图标库的使用
完成新建图标库、导出、上传 SVG 文件后,通过以下步骤使用团队图标库。
在 Sketch 中使用团队图标库
首先下载 CoDesign for Sketch (opens new window) 插件并安装,在 Sketch 中内容栏上点击插件 > CoDesign > 切换工具栏。

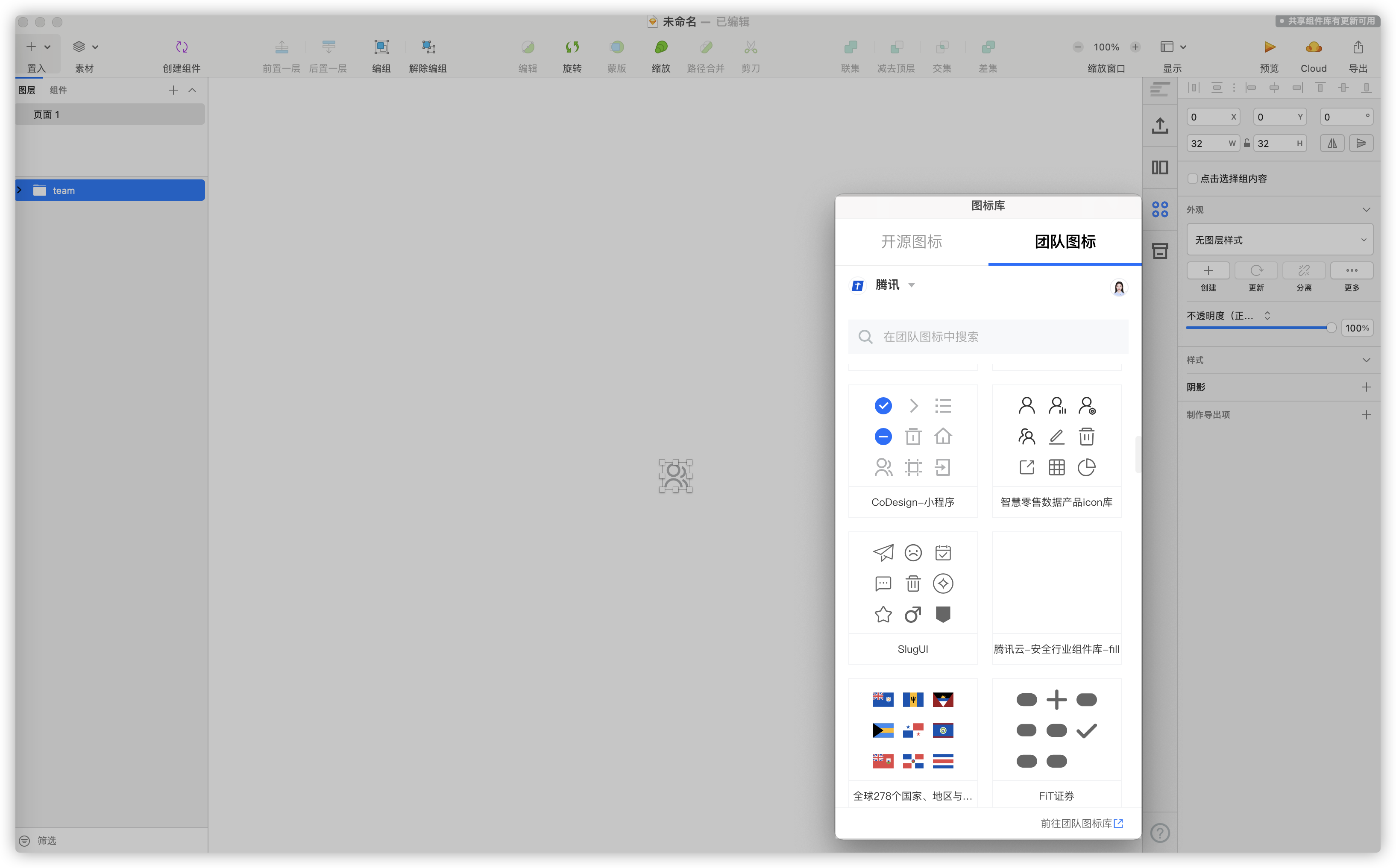
CoDesign for Sketch 插件的操作栏会出现在 Sketch 右侧,点击图标库的 icon 可打开团队图标库的面板,第一次使用需要进行登录。

