规范文档
生成/更新规范文档
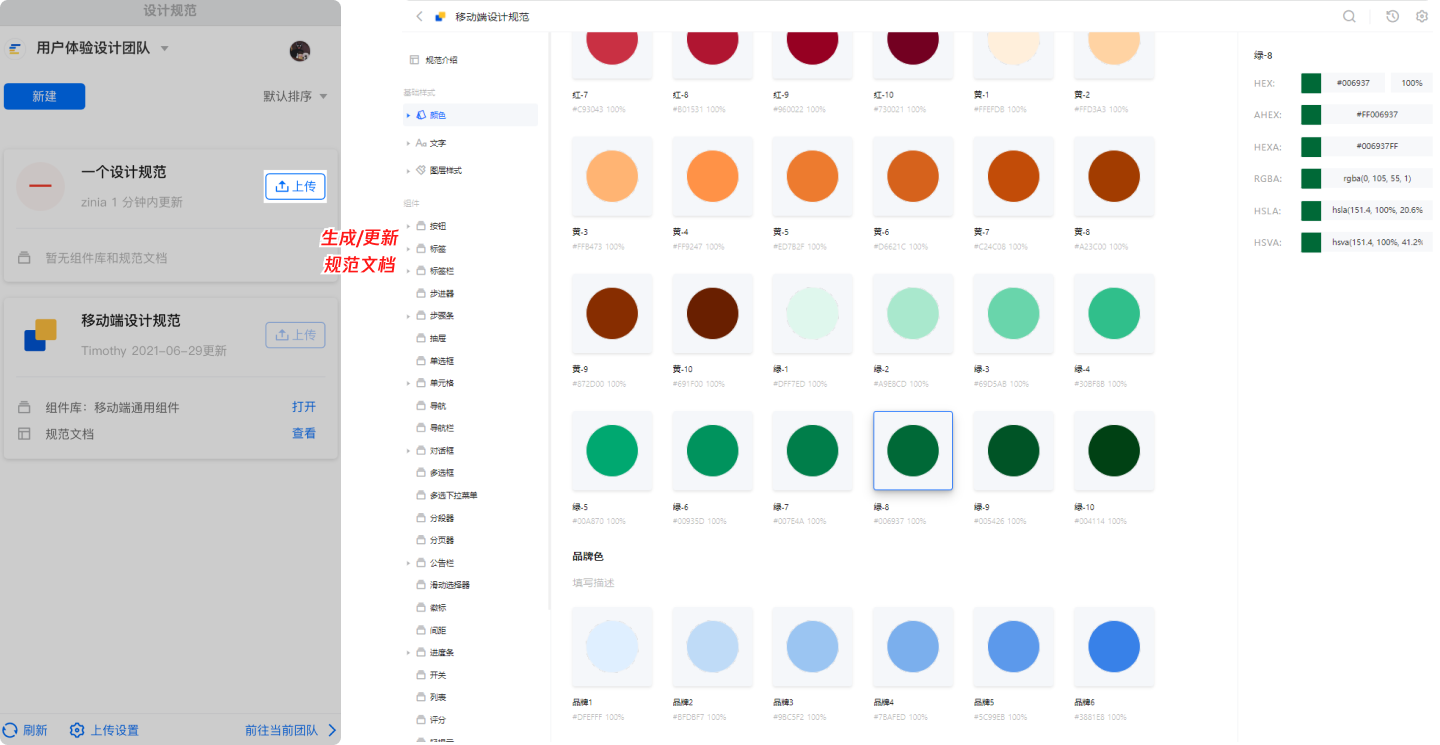
生成设计规范
在 CoDesign for Sketch 插件内上传组件库后(点击查看 如何制作组件库 (opens new window)),即可自动生成规范文档,Styles 和 Symbols 