组件库
上传组件库
首次上传
打开团队的 Sketch 本地组件库文件。(点击查看 如何制作组件库 (opens new window))
提示
请务必打开组件库文件,而非随意的设计稿文件。

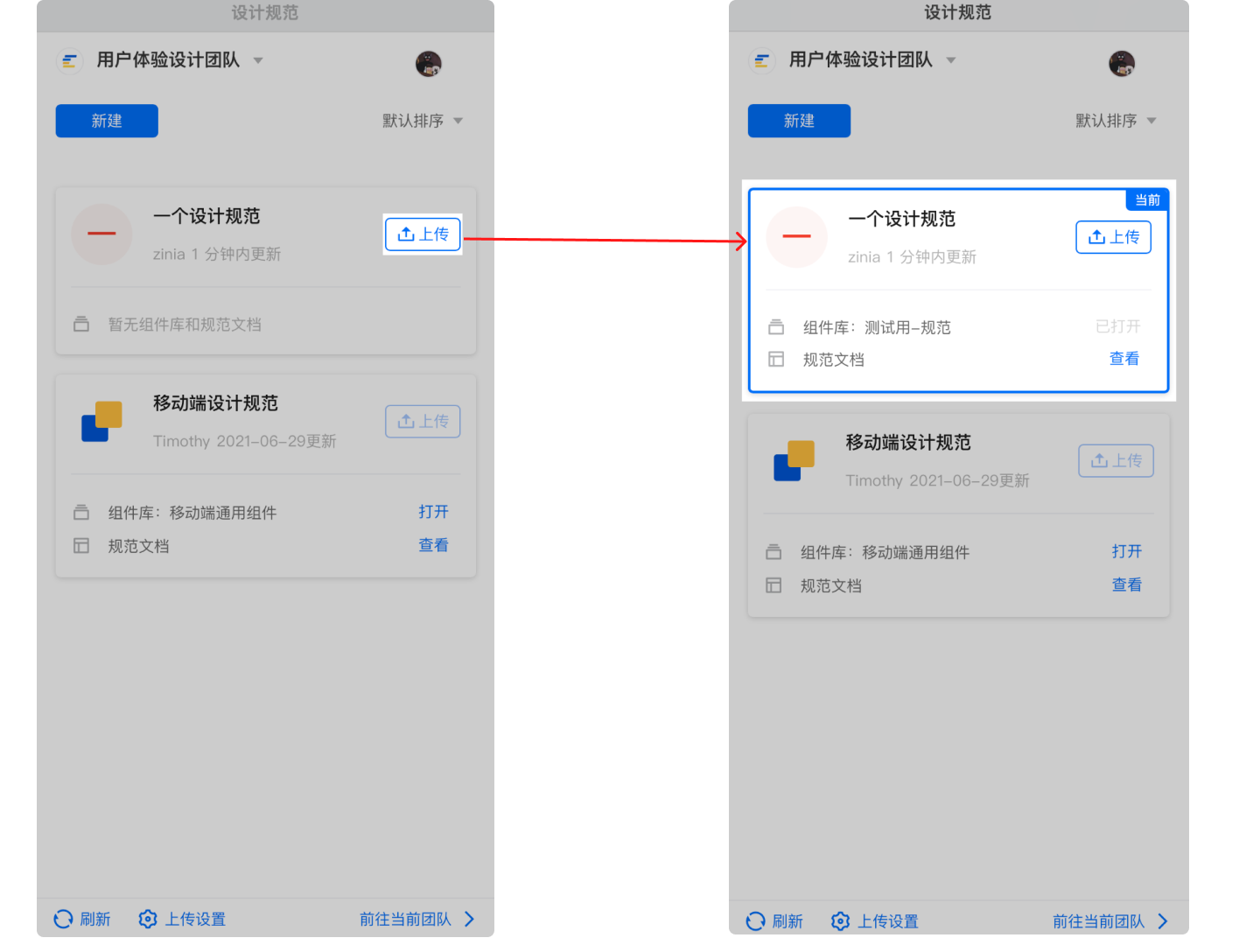
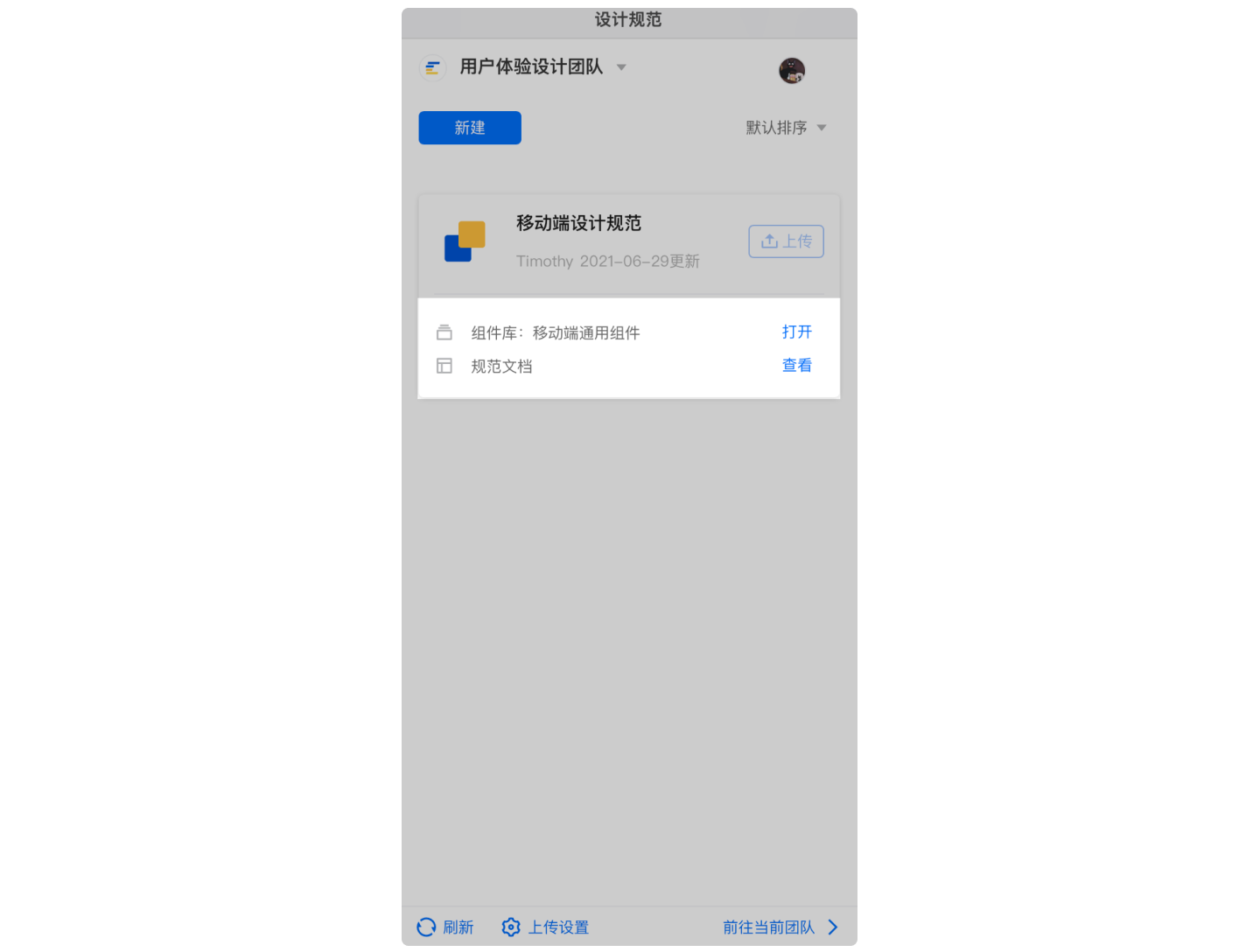