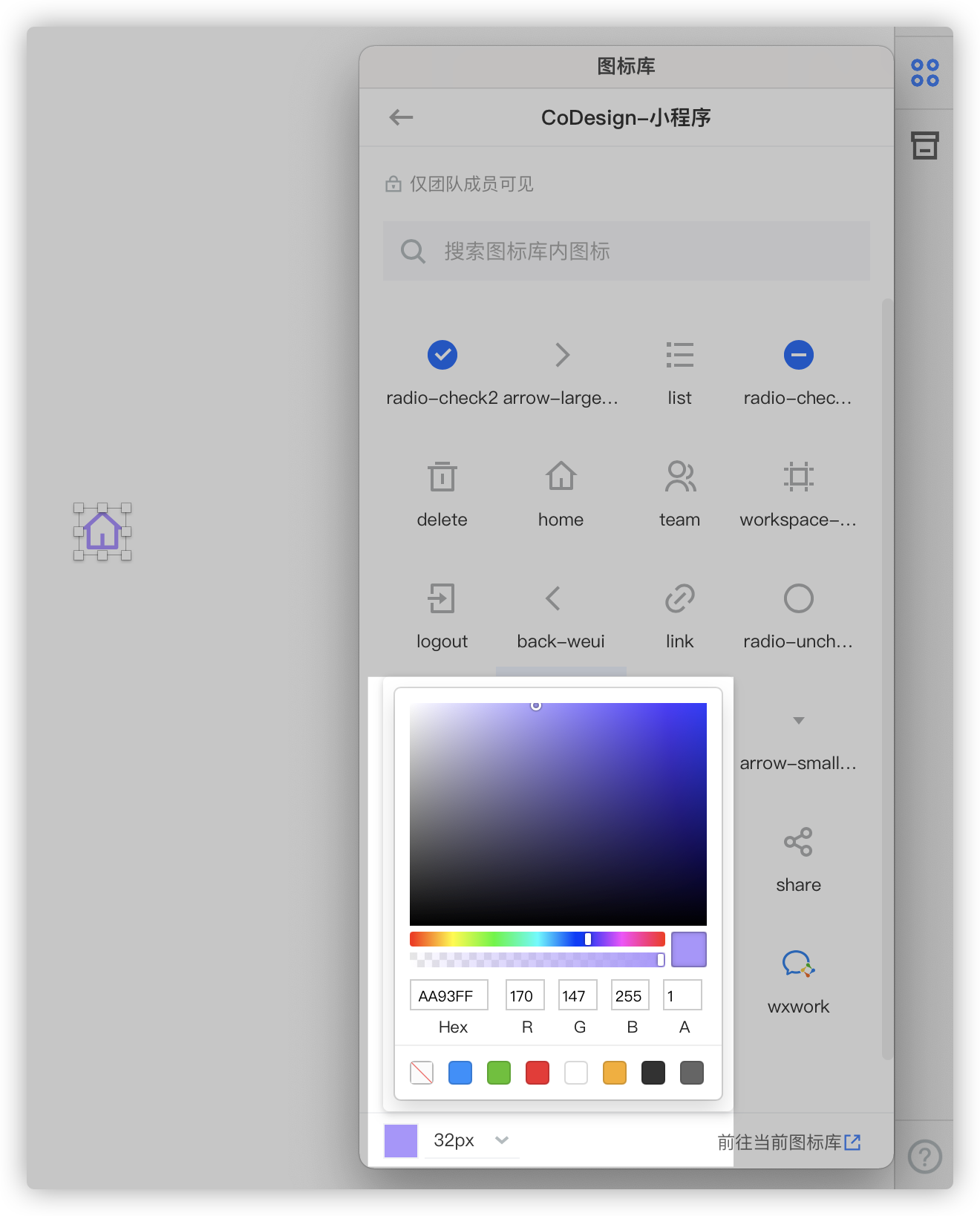
点击进入具体的图标库,可直接将图标库中的图标拖拽移动到画布使用;
同时在插件左下角可以设置图标的颜色和尺寸,这样就可以在拖拽前设置自己想要的颜色和尺寸。(多色图标设置颜色可能会出现样式异常)

在 Adobe XD 中使用团队图标库
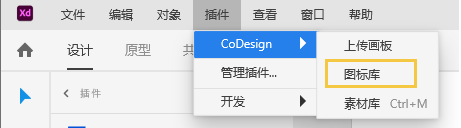
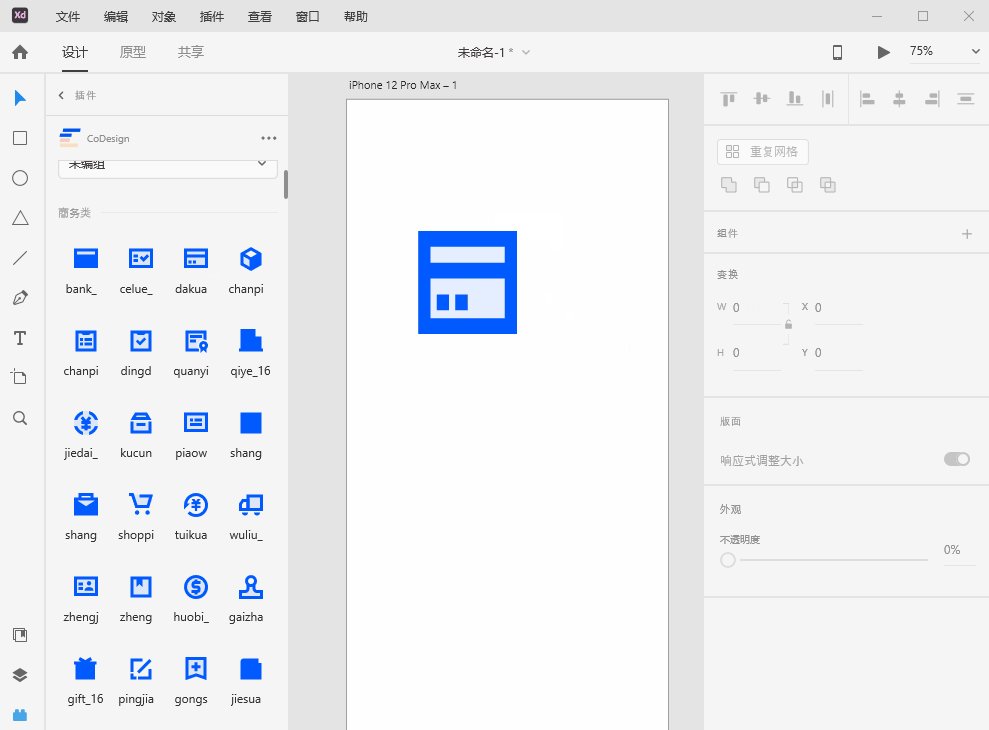
首先下载 Adobe XD 插件并安装 (opens new window),在 Adobe XD 中内容栏上点击插件 > CoDesign > 图标库;

