Webhook
提示
零代码配置 Webhook 地址实现指定事件推送 ,请移步 腾讯轻联。
若有自研开发能力,请根据以下文档内容,自主搭建 Webhook 服务,并使用第三方应用系统接收 CoDesign 推送事件,以实现个性化的业务需求。
配置 Webhook 地址
Webhook 允许第三方应用监听 CoDesign 上的指定事件。配置 Webhook 地址后,当这些指定事件发生时,将通过 Webhook 地址推送给用户,实现自动化处理。
目前 CoDesign 支持的指定事件:

添加 Webhook 地址
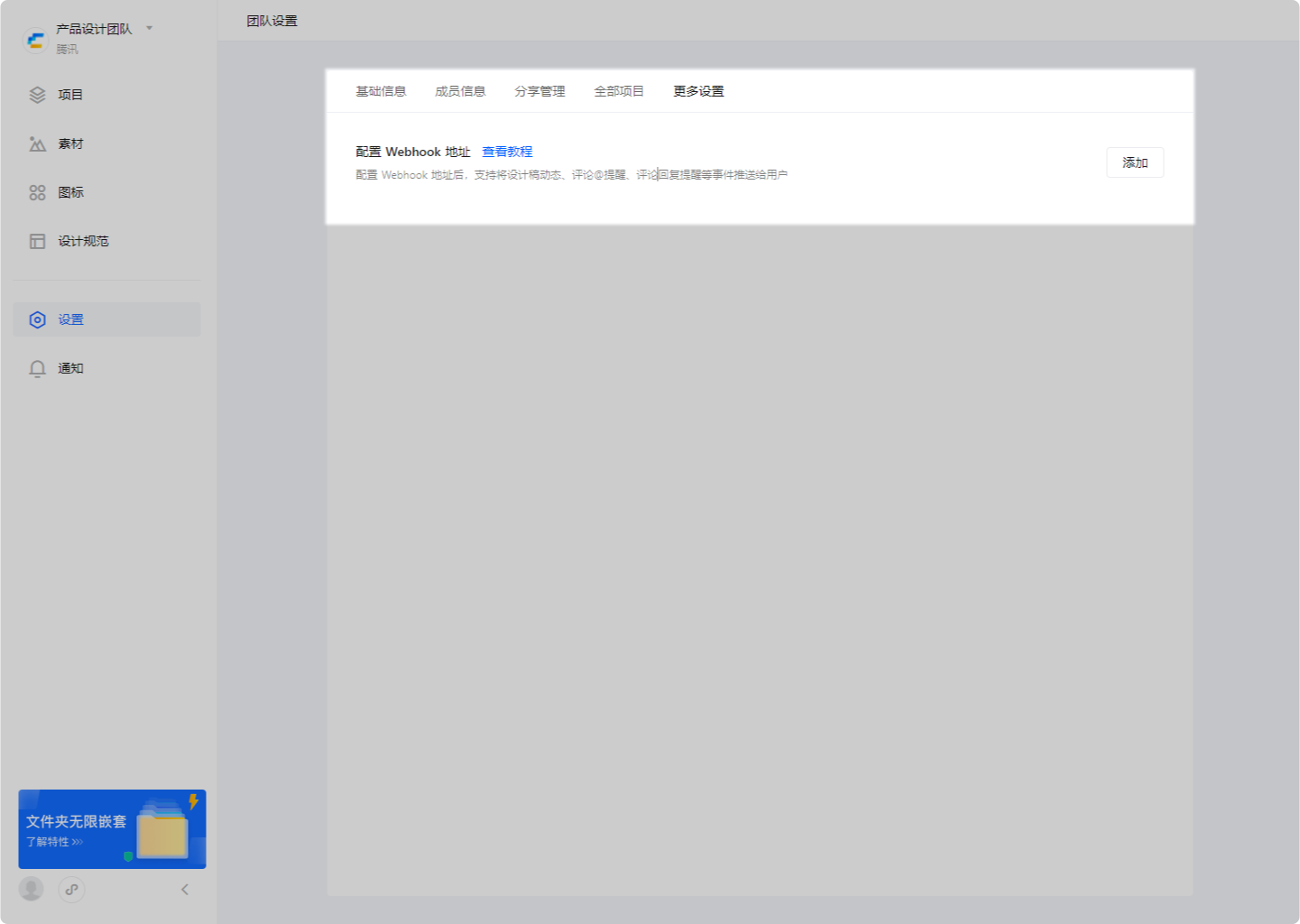
团队管理员在「设置」 -> 「更多设置」,将第三方 Webhook 地址添加到 CoDesign 团队中。
Webhook URL 要求:
- 仅支持域名,不支持输入 IP 地址
- 仅支持 80/443 端口

Webhook 地址校验规则
URL 校验
CoDesign 会向输入的 URL 推送一个 ping 事件:
{
"event": "ping",
"payload": {}, // 空
"triggered_at": "2022-04-25 00:00:00"
}
目标 URL 接收到该事件时需要响应文本内容为 pong。
HTTP/1.1 200 OK
content-length: 4
content-type: text/html; charset=utf-8
pong
自助验证方法
开发者可以自行通过以下命令校验 URL 是否能正常响应:
提示
请将 --url 后面的部分替换为目标 URL。
curl --request POST \
--url https://yourdomain.com/webhooks/codesign \
--header 'Content-Type: application/json' \
--data '{"event": "ping","payload": {},"triggered_at": "2022-04-25 00:00:00"}'
推送机制
- 每次推送超时时间为 5 秒;
- 每次推送会重试 3 次:15 分钟后、30 分钟后、60 分钟后;
- 响应状态码(HTTP Status code) < 400 时算作推送成功;
- 除
ping事件外,其它事件可不返回 body;
数据结构说明
推送通知结构
{
"event": "design.updated", // 事件名称
"payload": {
// ... 具体该事件关联的内容,每个事件可能不同
},
"triggered_at": "2022-04-25 00:00:00" // 事件触发事件,非推送时间
}
事件列表
设计稿变更事件
设计稿变更 design.screens.changed 包含了 created/updated/deleted 动作。
{
"event": "design.screens.changed",
"payload": {
"id": "xh2HlkCd3129sl", // 设计稿项目ID,
"name": "overtrue", // 设计稿项目名称
"app_url": "https://codesign.qq.com/app/design/${id}", // 设计稿项目链接
"message": "", // 本次变更时的备注信息(更新时没填写也为空),创建画板和删除画板此字段为空
"user": {
"id": "xh2Hlk3129sl", // 用户ID,
"nickname": "overtrue" // 昵称
},
"team": {
"id": "xh2HlkCd3129sl", // 团队ID,
"name": "腾讯 CDC", // 团队名称
"app_url": "https://codesign.qq.com/app/setting/team"
},
// 可能为空,仅当设计稿项目所在文件夹时有值,否则为 null
"node": {
"id": "xh2HlkCd3129sl", // 设计稿项目所属文件夹ID,
"name": "overtrue", // 设计稿项目所属文件夹名称,
"app_url": "https://codesign.qq.com/app/design/${node.id}"
},
"screens": [
{
"id": "xh2HlkCd3129sl", // 画板ID
"name": "登录页-成功状态", // 画板名称
"action": "created", // 操作类型,created、updated、deleted