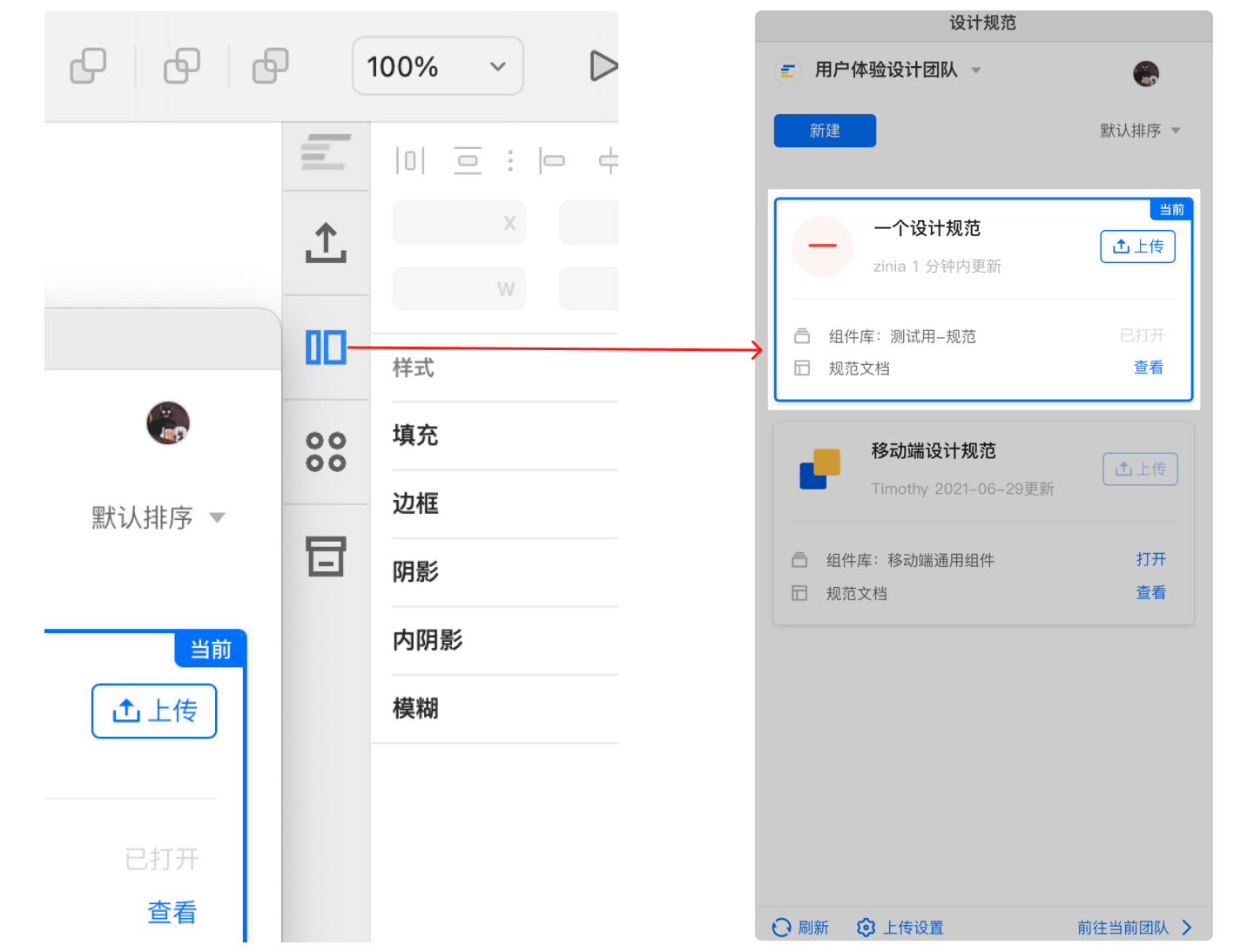
打开 CoDesign for Sketch 插件,找到对应的设计规范,并点击上传。点击「查看」即可在网页端查看自动生成的规范文档。

后续上传
为避免组件库被其它文件覆盖,请先通过打开本地组件库文件,并基于此上传更新。