将完整展示在文档内,目录结构以 Sketch 内组件的命名方式自动生成。

更新设计规范
而更新规范文档同样简单,在 CoDesign for Sketch 插件内上传新的组件库后,就能直接更新规范文档了。

设计师查看规范文档
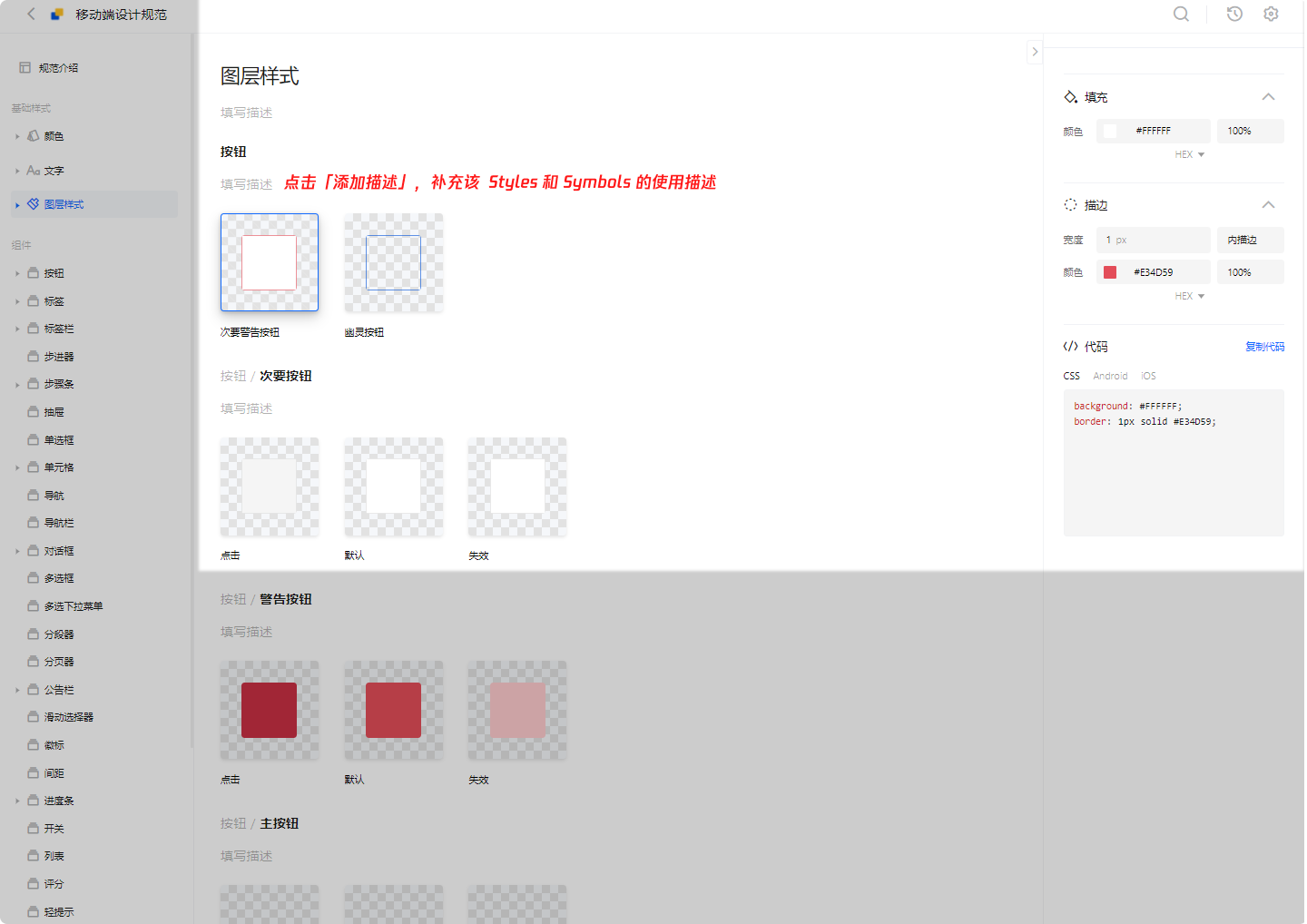
