CODING 协作
功能介绍
CODING 集成 CoDesign 应用,帮助企业打通协作闭环,实现产品、设计和开发一站式无缝协作,为用户带来云端协作的全新体验。
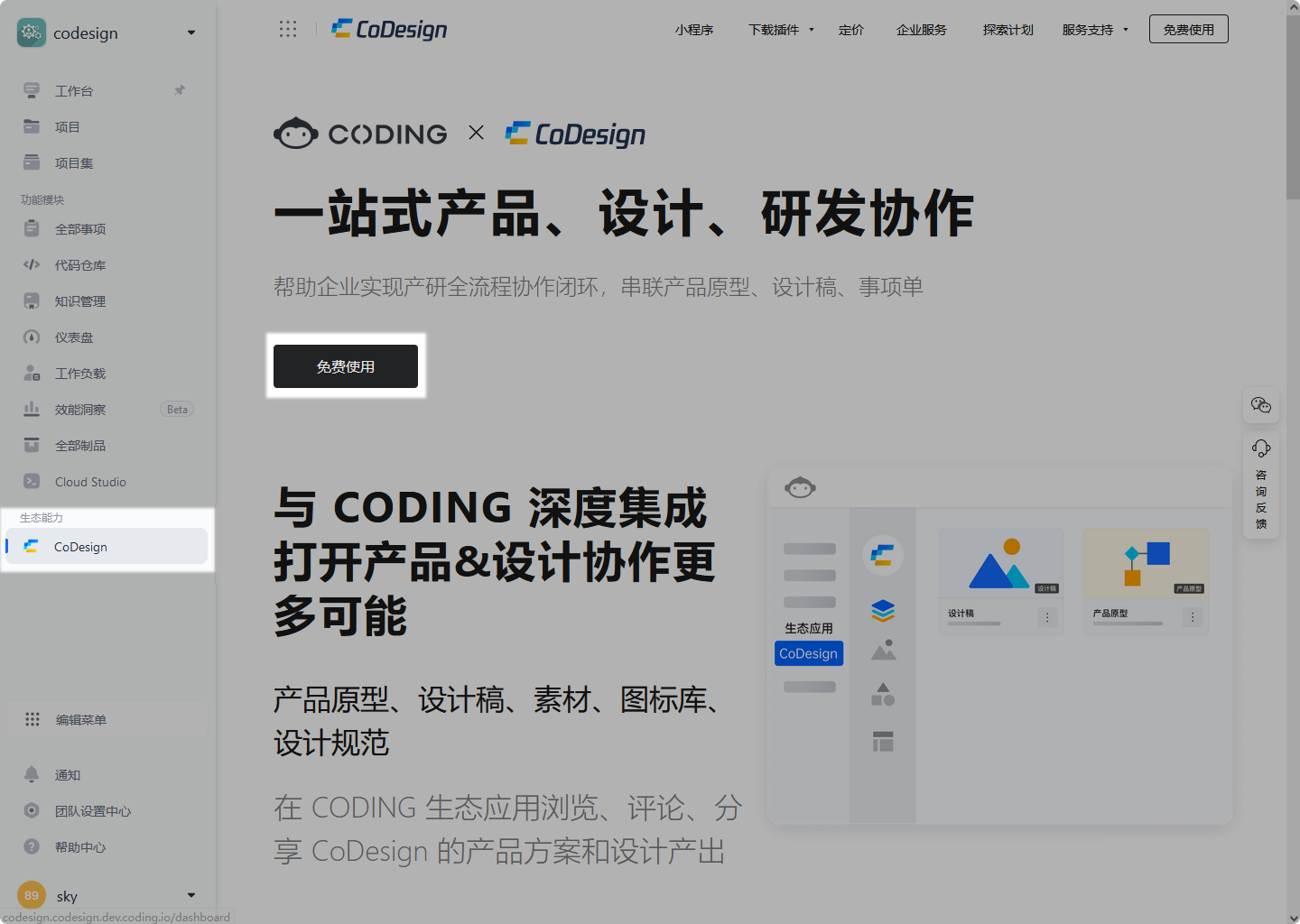
- 用户在 CODING 个人工作台,即可快速访问 CoDesign ;
- 在 CODING 内随时浏览团队内的产品、设计稿、图标库、素材等内容,支持评论分享等操作;
- 将 CODING 内的事项与对应的产品原型和设计稿进行关联,清晰传递需求上下文;
推荐人群及场景
推荐人群:产研团队、互联网工作室等。
适用场景:
① 团队资产沉淀:上传产品原型、设计稿、团队图标、素材等。图标、素材可通过插件调用。
