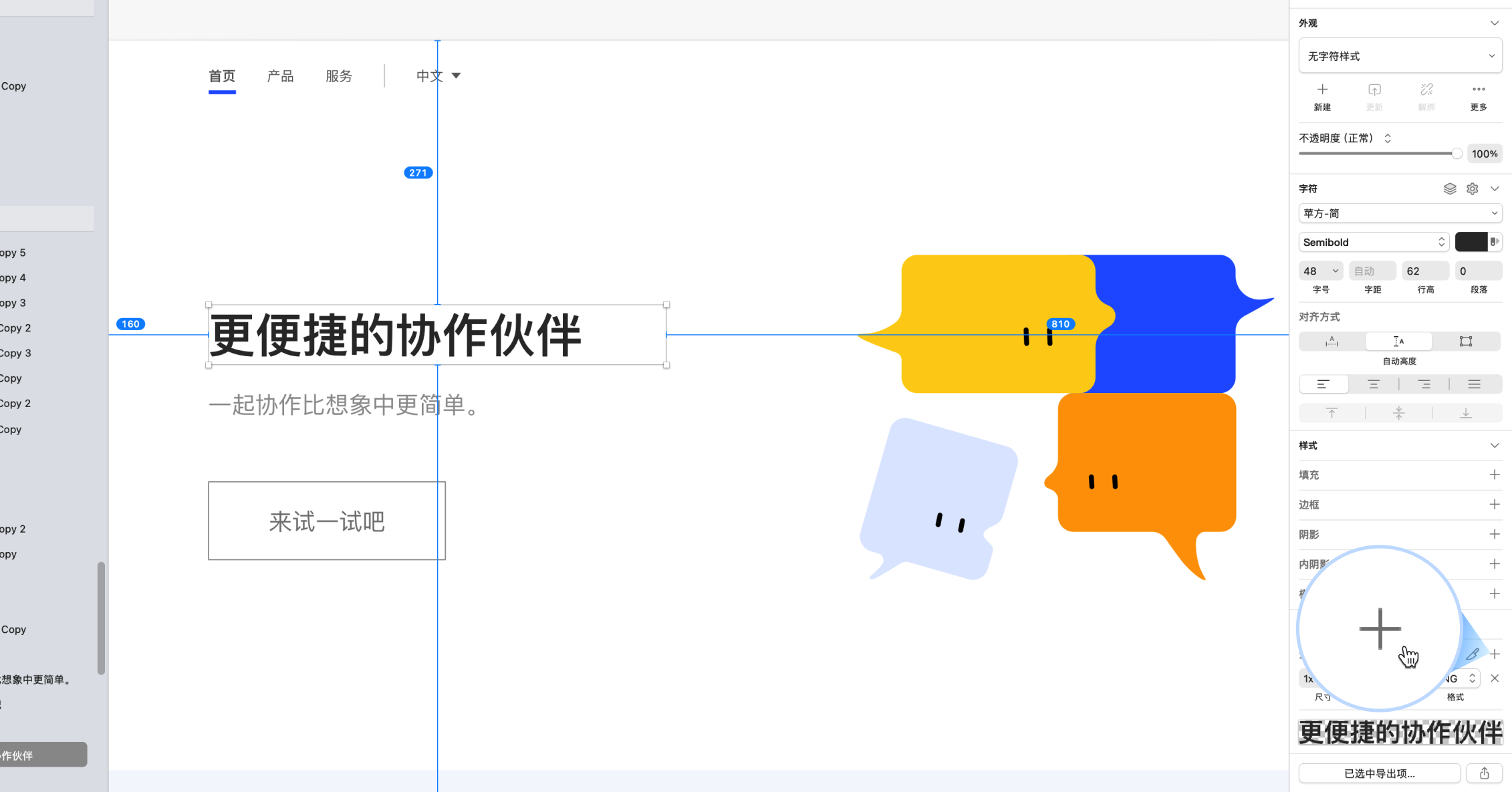
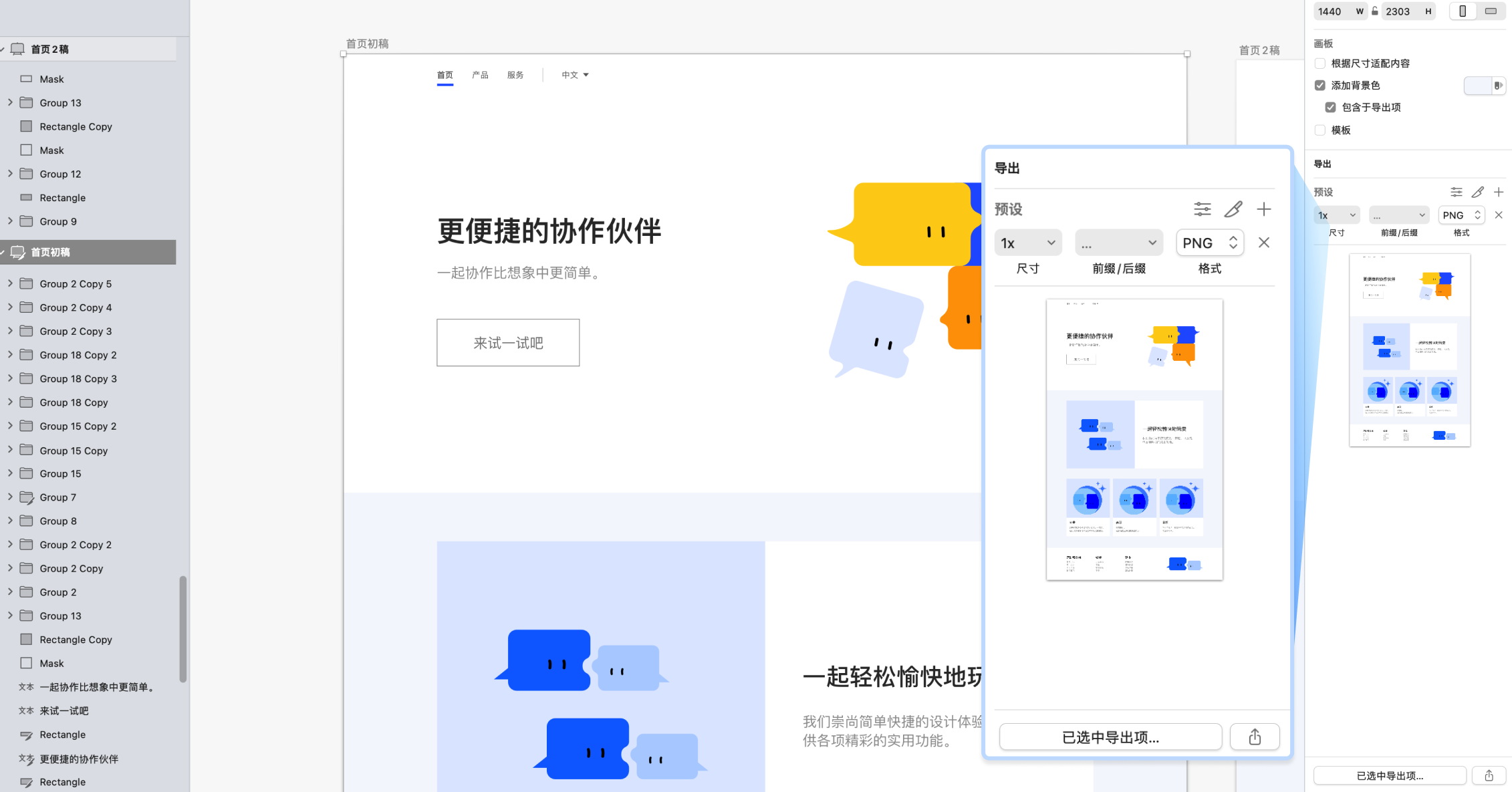
2.设置导出格式

导出单个图层或画板
批量导出