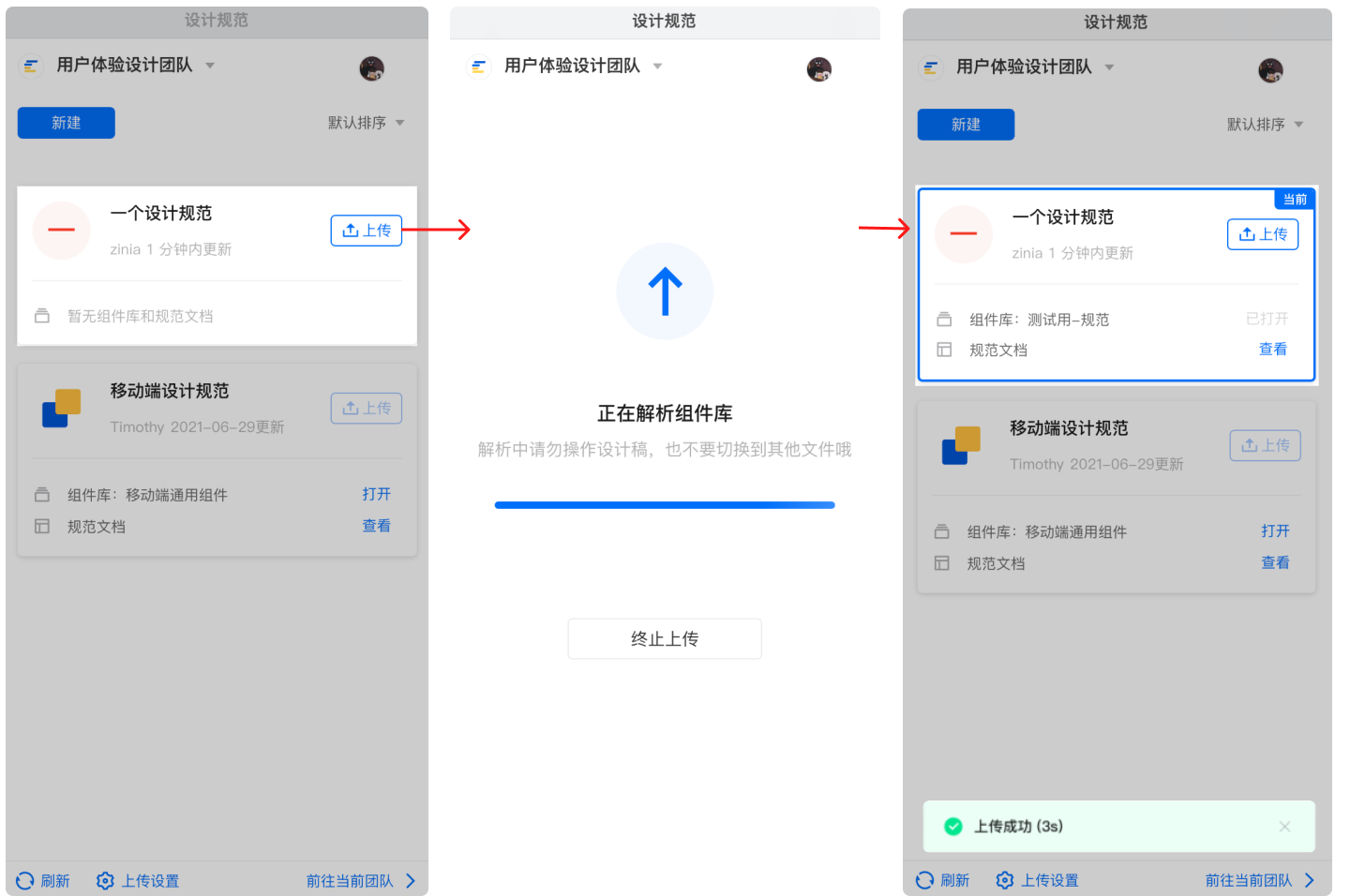
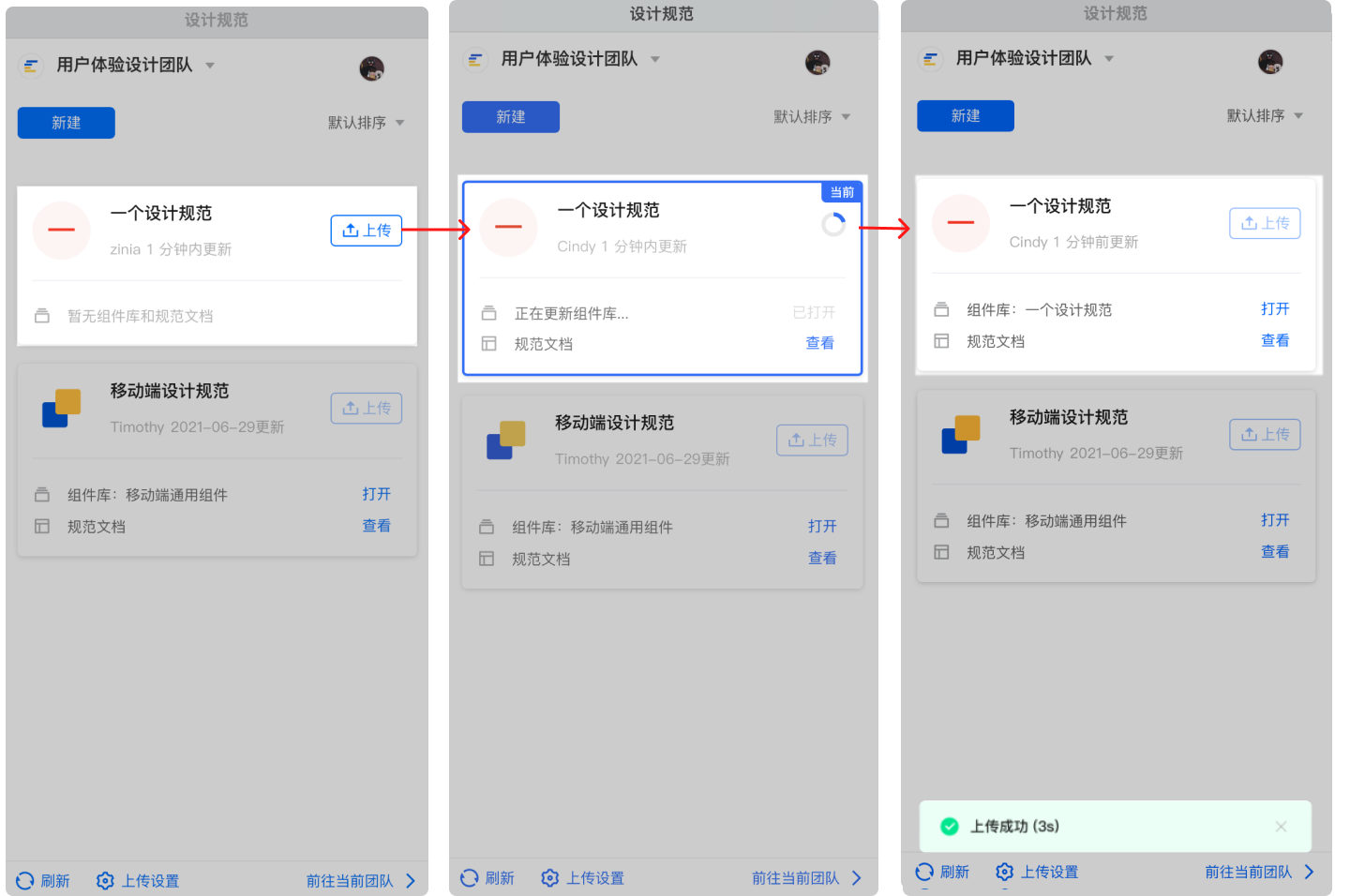
打开本地组件库后,在 CoDesign for Sketch 插件,找到对应的云端组件库。

上传本地组件库,成功后提醒成员更新组件库。