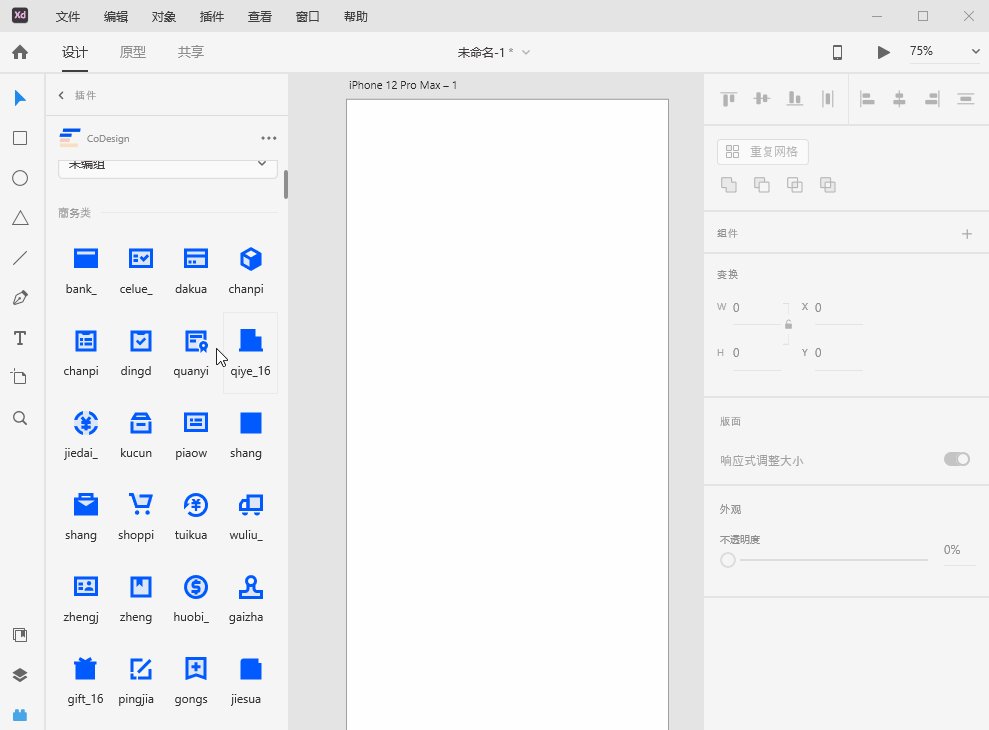
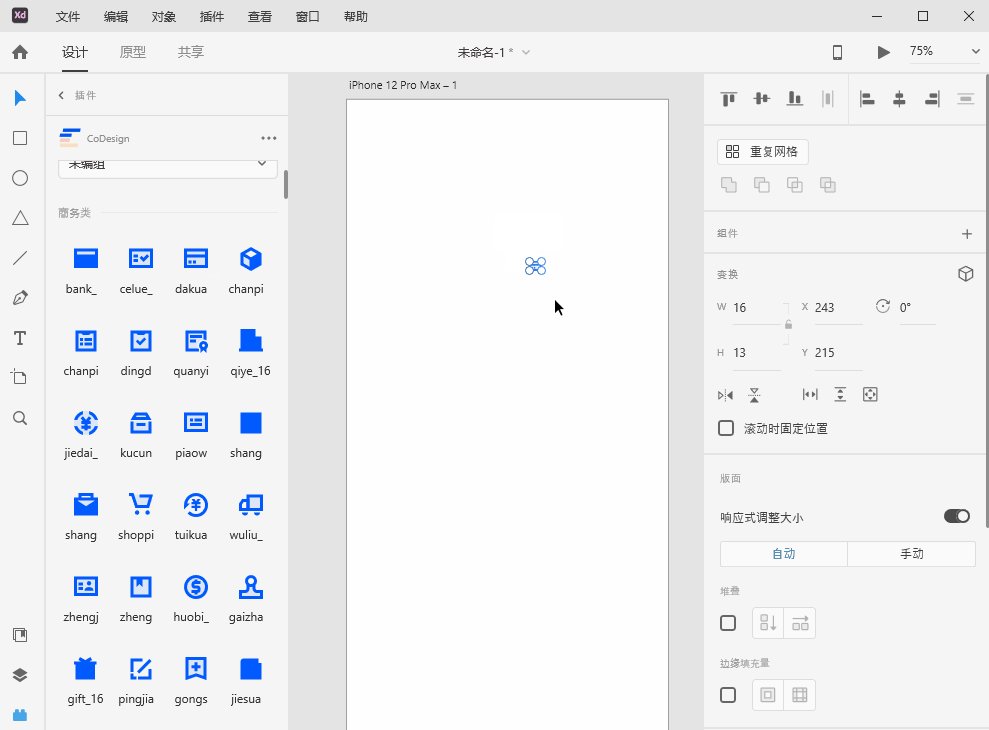
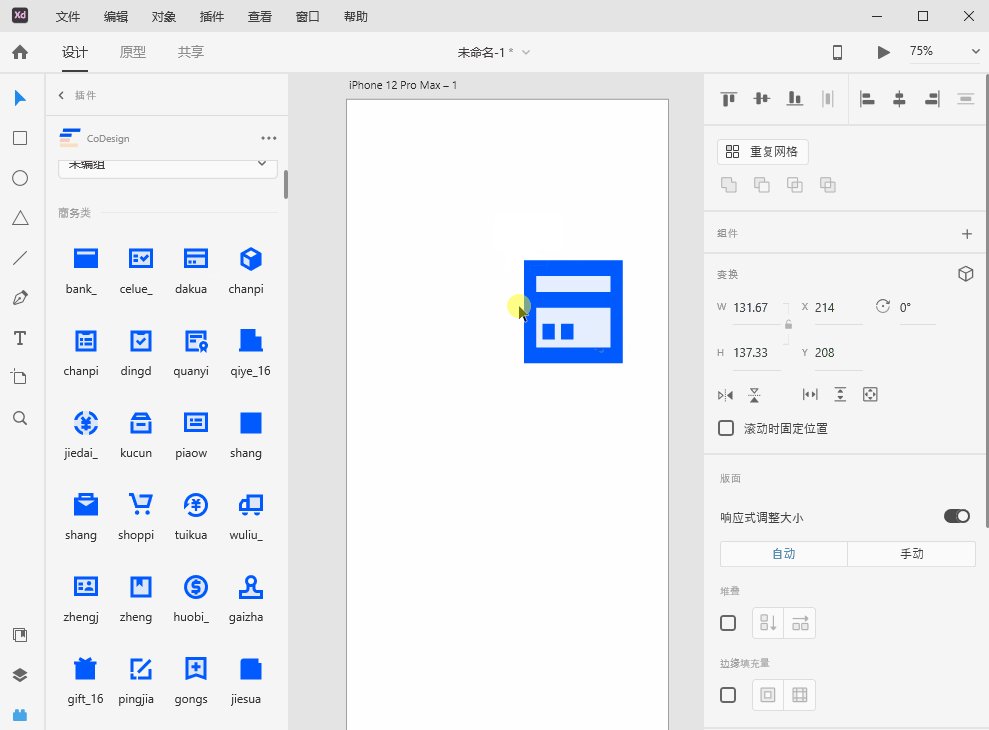
CoDesign For XD 插件的操作栏会出现在 Adobe XD 的左侧,可直接将图标库中的图标拖拽移动到画布使用;