② 产品&设计评审:进行需求评审或设计评审时,分享、评论产品原型或设计稿
③ 设计交付:设计师向研发或产品交付设计稿,研发获取标注切图
④ 产品原型交付:产品经理向上下游交付产品原型,传递需求内容和逻辑
CoDesign 生态应用授权
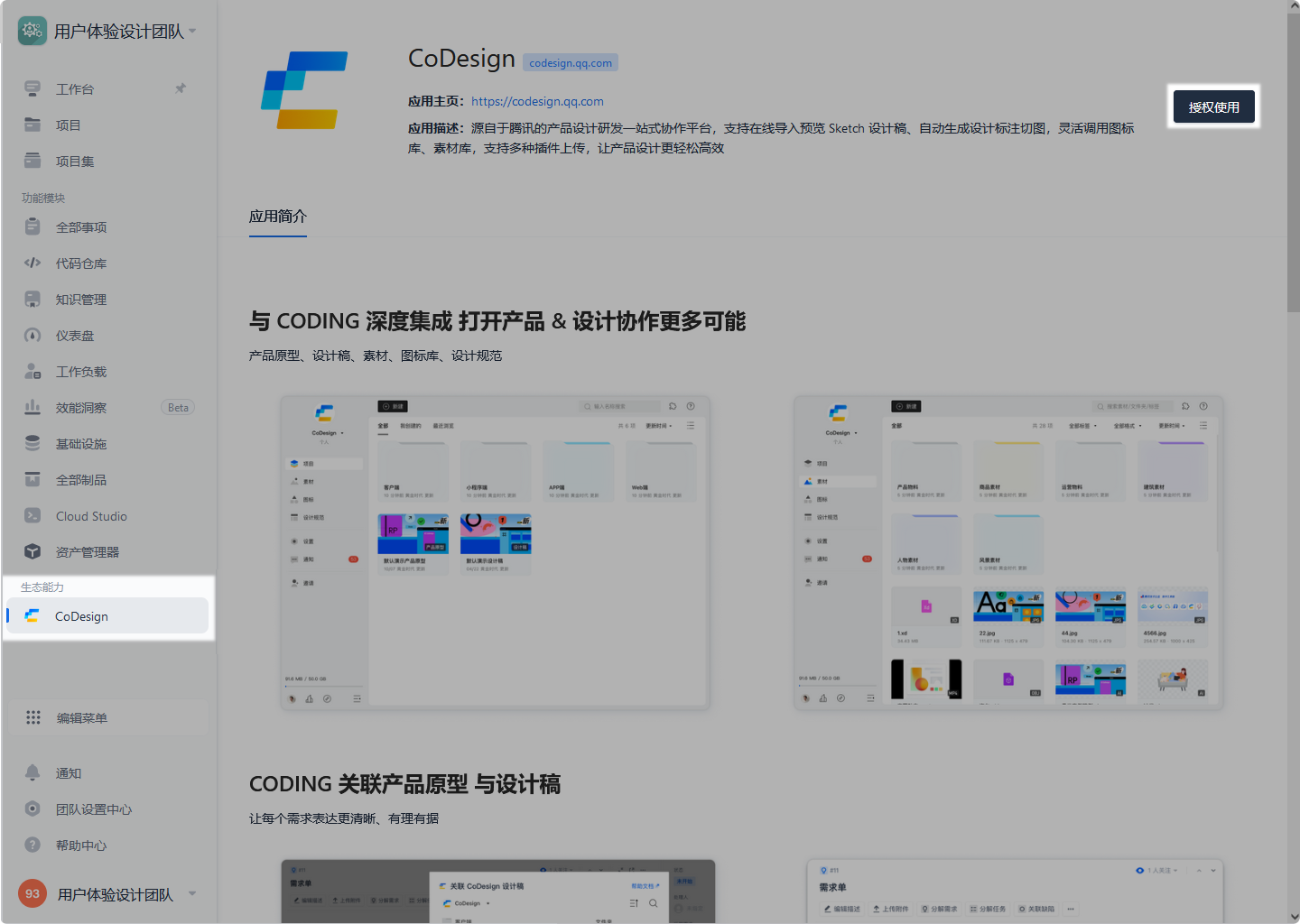
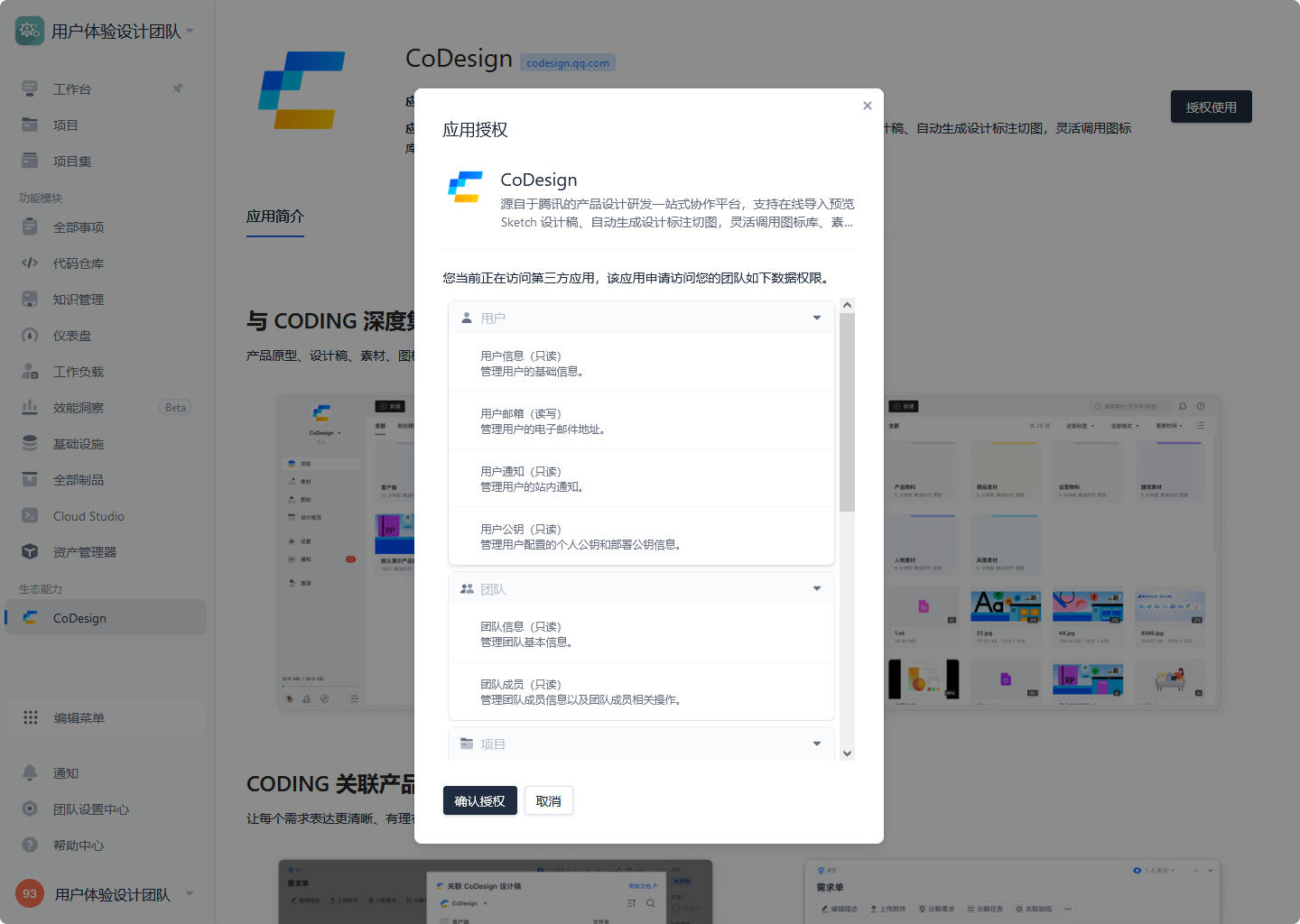
CODING 生态应用管理员在 CODING 的生态能力中,点击 CoDesign ->「授权使用」 -> 「确认授权」。
提示
仅 CODING 生态应用管理员可进行授权。(生态应用管理员通常为 CODING 团队管理员)


账号绑定
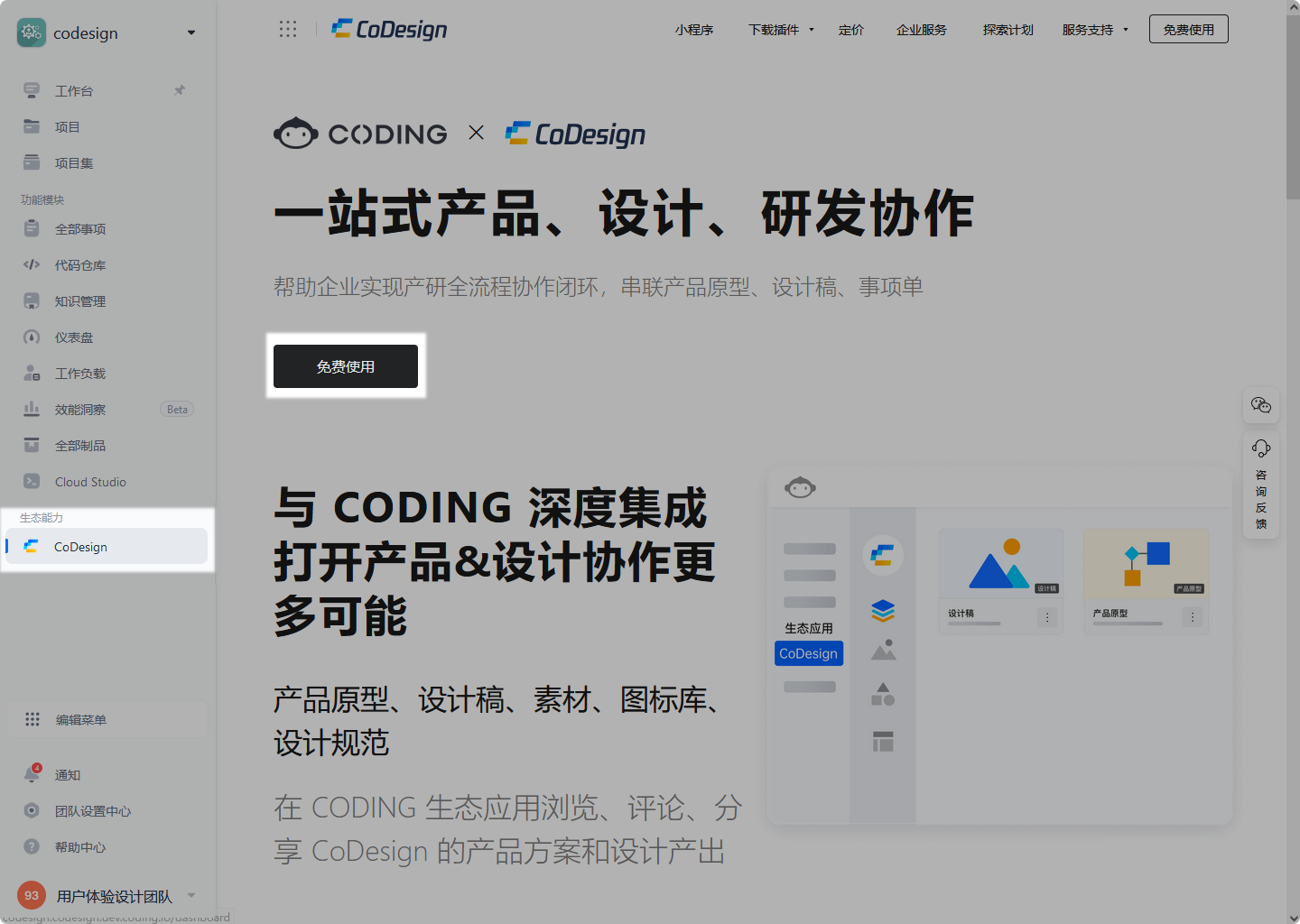