( CoDesign 会自动通过网页端的「通知」进行提醒)

调用组件库
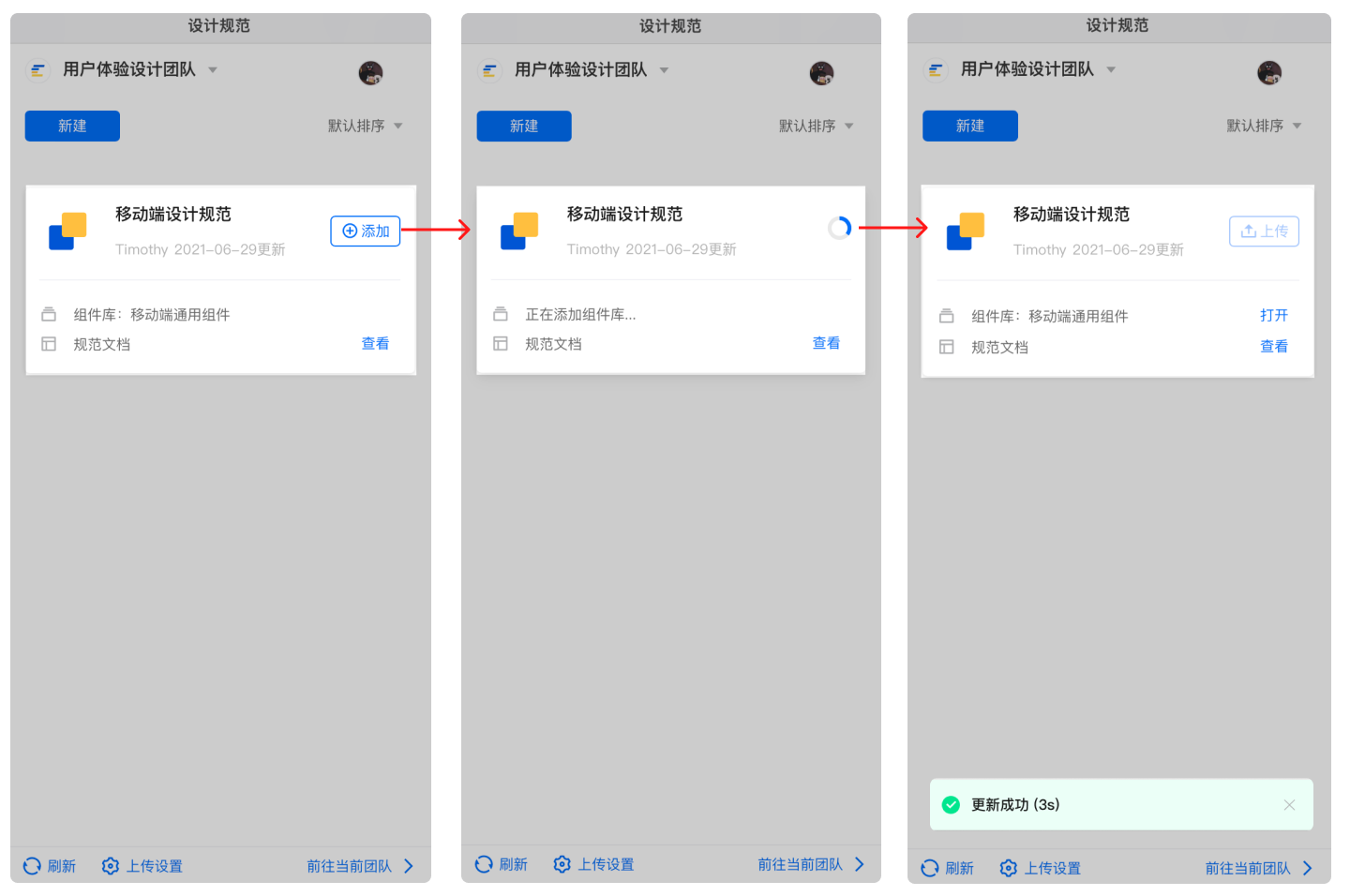
在 CoDesign for Sketch 插件内,找到需要添加的组件库,点击「添加」。

添加之后,可在 Sketch 组件库面板内找到并调用它。同时设计规范管理员或成员,还可以再对其进行更新上传。