在 Figma 中使用团队图标库
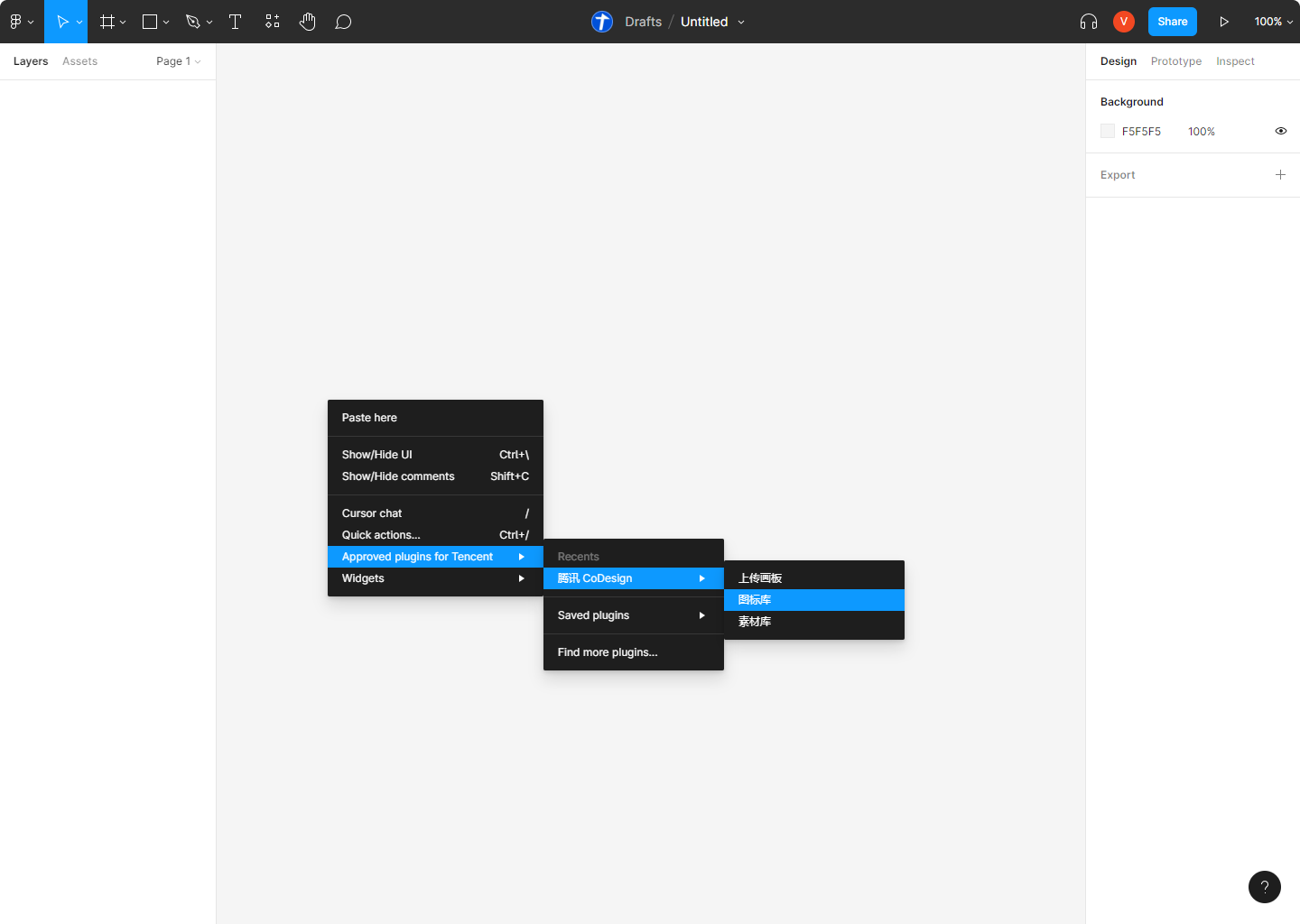
首先下载 Figma 插件并安装 (opens new window),在 Figma 中,鼠标右键 -> Plugins -> CoDesign -> 图标库。