授权完毕后, CODING 的团队管理员和成员均可点击「CoDesign 」 -> 「免费使用」 -> 「手机号验证」。
提示
仅需一次登录验证,后续无需重复登录,即可在 CODING 生态能力中自动登录 CoDesign 账号。


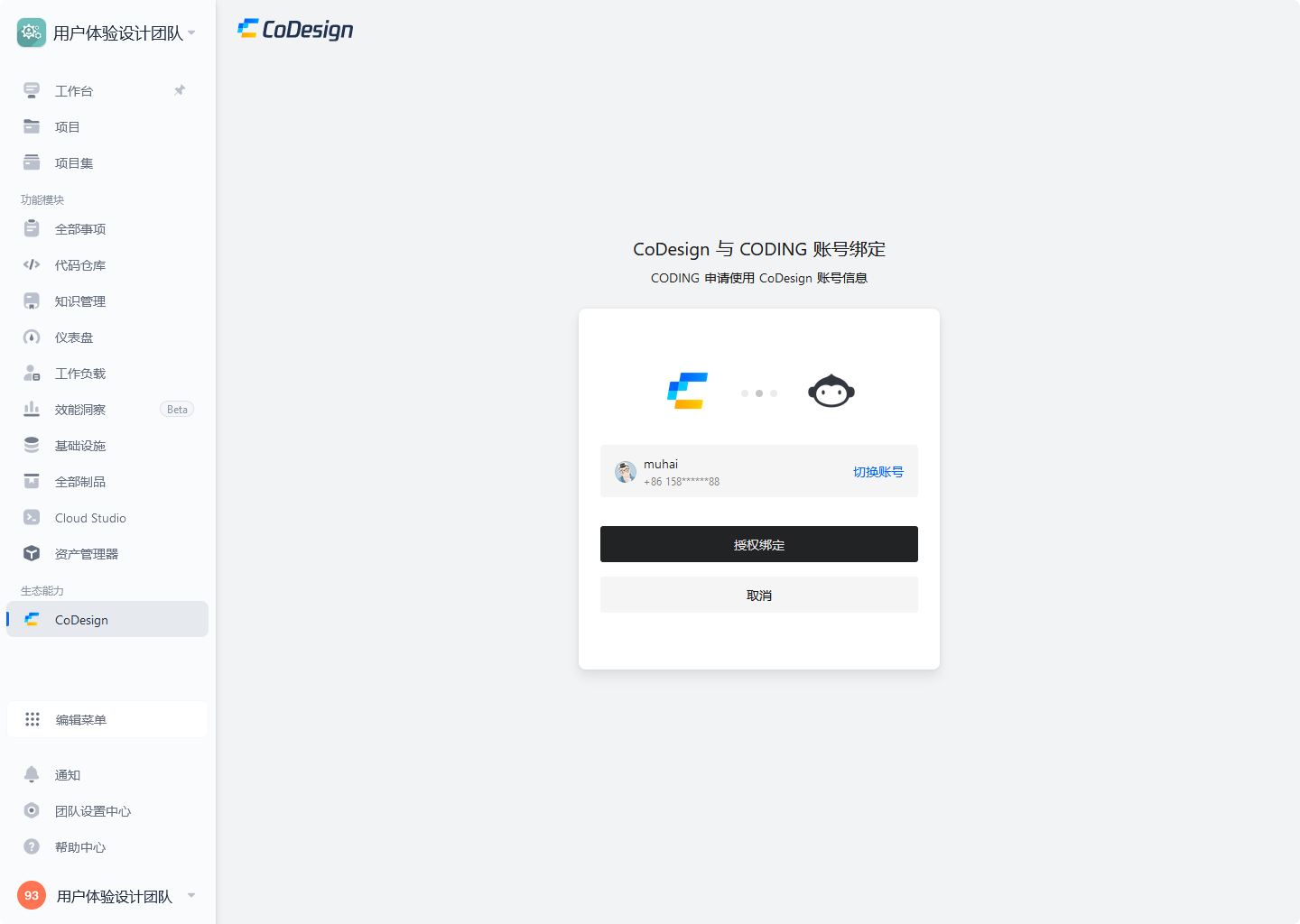
进入应用授权页后,点击「授权绑定」,将 CODING 与 CoDesign 的账号信息进行绑定。绑定后,支持在 CODING 内自动登录 CoDesign ,随时浏览团队在 CoDesign 中的产品、设计稿、图标库、素材等内容。


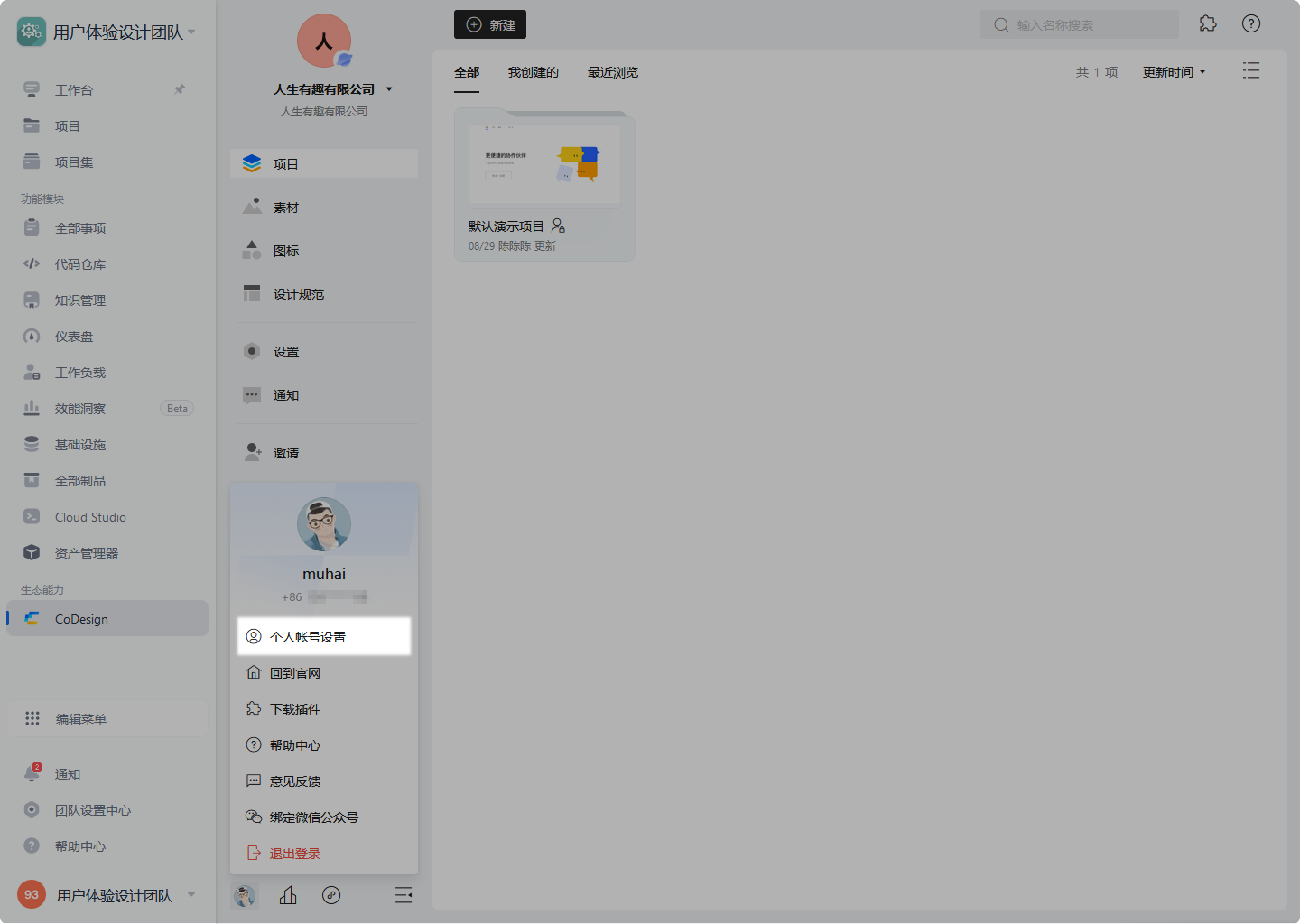
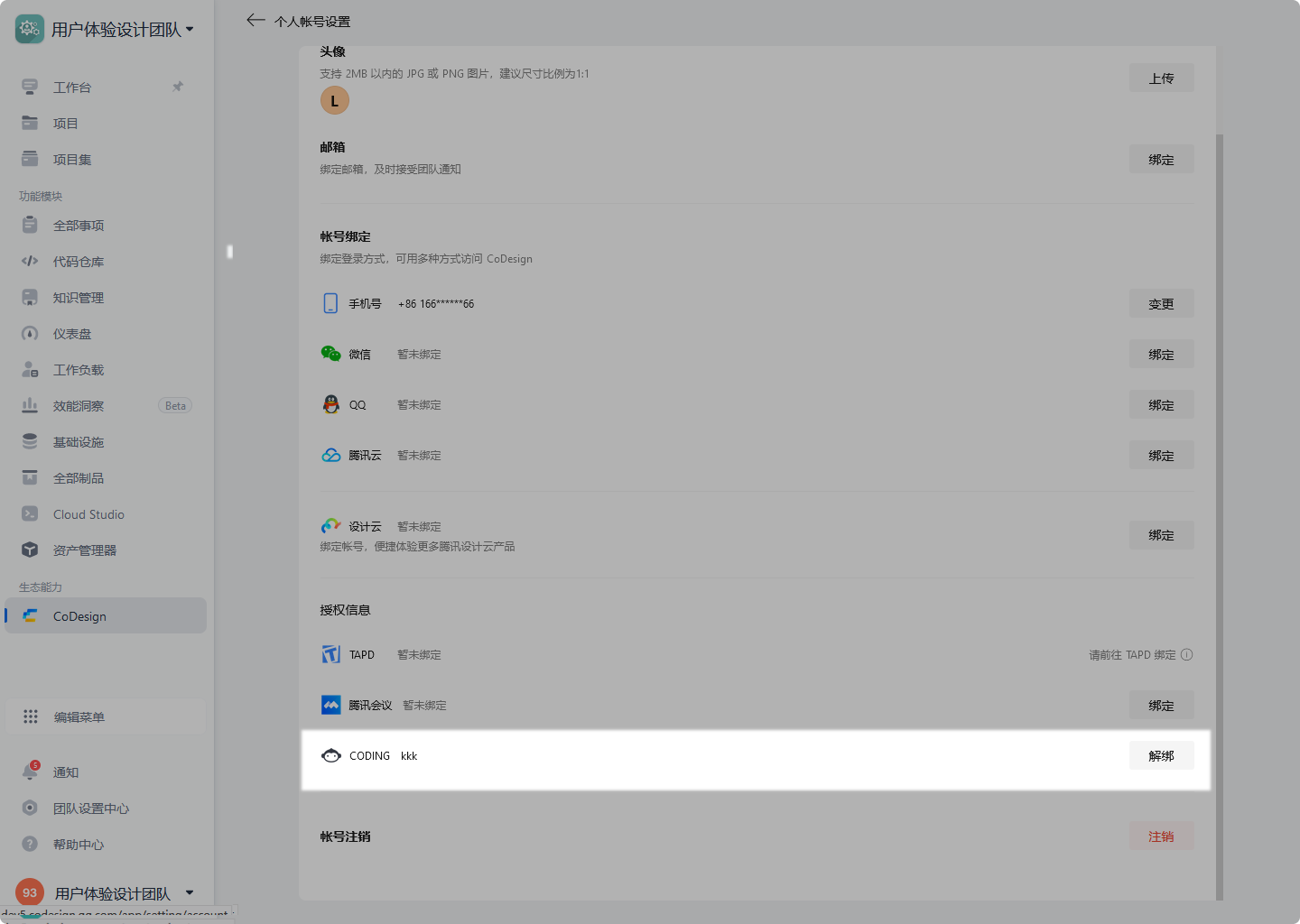