"app_url": "https://codesign.qq.com/app/design/${id}/${screen.id}"
}
]
},
"triggered_at": "2022-04-25 00:00:00" // 事件触发事件,非推送时间
}
设计稿原子事件
设计稿画板创建、更新、删除 screen.(created|updated|deleted)
{
"event": "screen.created",
"payload": {
"id": "xh2HlkCd3129sl", // 画板ID
"name": "登录页-成功状态", // 画板名称
"app_url": "https://codesign.qq.com/app/design/${design.id}/${id}",
"design": {
"id": "xh2HlkCd3129sl", // 设计稿项目ID,
"name": "overtrue", // 设计稿项目名称
"app_url": "https://codesign.qq.com/app/design/${design.id}", // 设计稿项目链接
"message": "" // 本次变更时的备注信息(更新时没填写也为空),创建画板和删除画板此字段为空
},
"user": {
"id": "xh2HlkCd3129sl", // 用户ID,
"nickname": "overtrue" // 昵称
},
"team": {
"id": "xh2HlkCd3129sl", // 团队ID,
"name": "腾讯 CDC", // 团队名称
"app_url": "https://codesign.qq.com/app/setting/team"
},
// 可能为空,仅当设计稿项目所在文件夹时有值,否则为 null
"node": {
"id": "xh2HlkCd3129sl", // 设计稿项目所属文件夹ID,
"name": "overtrue", // 设计稿项目所属文件夹名称,
"app_url": "https://codesign.qq.com/app/design/${node.id}"
}
},
"triggered_at": "2022-04-25 00:00:00" // 事件触发事件,非推送时间
}
评论事件
评论新增、更新、删除 comment.(created|updated|deleted)
{
"event": "comment.created",
"payload": {
"id": "xh2HlkCd3129sl", // 评论ID,
"commentable_id": "xh2HlkCd3129sl", // 评论对象ID
"commentable_type": "screens", // 评论对象类型,screens/lines/nodes
"text": "评论内容",
// 被评论的对象
"commentable": {
"id": "xh2HlkCd3129sl",
"name": "登录页-成功",
"type": "screens",
"creator": {
"id": "xh2HlkCd3129sl", // 用户ID,
"nickname": "overtrue" // 昵称
}
},
// 评论内容提及的人,可能为空数组
"mentions": [
{
"id": "xh2HlkCd3129sl", // 用户ID,
"nickname": "overtrue" // 昵称
}
],
// 评论查看链接,会根据内容动态生成
"app_url": "https://codesign.qq.com/app/design/${design.id}/${commentable.id}/comment#C-${comment.id}",
"root": {
"id": "xh2HlkCd3129sl", // 被回复用户ID,
"nickname": "overtrue" // 昵称
},
"user": {
"id": "xh2HlkCd3129sl", // 用户ID,
"nickname": "overtrue" // 昵称
},
"team": {
"id": "xh2HlkCd3129sl", // 团队ID,
"name": "腾讯 CDC", // 团队名称
"app_url": "https://codesign.qq.com/app/setting/team"
}
},
"triggered_at": "2022-04-25 00:00:00" // 事件触发事件,非推送时间
}
这篇文章是否帮助到你
目录