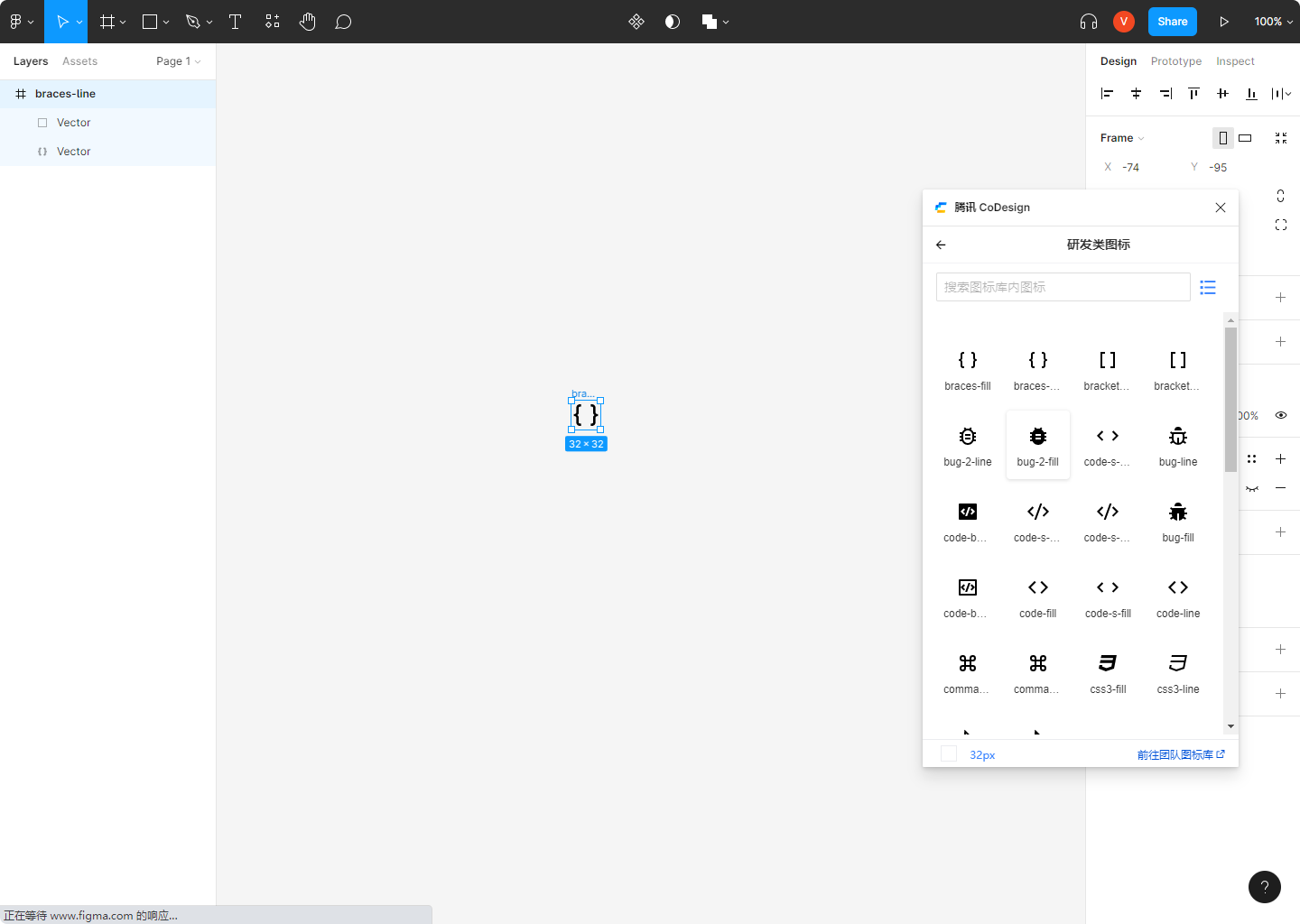
在图标库中,将要使用的图标拖拽到 Figma 画布中直接使用。

在即时设计中调用图标库
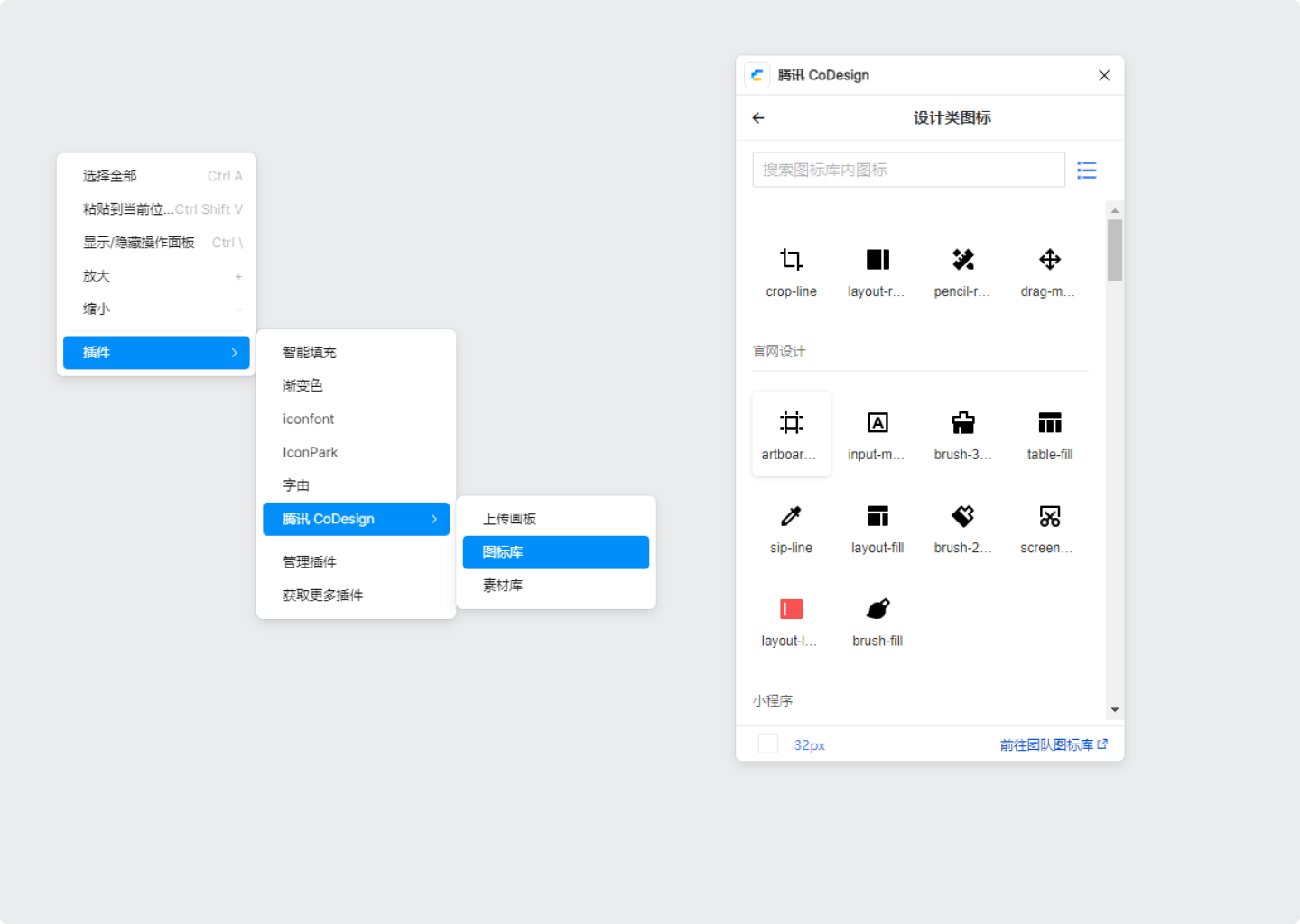
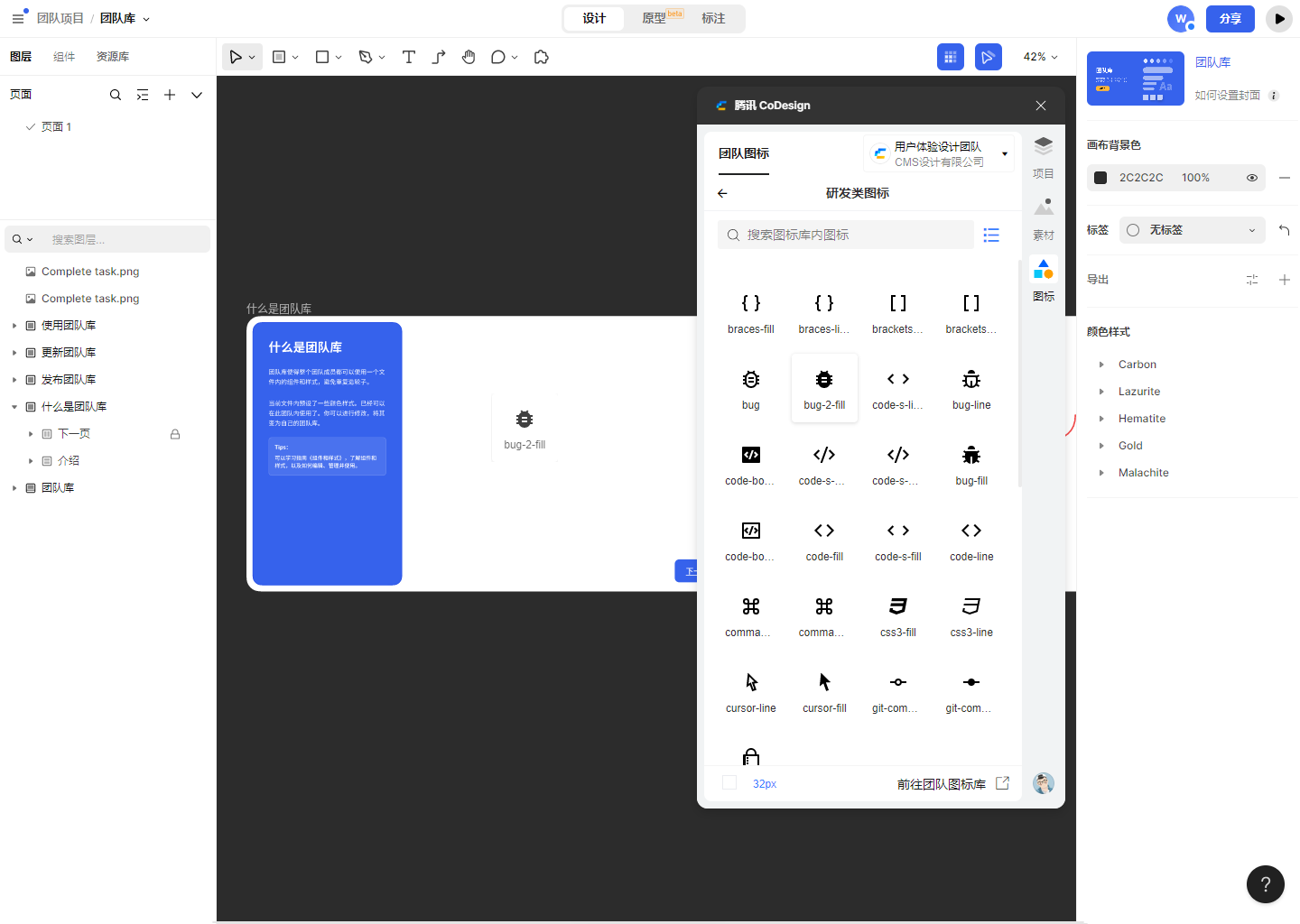
首先下载 即时设计插件 (opens new window) 并安装,登录 CoDesign 账号后,点击插件 -> 腾讯 CoDesign -> 图标库,将所需图标一键拖拽到画布中使用。

在 MasterGo 中调用图标库
首先下载 MasterGo 插件 (opens new window) 并安装,登录 CoDesign 账号后,点击插件 -> 腾讯 CoDesign -> 图标库,将所需图标一键拖拽到画布中使用。