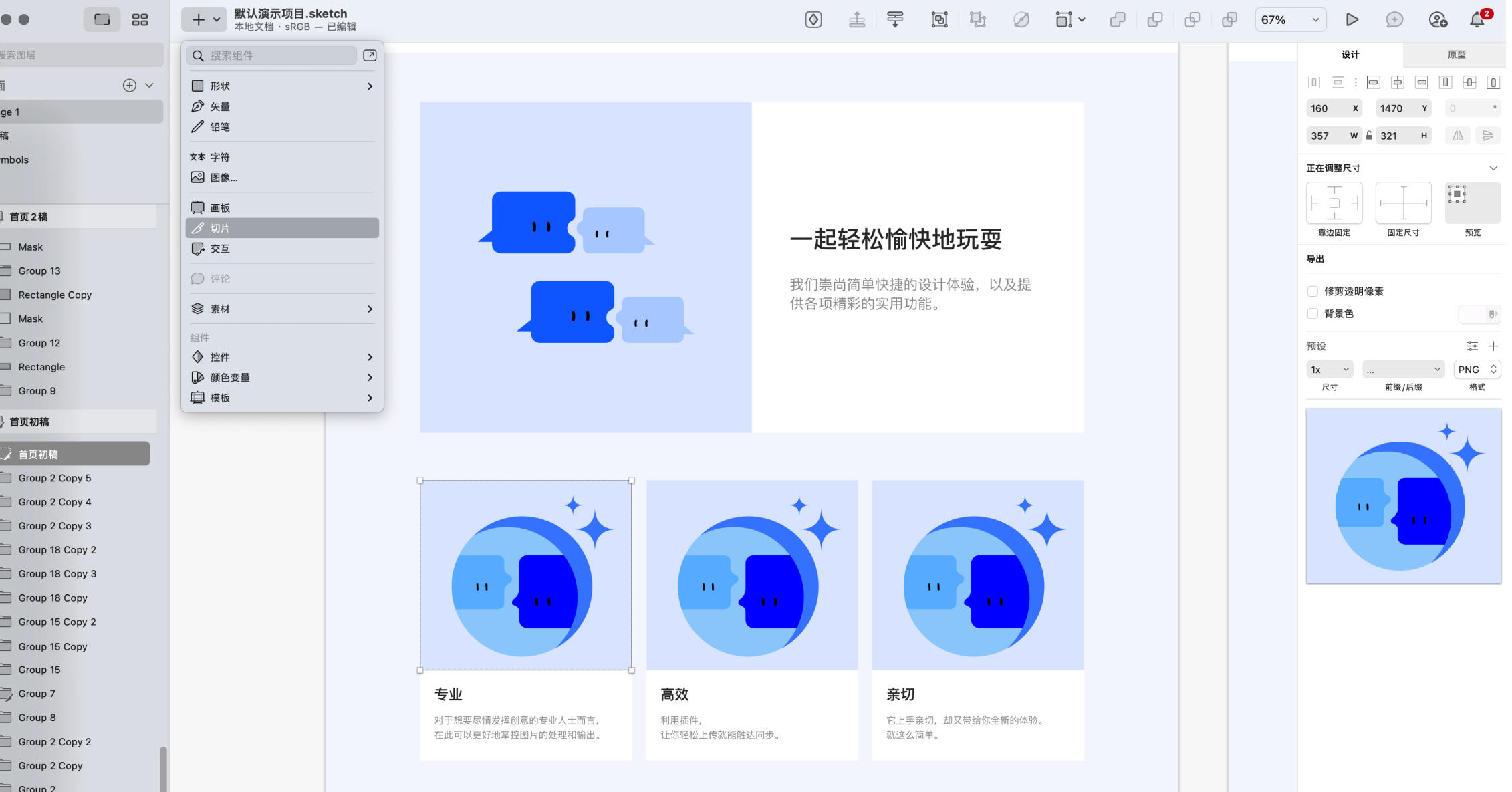
切片是 Sketch 中专门用于切图的一种图层类型,可以更灵活地控制导出的区域和尺寸。
创建切片

导出切片

符号是 Sketch 中的一种复用组件,可以在多个地方使用同一个符号,并统一更新。
创建符号
导出符号