在「设计规范」中,设计师可一览 Styles 跟 Symbols 的样式效果。
同时,点击「添加描述」,还可补充该 Styles 跟 Symbols 的使用描述,保证团队设计的一致性。

研发查看规范文档
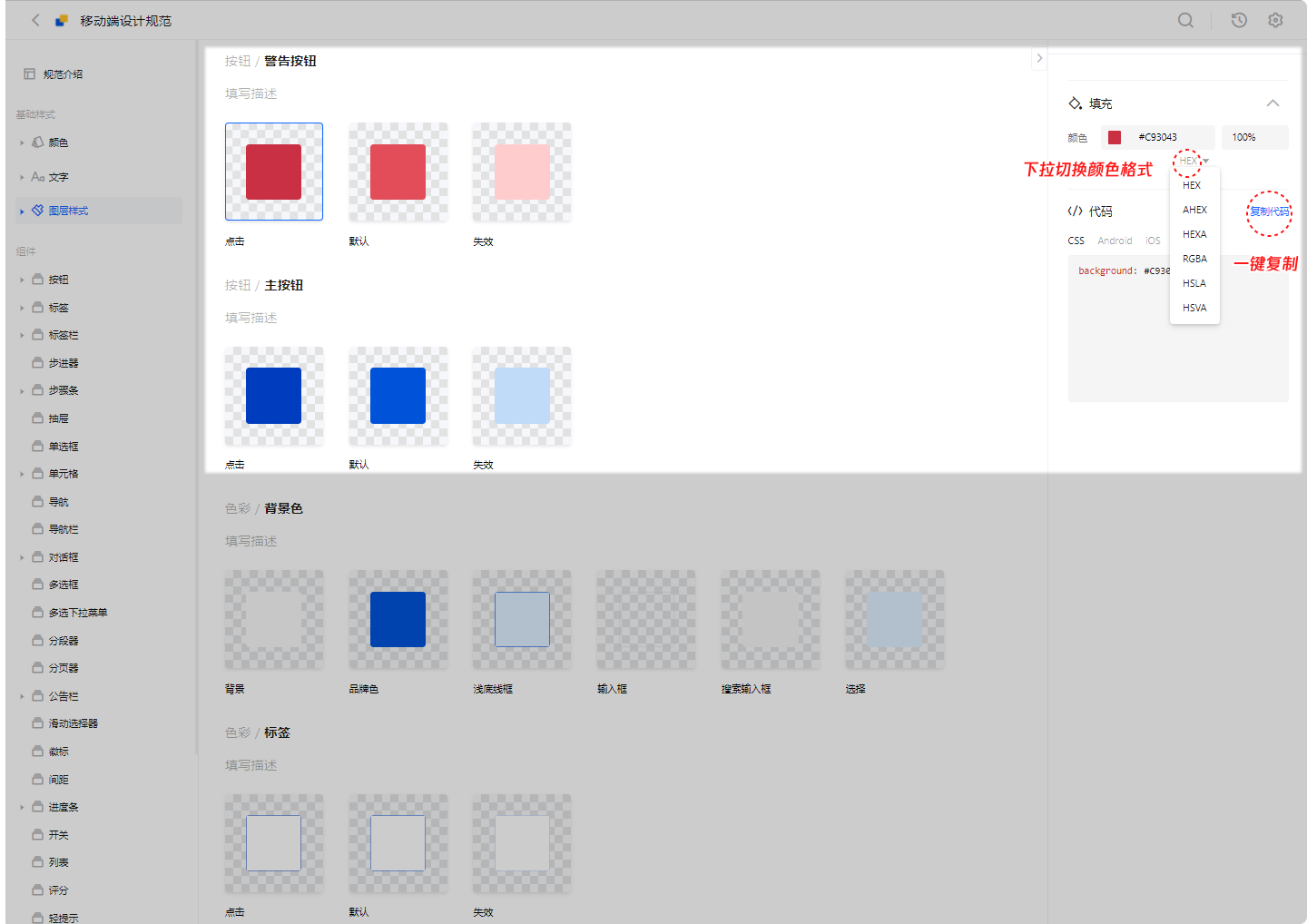
在「设计规范」中,点击基础样式中的任意 Styles ,即可查看该样式的透明度、颜色、尺寸、位置、效果、代码等信息。在标注面板中,点击「复制代码」,还可一键获取相关代码信息。

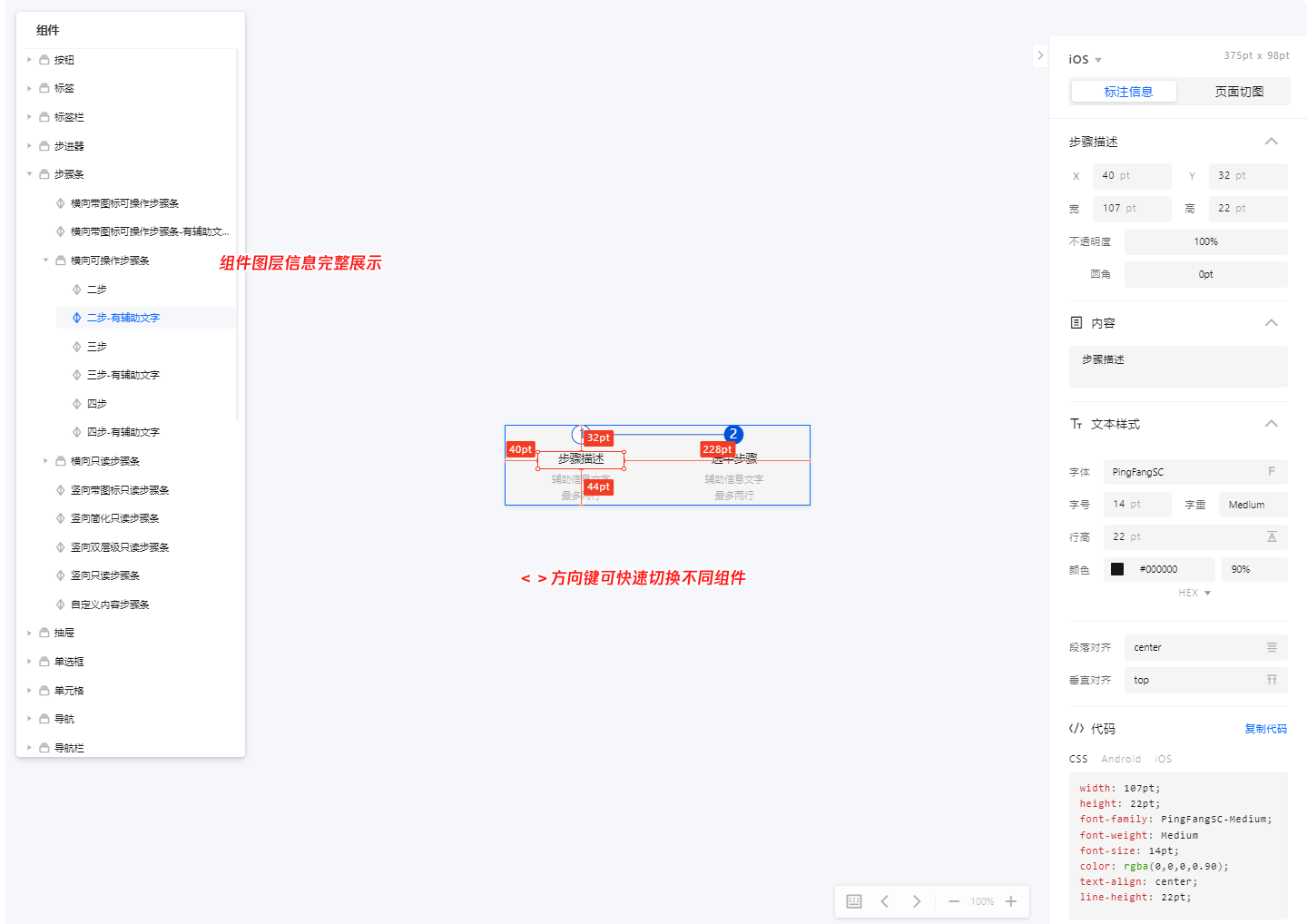
在「设计规范」中,研发人员点击规范文档的任意 Symbols ,即会跳转到「组件开发工作台」。