在 Pixso 中调用图标库
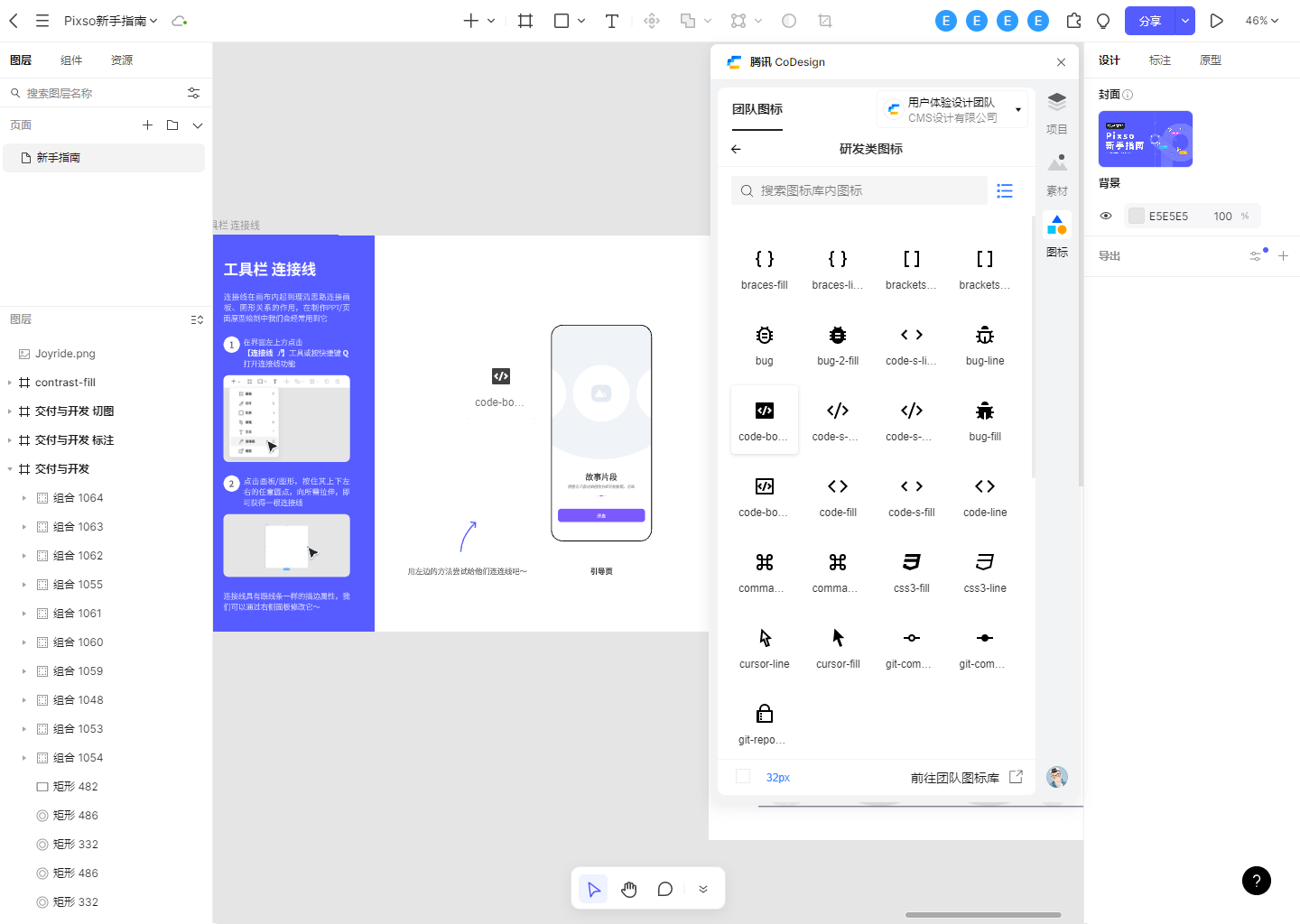
首先下载 Pixso 插件 (opens new window) 并安装,登录 CoDesign 账号后,点击插件 -> 腾讯 CoDesign -> 图标库,将所需图标一键拖拽到画布中使用。

使用 CDN 调用图标库
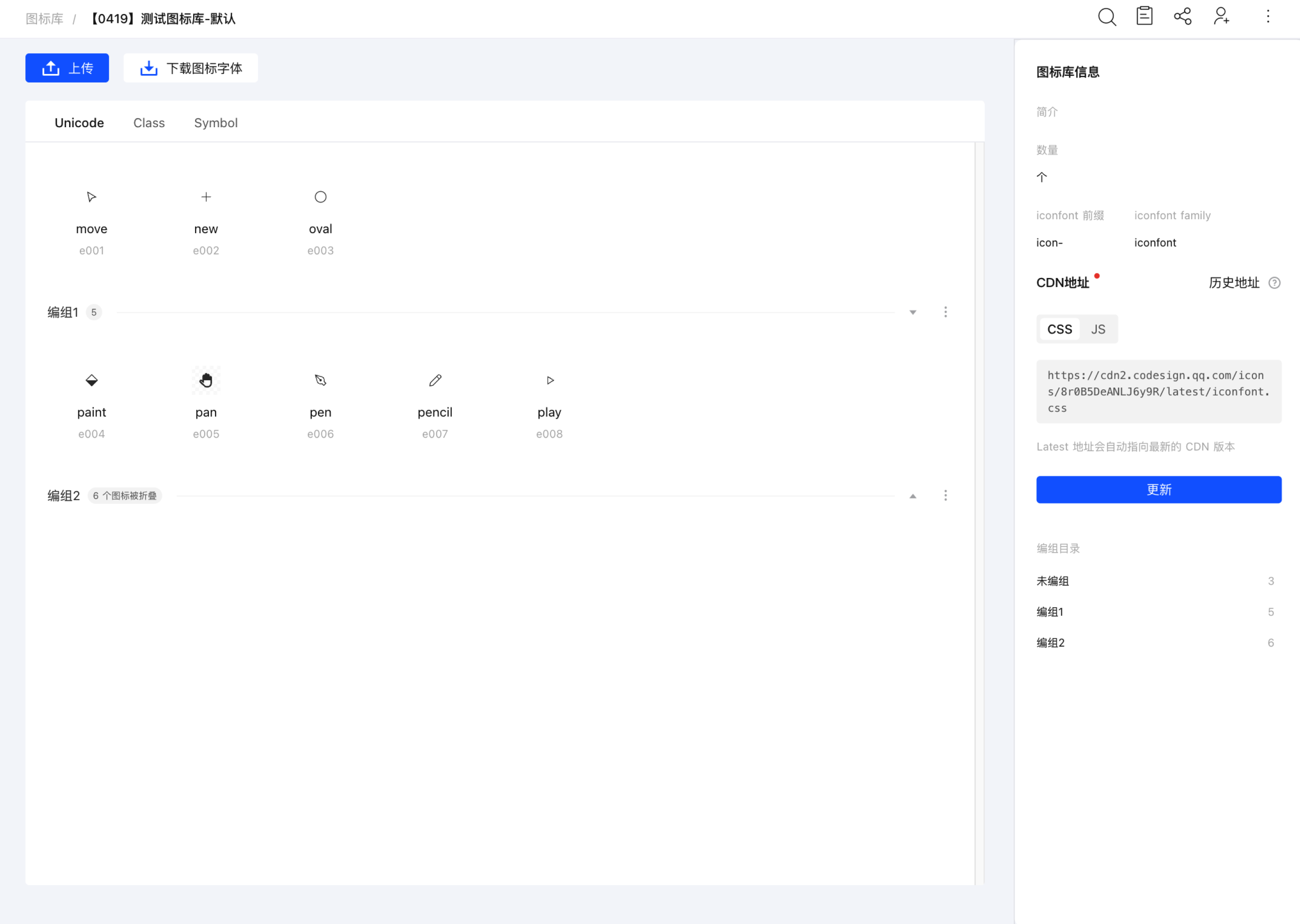
CoDesign 为 CDN 托管下载的交付物提供上传引入功能,无需下载压缩包也可引入图标。