后续需解绑 CoDesign 账号,则在 CoDesign 中,点击左下角的头像 -> 「个人账号设置」 -> 在「授权信息」中找到 CODING 并点击「解绑」即可。


CODING 项目绑定
管理员绑定 CODING 项目
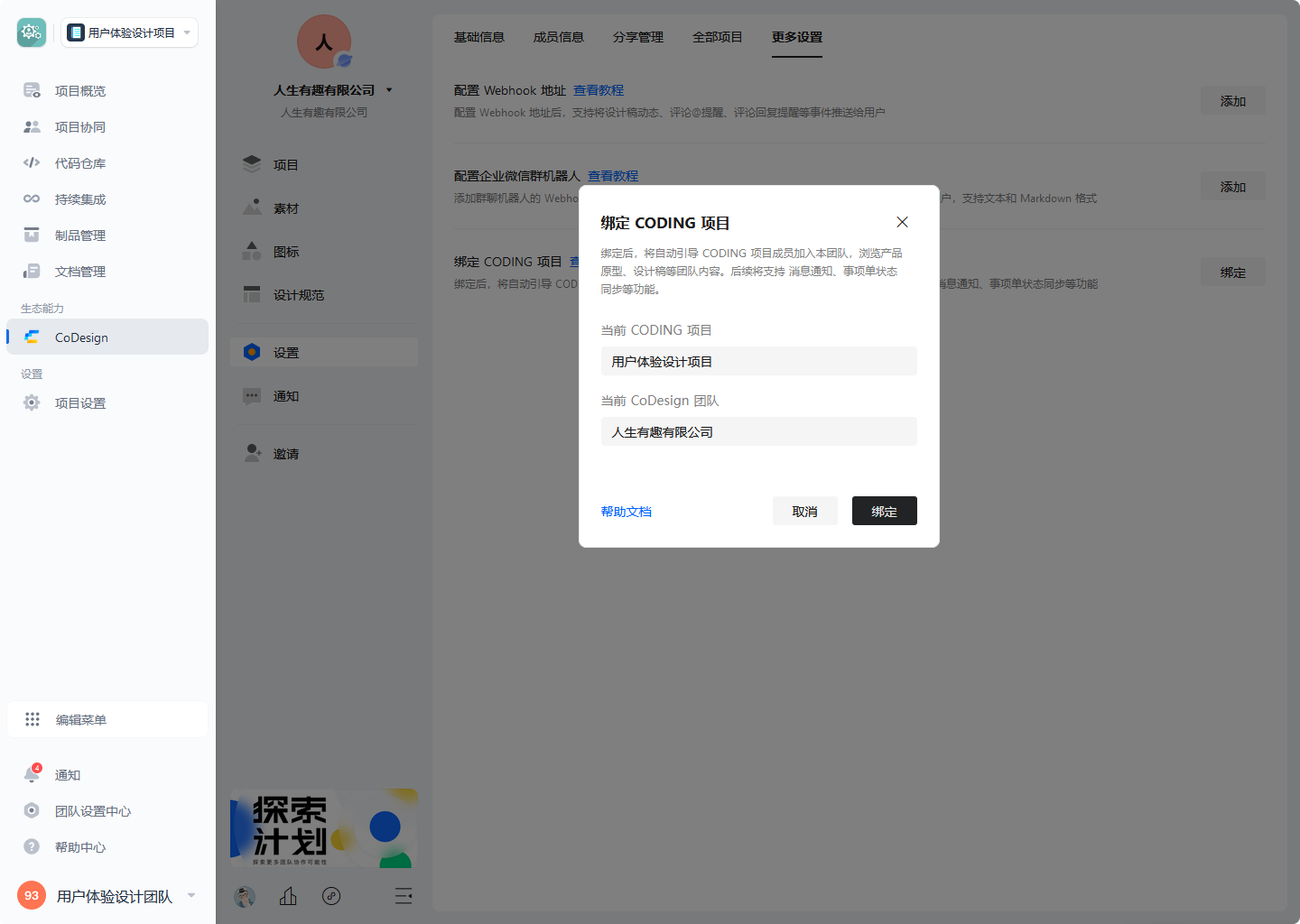
在进行账号信息绑定后,进入对应的 CODING 项目中,CoDesign 团队管理员 可点击生态能力 -> CoDesign -> 在对应的 CoDesign 团队中,点击「设置 」 -> 「更多设置」>选择绑定的 CODING 项目后点击「绑定 」。
提示
仅有 CoDesign 的团队管理员可查看 CODING 项目的绑定信息;目前仅支持 CODING 项目和 CoDesign 团队进行 1 对 1 绑定。