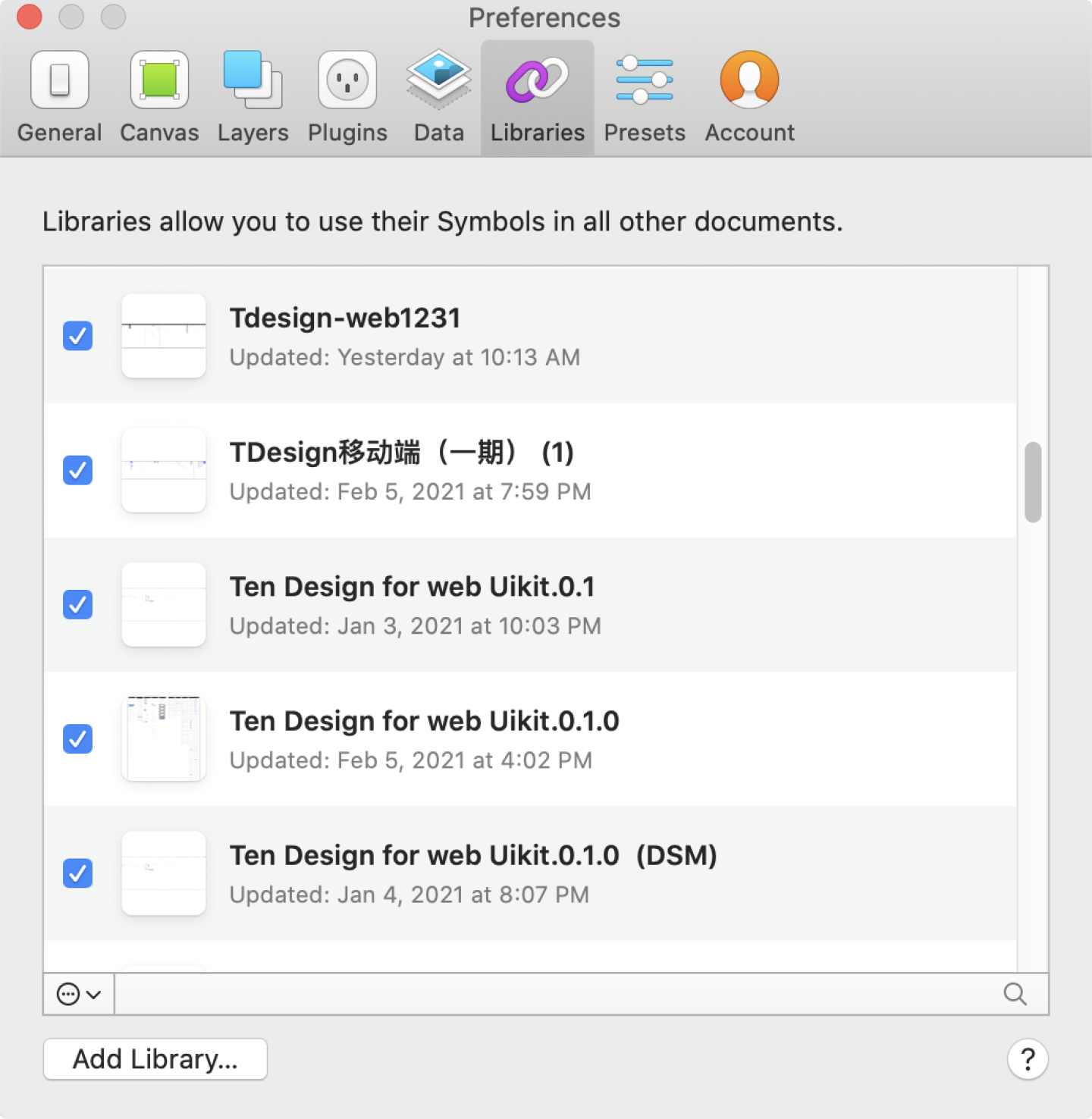
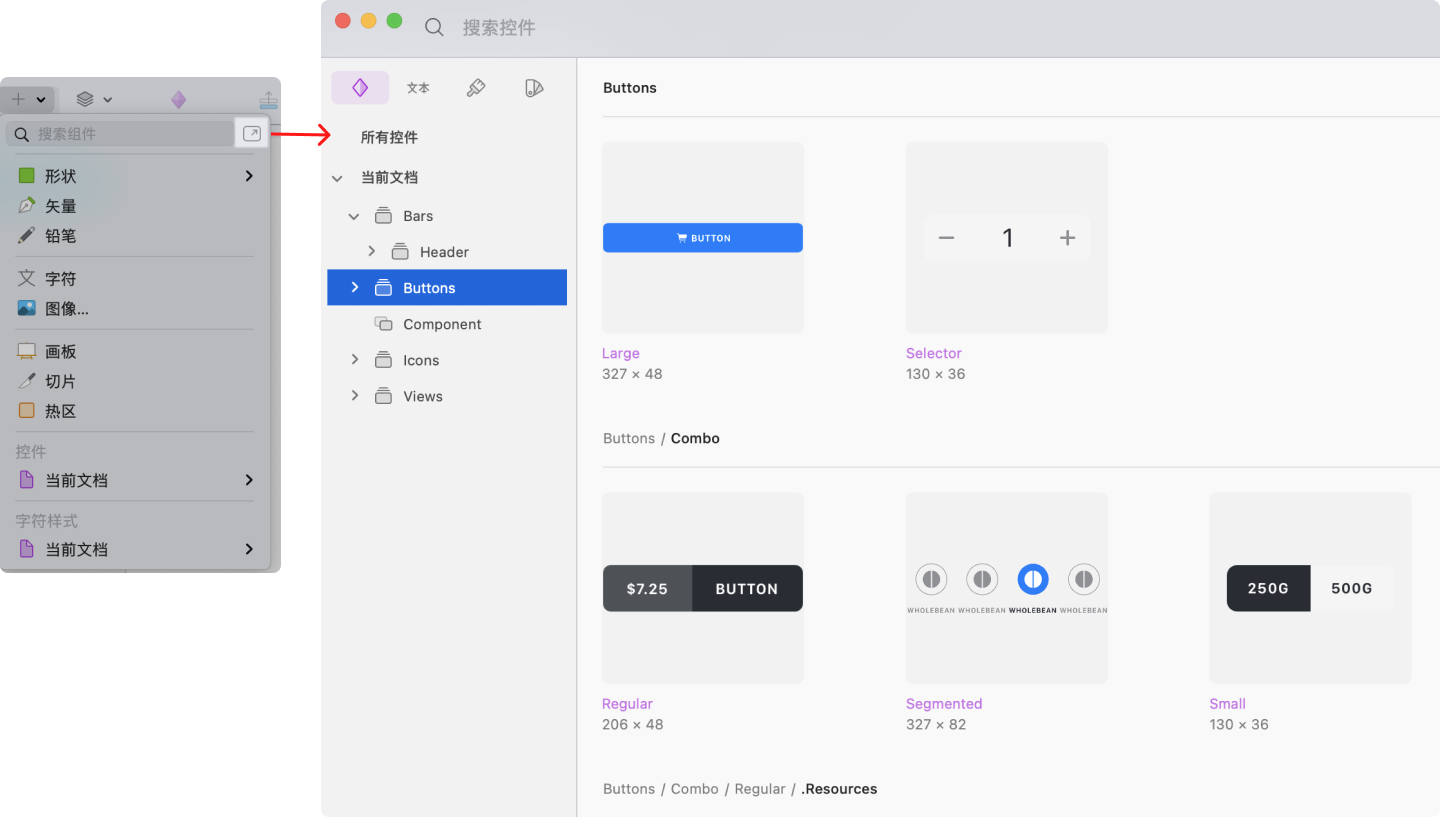
添加成功后,您可以通过 Sketch 自带的「组件调用面板」对组件进行快速调用。入口为下图所示,快捷键为「C」。
提示