支持以下三种使用方式:
Unicode 引用
引入复制的 CDN 链接;

<link rel="stylesheet" href="<复制的链接>" />设置 .iconfont 的基本样式;
<style> .iconfont { font-family: 'iconfont' !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } </style>应用图标,标签内填充对应的 Unicode 值。

<span class="iconfont"> <unicode值> </span>提示
iconfont是项目下的 “iconfont family” 字段,可以通过编辑项目查看,默认是iconfont
Class 引用
引入复制的 CDN 链接;

<link rel="stylesheet" href="<复制的链接>" />应用图标,使用对应的类名。

<span class="iconfont <类名>"></span>提示
iconfont是项目下的 “iconfont family” 字段,可以通过编辑项目查看,默认是iconfonticon-是项目下的“iconfont 前缀”字段,可以通过编辑项目查看,默认是icon-
Symbol 引用
引入复制的 CDN 链接;

<script src="<复制的链接>"></script>设置基本样式;
<style> .icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden; } </style>应用图标,使用对应的 id 值。

<svg class="icon" aria-hidden="true"> <use xlink:href="<id值>"></use> </svg>提示
iconfont是项目下的 “iconfont family” 字段,可以通过编辑项目查看,默认是iconfont#icon-是项目下的“iconfont 前缀”字段,可以通过编辑项目查看,默认是icon-
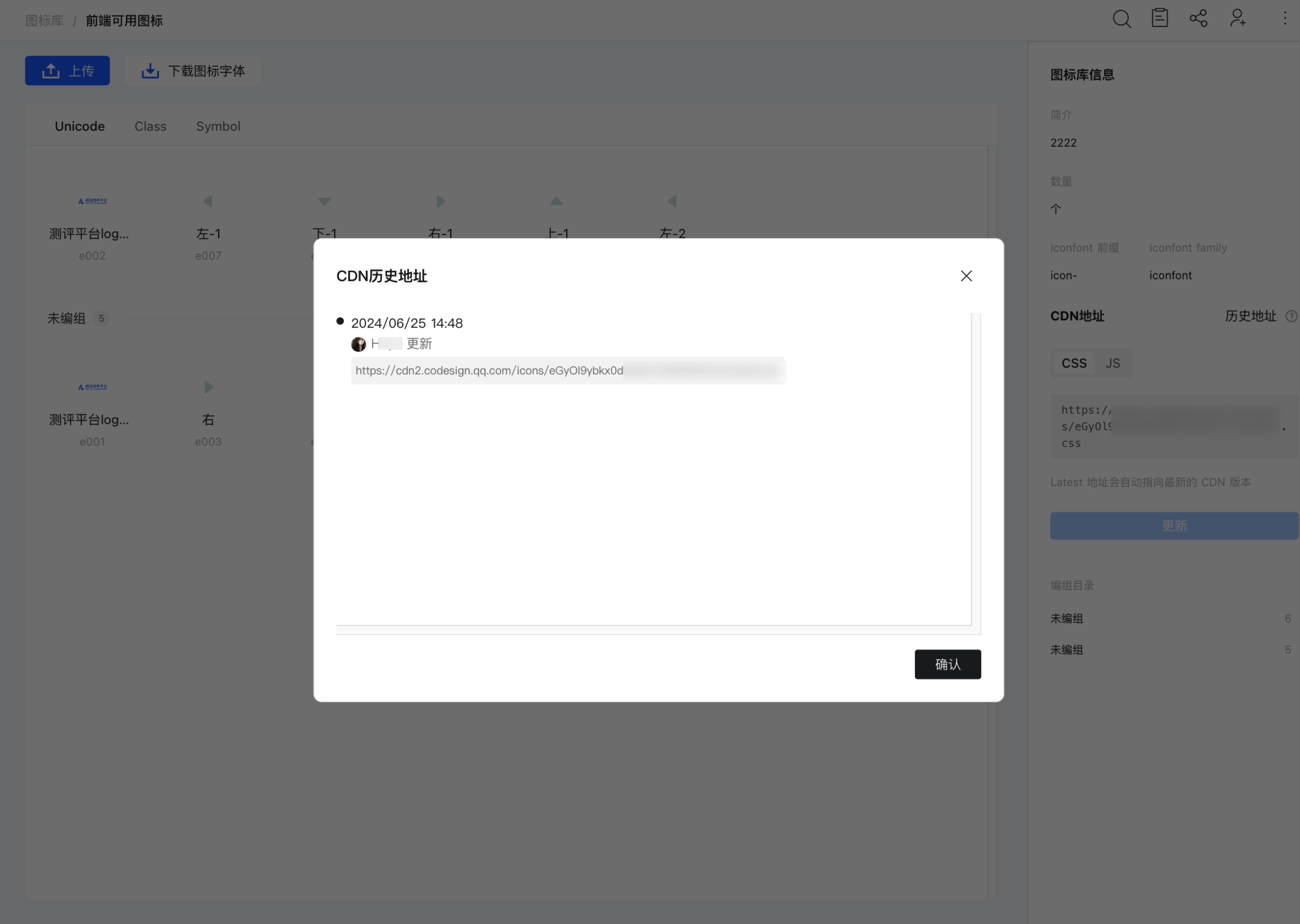
查看变更地址
支持查看、复制、使用当前图标库全部 CDN 历史地址。