组件可以像普通图层一样设置导出选项。如果你需要导出带透明背景的图片,确保导出格式选择 PNG 或 SVG,并在导出选项中勾选透明背景。

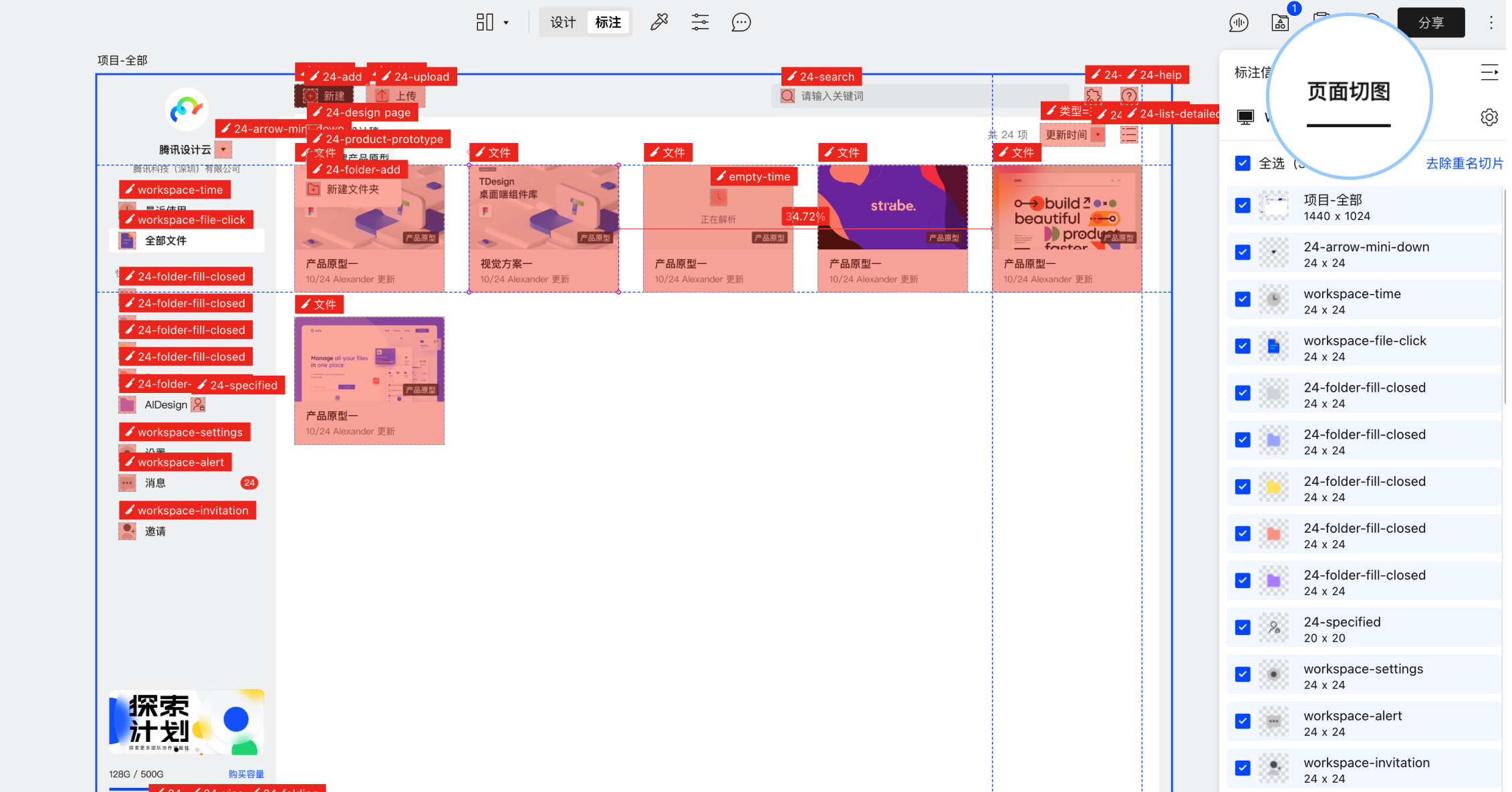
Sketch 有丰富的插件生态,可以使用一些插件来自动生成并快速导出切图,例如「腾讯 CoDesign」。
导出带透明背景的图片
使用 CoDesign For Sketch 插件 (opens new window),一键上传设计稿自动生成标注切图,在线预览、团队协作、交付研发更高效。