成员申请加入
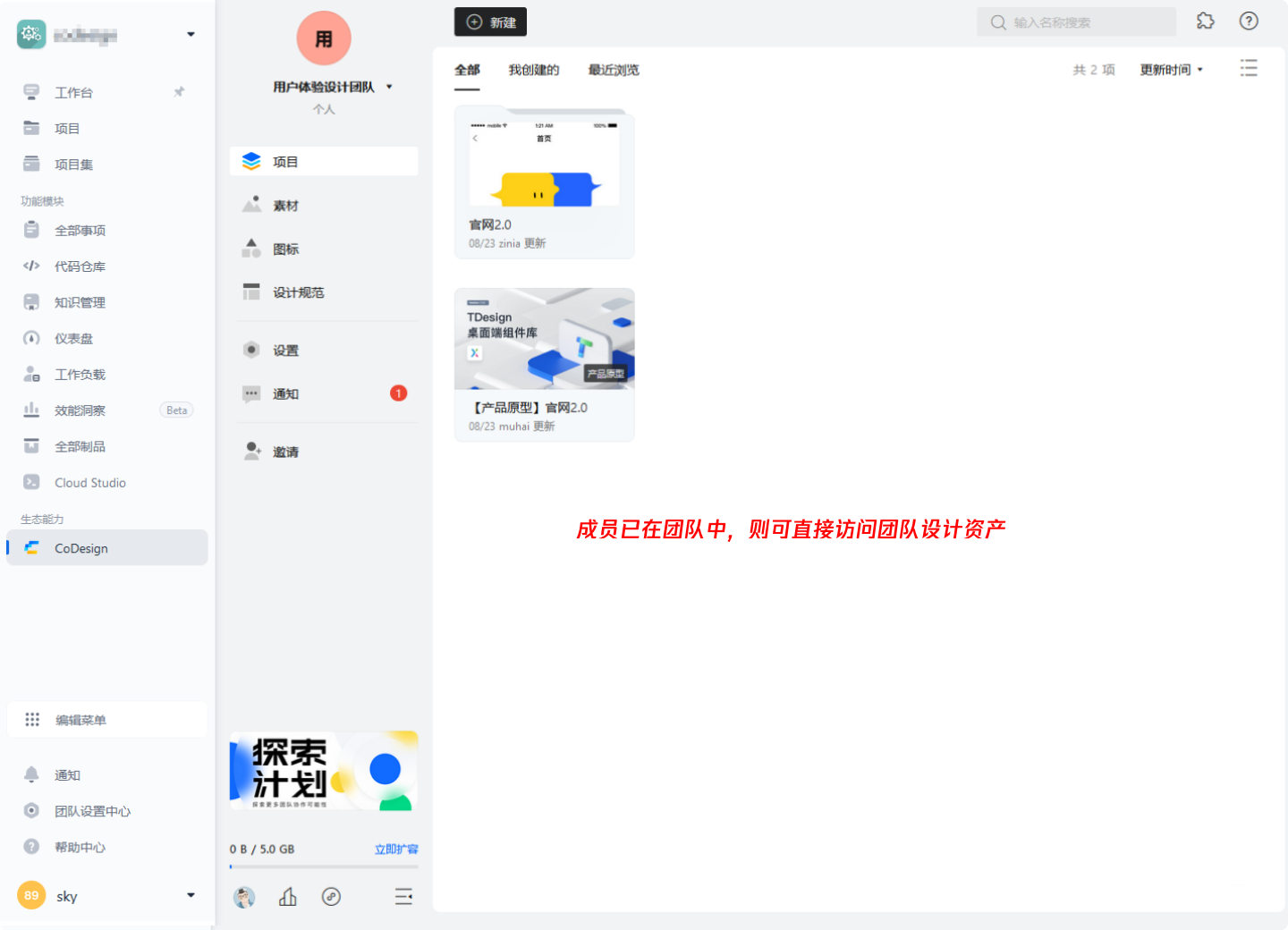
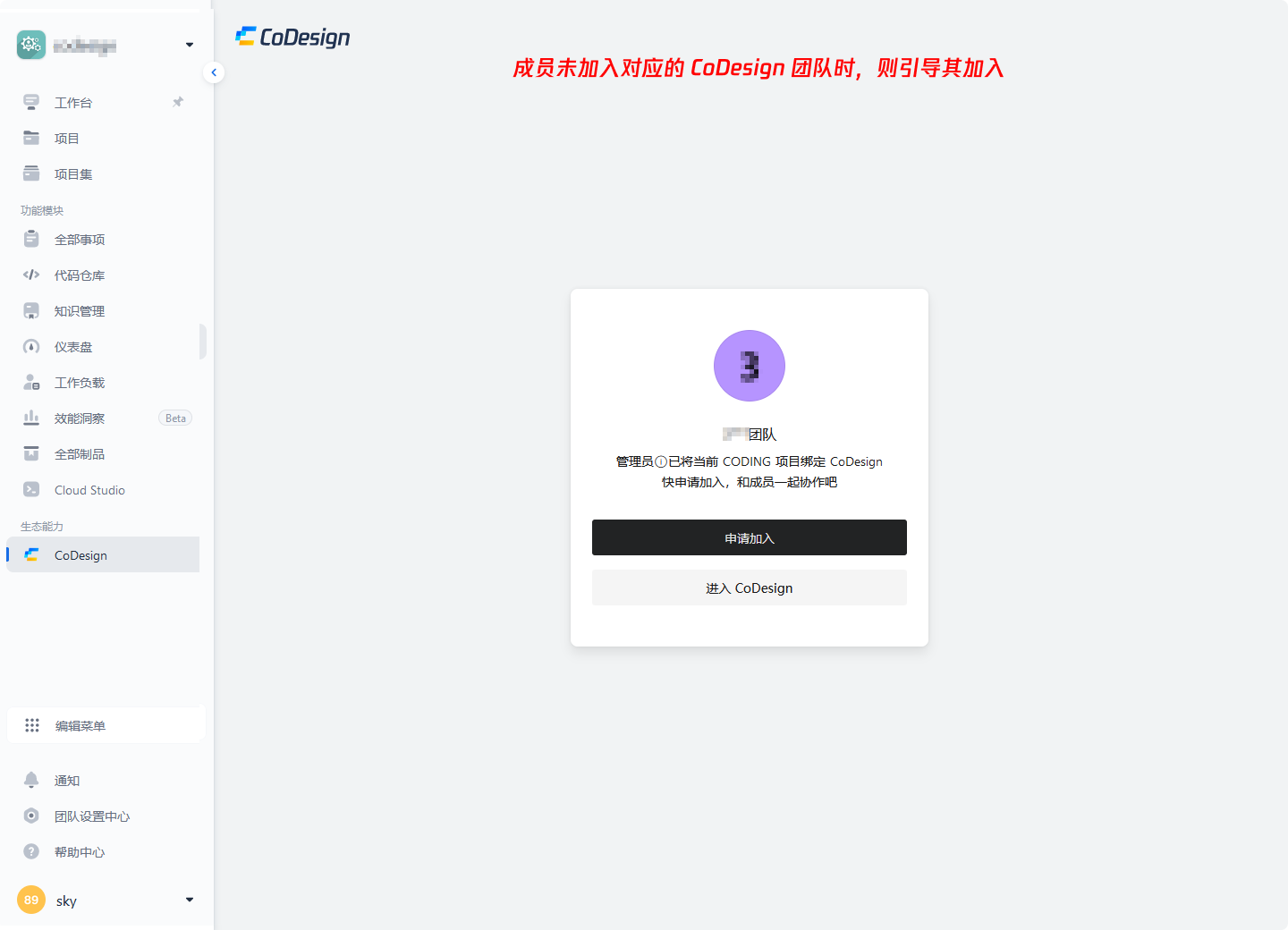
当 CODING 项目与 CoDesign 团队绑定后, CODING 项目成员可在「 CODING 项目」的生态能力中,点击 CoDesign -> 免费使用 -> 进入注册登录页面后,若不在该团队中,则可点击「申请加入」。



关联设计稿/产品原型
CODING 关联 CoDesign 设计稿/产品原型,帮助企业打通协作闭环,串联产品、设计和开发需求,一站式开发协作,提高改进整个团队的研发效能。