Sketch 69 以上才支持此功能。

更新组件库
当组件库添加后,有成员更新组件库内容,插件端会自动提示。点击「更新」即可同步将云端最新的组件库更新到本地。
提示
更新范围仅针对「symbols」页,不涉及到「page」页的更新。

当设计规范管理员的本地组件库与云端有内容冲突时,可选择需要保留的组件。勾选「云端」或「本地」后,点击「确认更新」。
提示
需避免内容被覆盖丢失的情况。

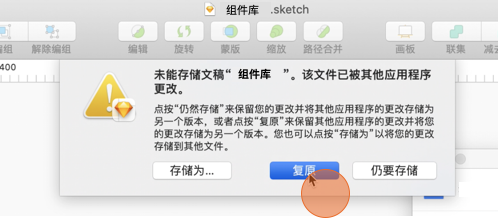
需要注意的是,如果您是在「打开本地组件库」的情况下,对其进行更新。则为保证您的组件库与云端组件库成功完成合并更新,请在 Sketch 内,该弹窗出现时点击「复原(Revert)」 按钮。

查看/督促组件库使用情况
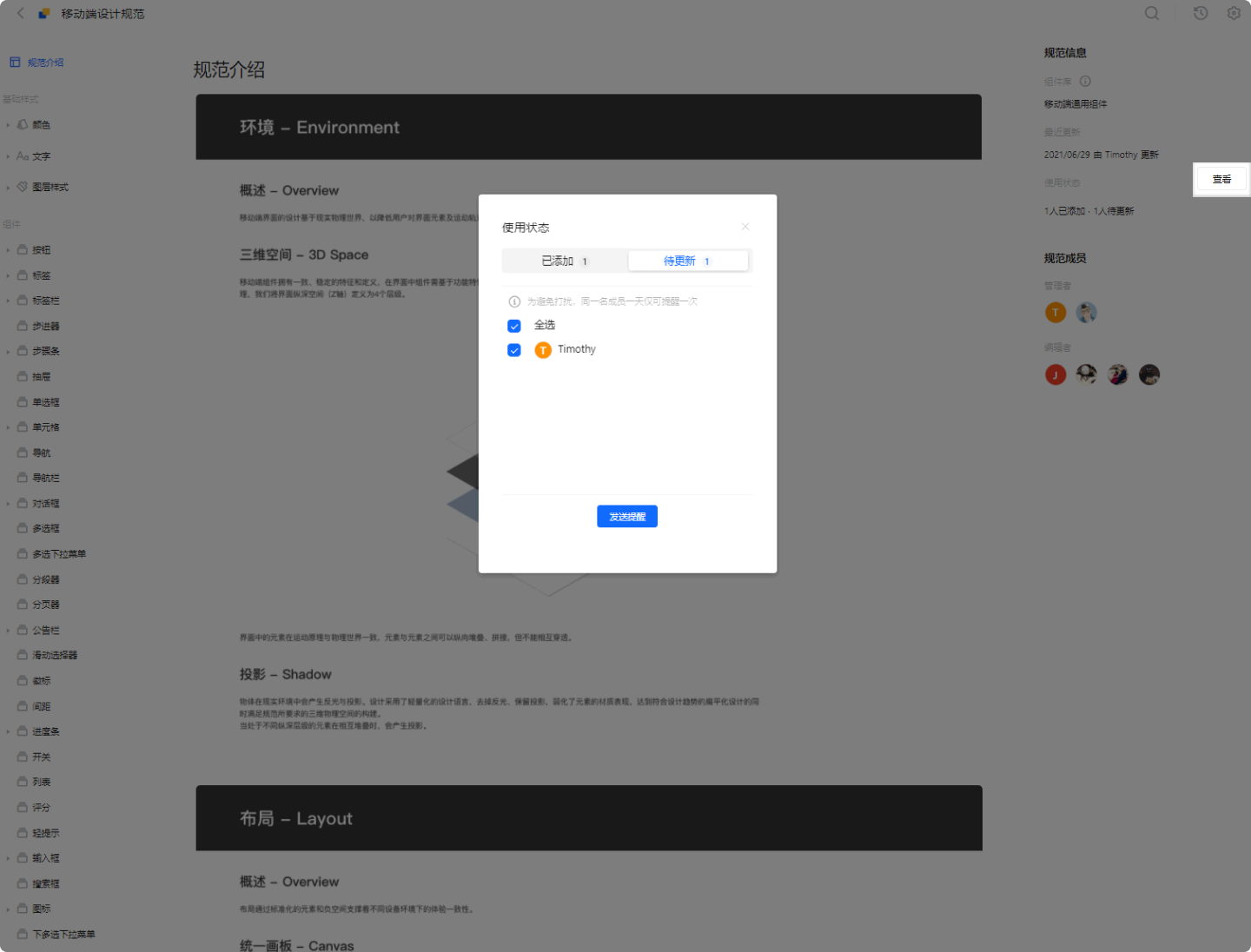
在「设计规范」中,右侧的「使用状态」可查看团队成员对于该设计规范的使用状态。
若团队成员添加设计规范后没有及时更新,管理员可点击「查看」-> 「待更新」-> 勾选团队成员 -> 「发送提醒」,即可一键提醒,督促成员及时更新。