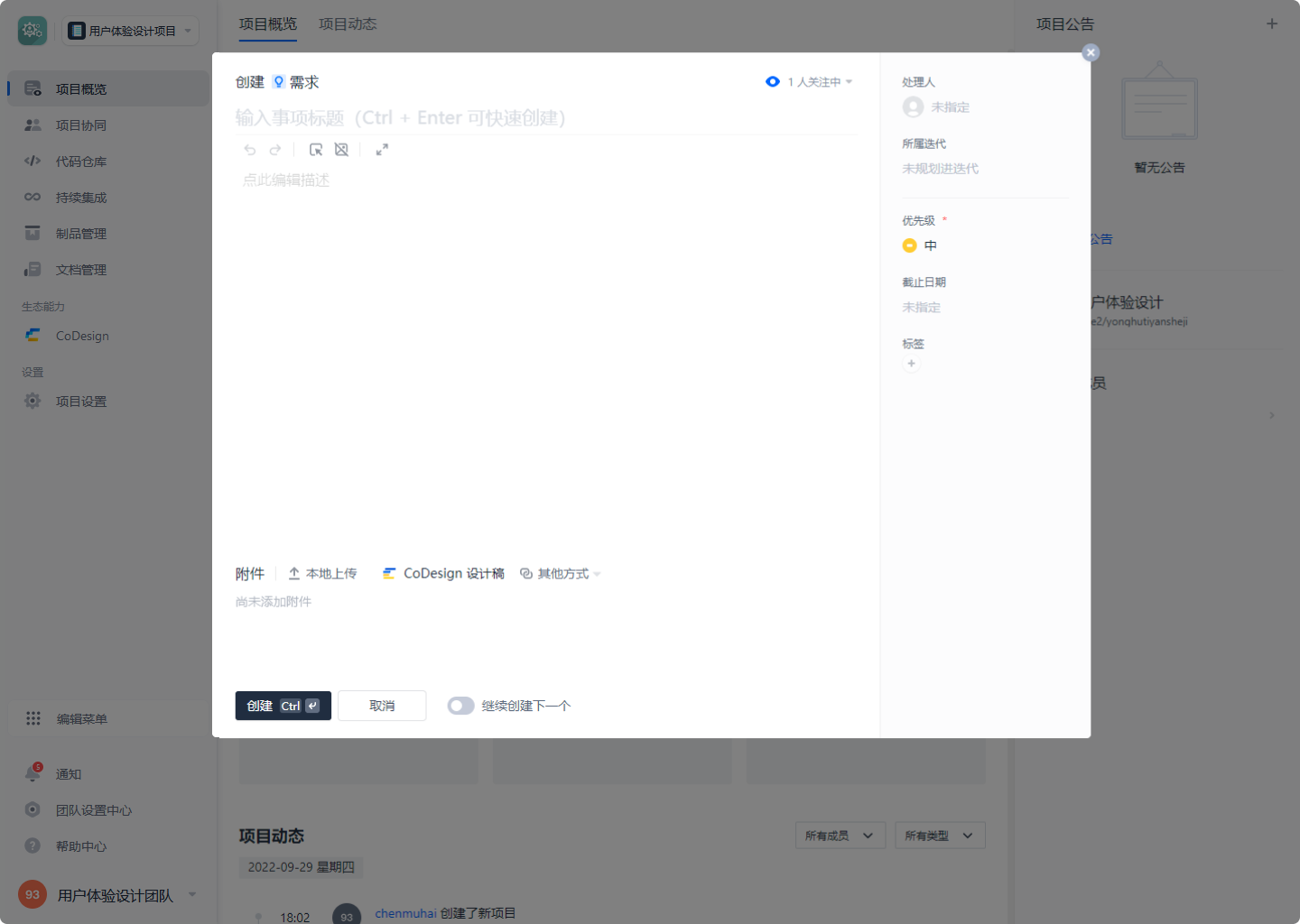
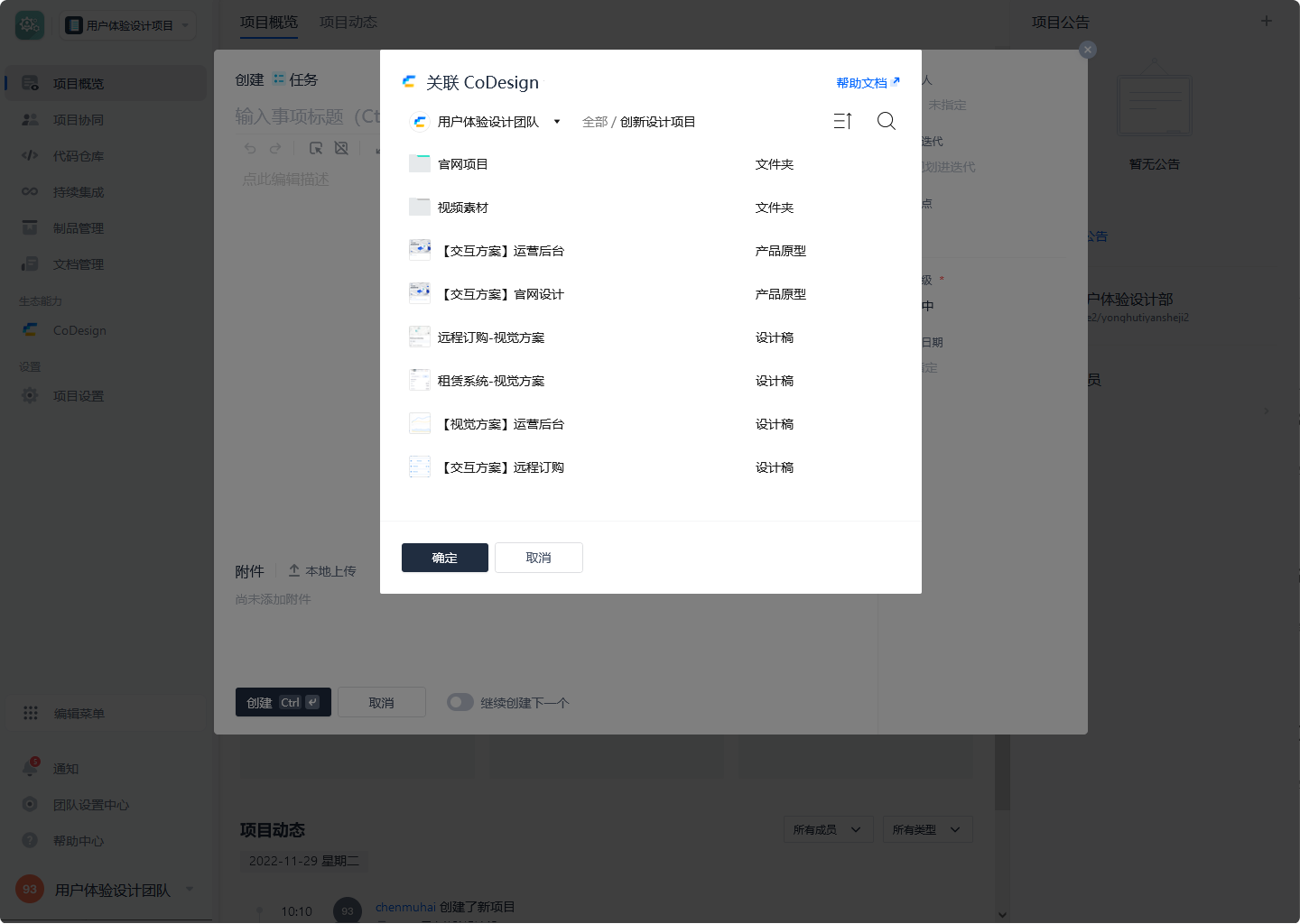
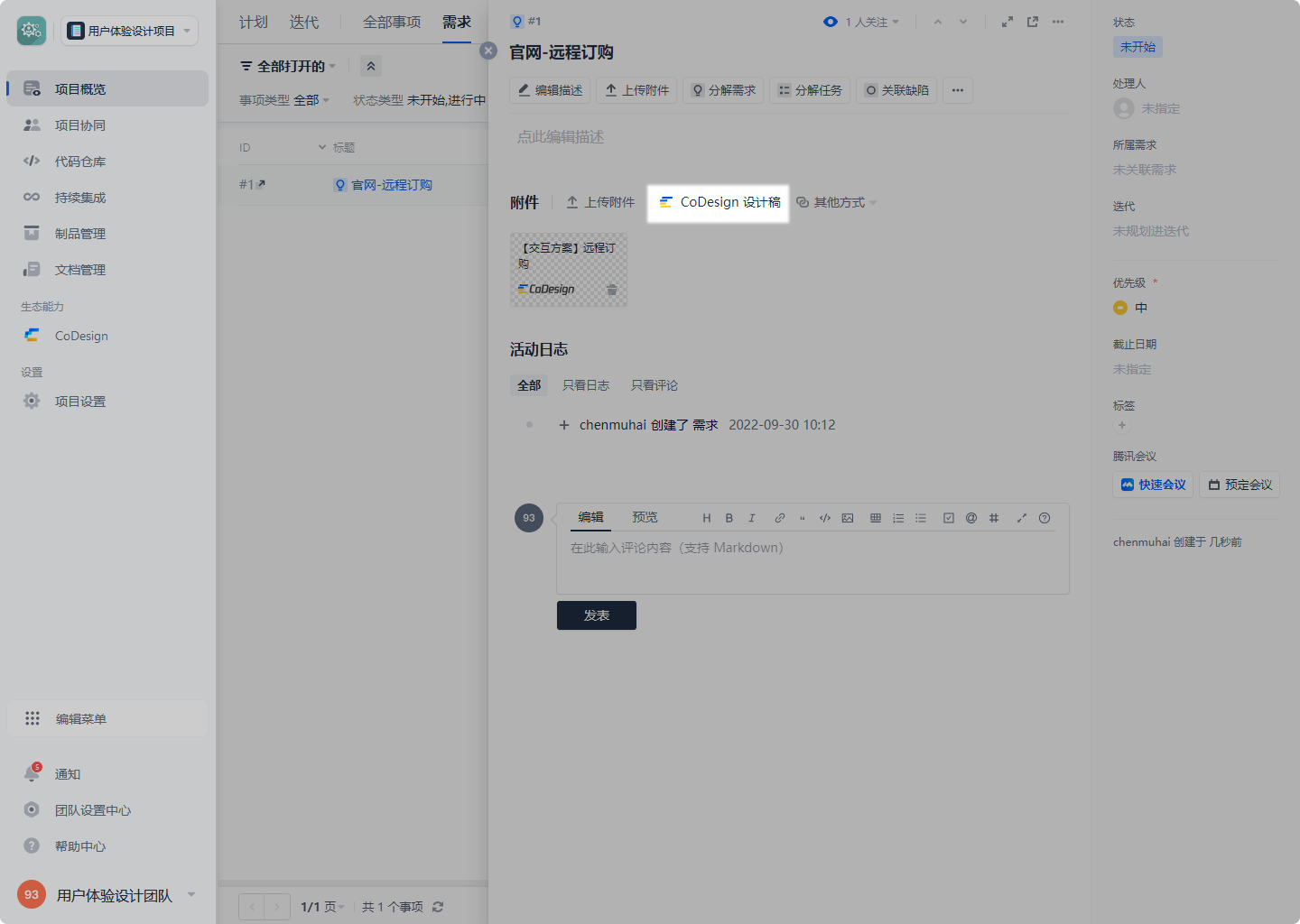
在 CODING 创建需求/任务/缺陷时,在「附件」一栏中选择「CoDesign 」,选择关联的设计稿/产品原型。通过在线预览随时沟通交流,并借助 CODING 快速完成从产品需求、设计定稿到开发直至最终发布的全流程,实现轻松交付。
提示
事项内均可关联多个设计稿画板和产品原型的多个页面;CoDesign 的设计稿/产品原型更新后,CODING 附件中的设计稿/产品原型内容也会实时同步更新。


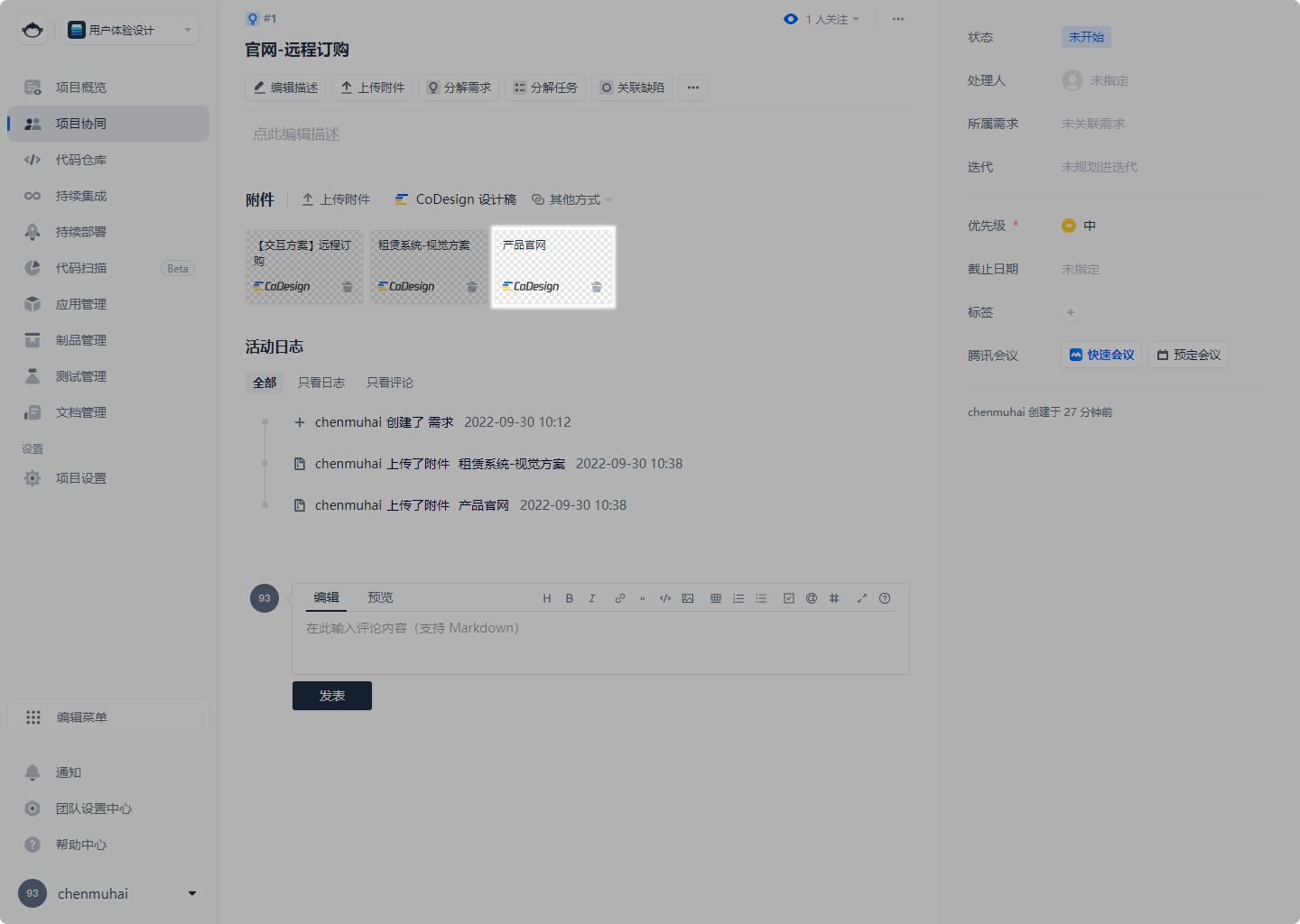
完成关联后,相关设计稿将展示在「附件」列表中,后续可以按需点击「CoDesign 设计稿」,新增关联 CoDesign 设计稿/产品原型。

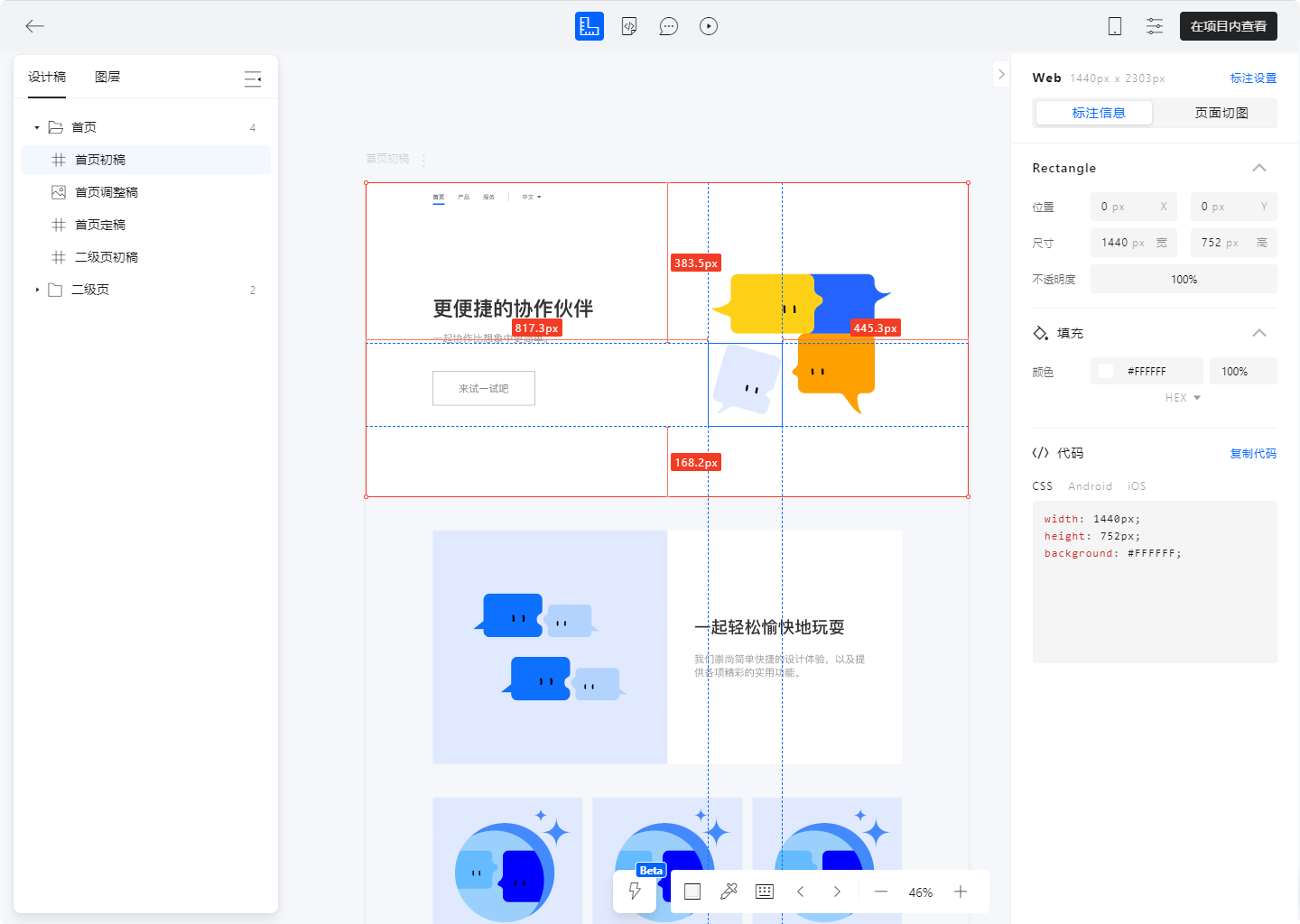
获取标注切图
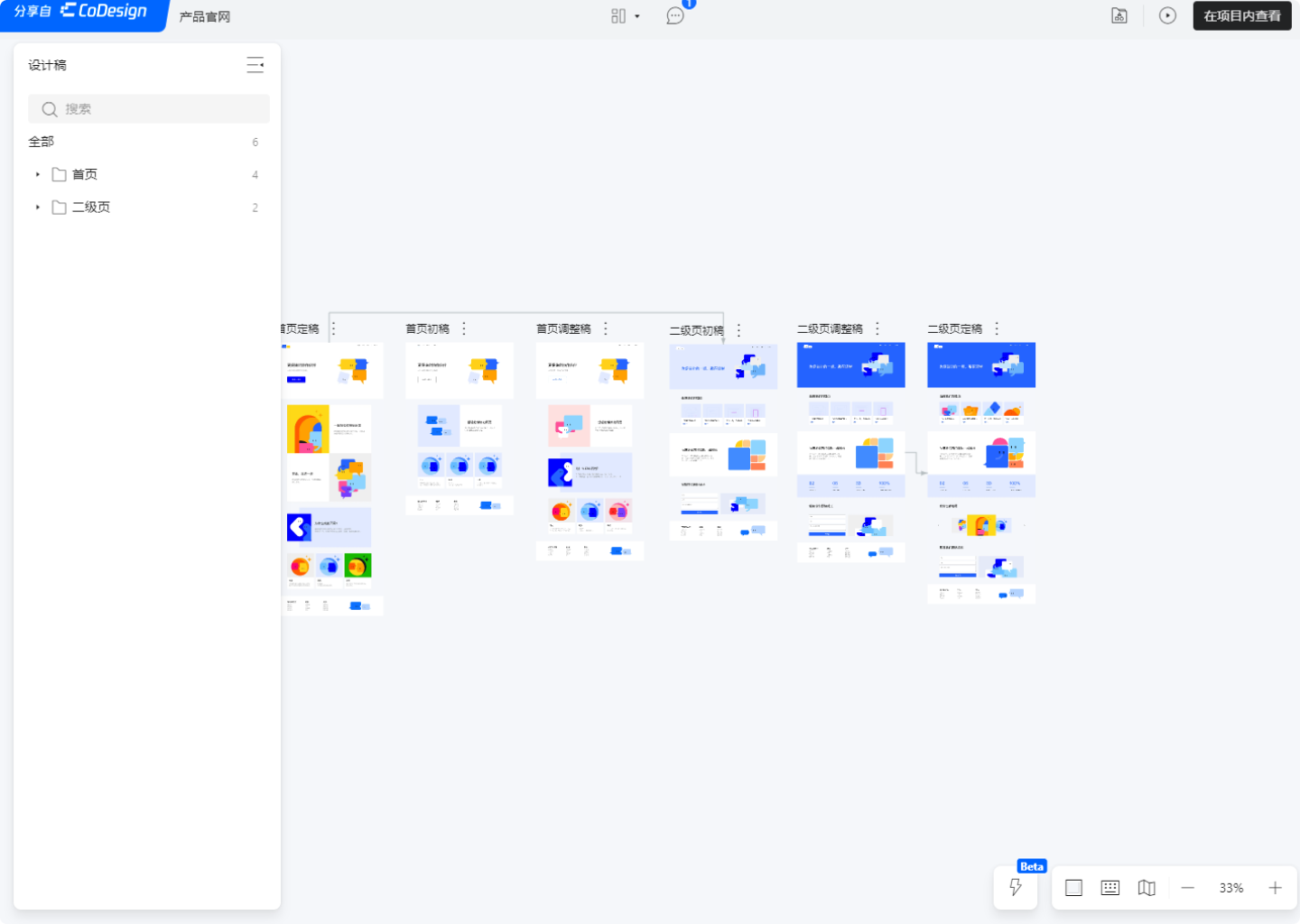
点击附件中的 CoDesign 设计稿直接跳转进入 CoDesign 平台,双击画板进入详情页,即可查看设计稿的切图和标注,一键复制代码。



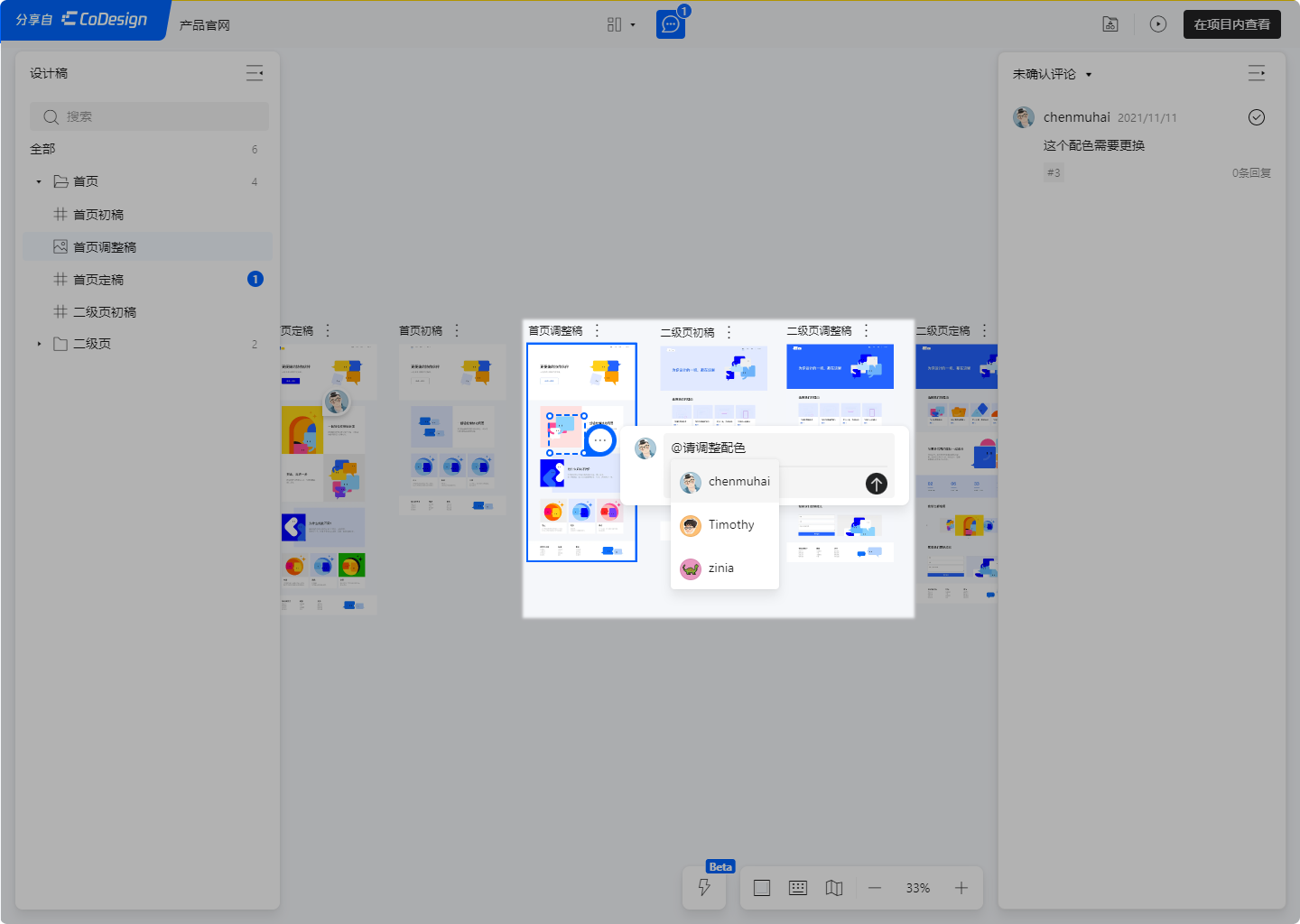
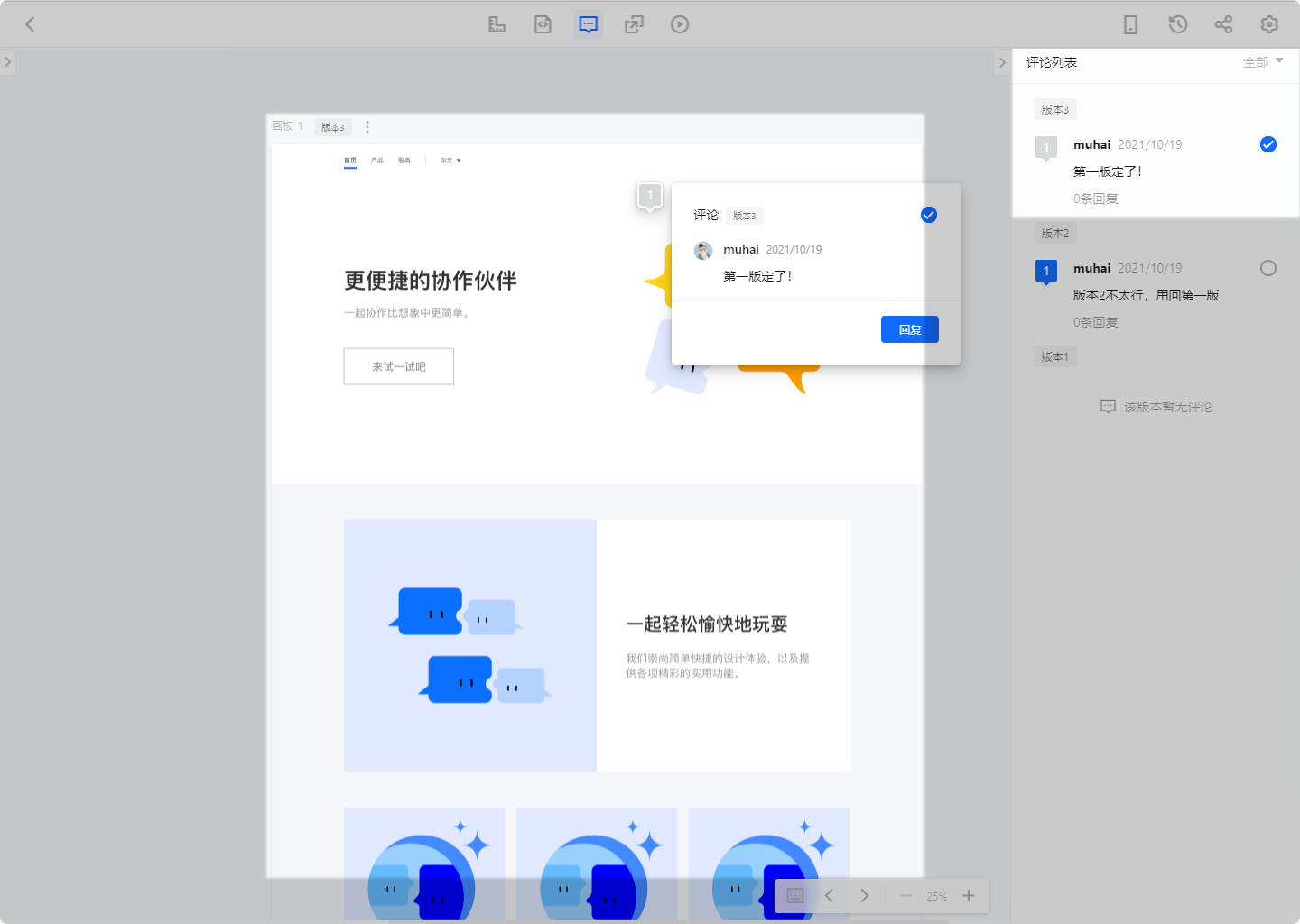
评论产品原型/设计稿
点击附件中的 CoDesign 设计稿还可直接跳转进入 CoDesign 平台,点击上方的评论按钮,可在设计稿画板/产品原型页面的任意处框选评论反馈,评论支持修改、删除、回复、确认,还可在评论时支持@项目成员;被@的项目成员可在 CoDesign 的「通知」中看到相关评论提醒。

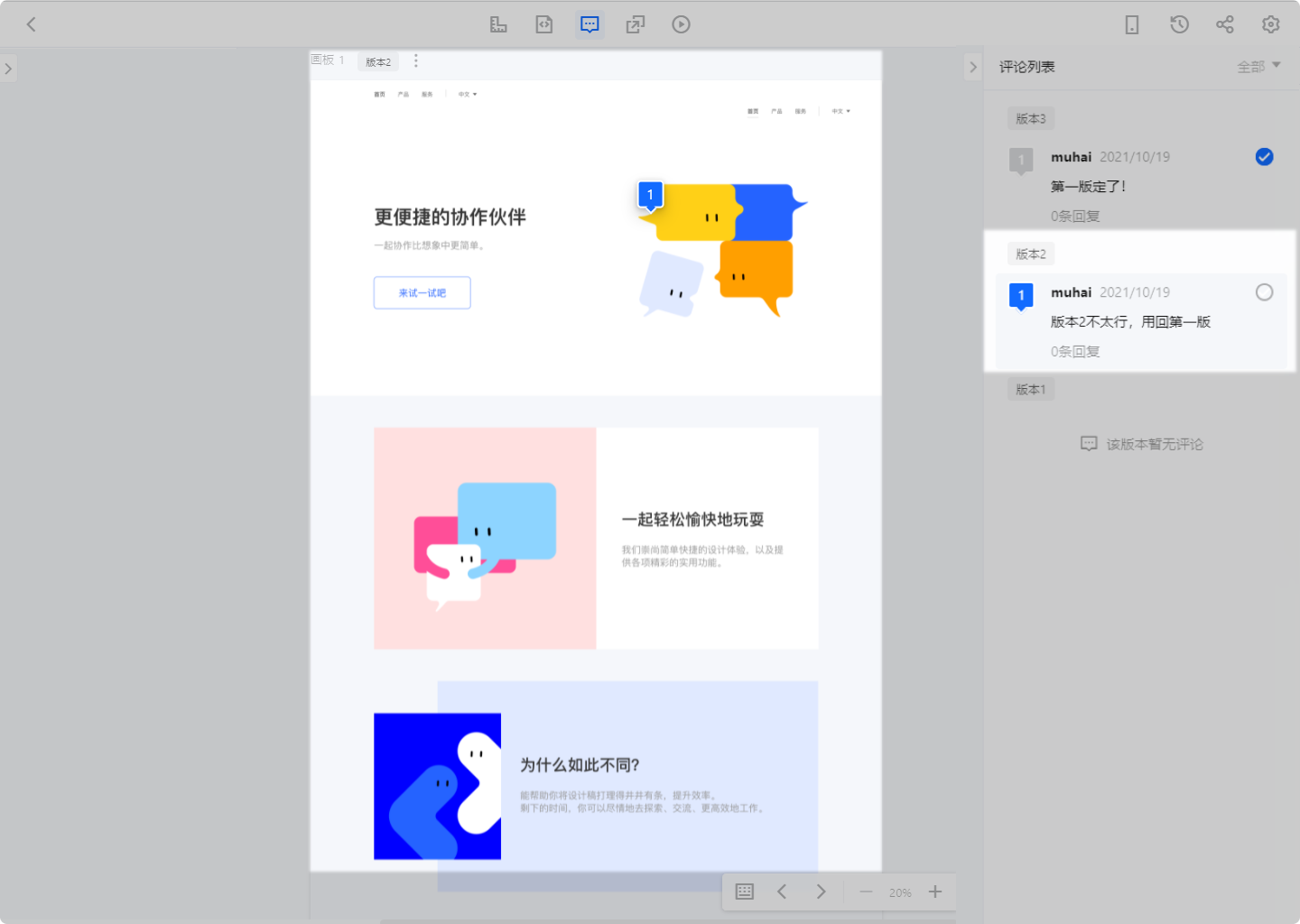
在右侧的评论列表中,评论将按设计稿的版本及评论时间排序;点击评论,设计稿将同步切换至对应版本,便于检查设计稿修改情况。


CoDesign 更多能力
在 CODING 生态能力中访问 CoDesign 设计稿、产品原型、图标库、素材及更多操作……
请移步 帮助中心 (opens new window),了解 CoDesign 更多功能及操作。