在工作台中,可快速切换不同组件,并查看该组件的颜色、位置、尺寸、代码等信息。

搜索规范文档
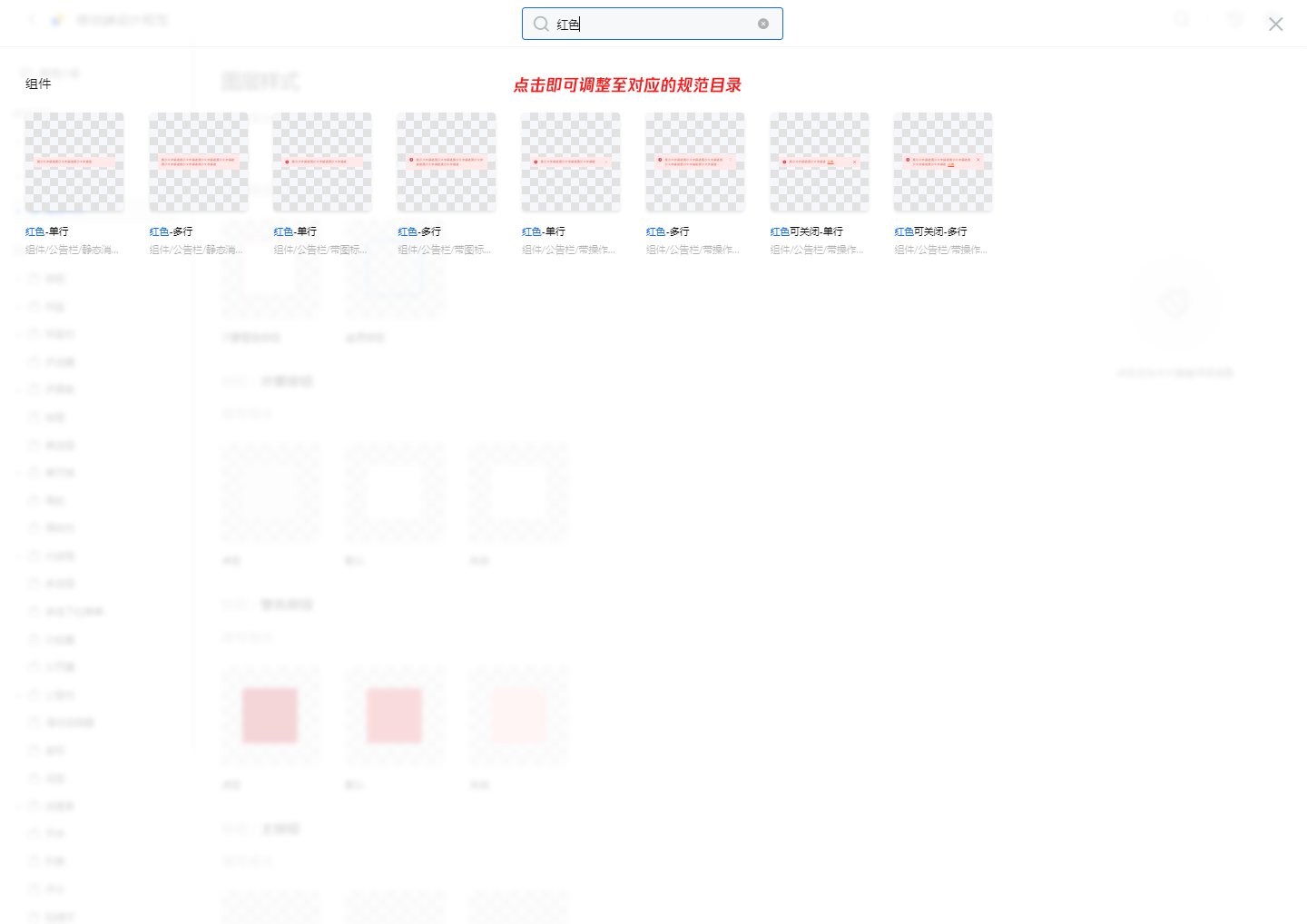
设计规范支持精准搜索。成员可在「设计规范」中,点击右上角的搜索框,输入设计规范的相关信息,则会呈现相关的颜色、文本、图层样式、组件,点击即可跳转到对应的规范目录。

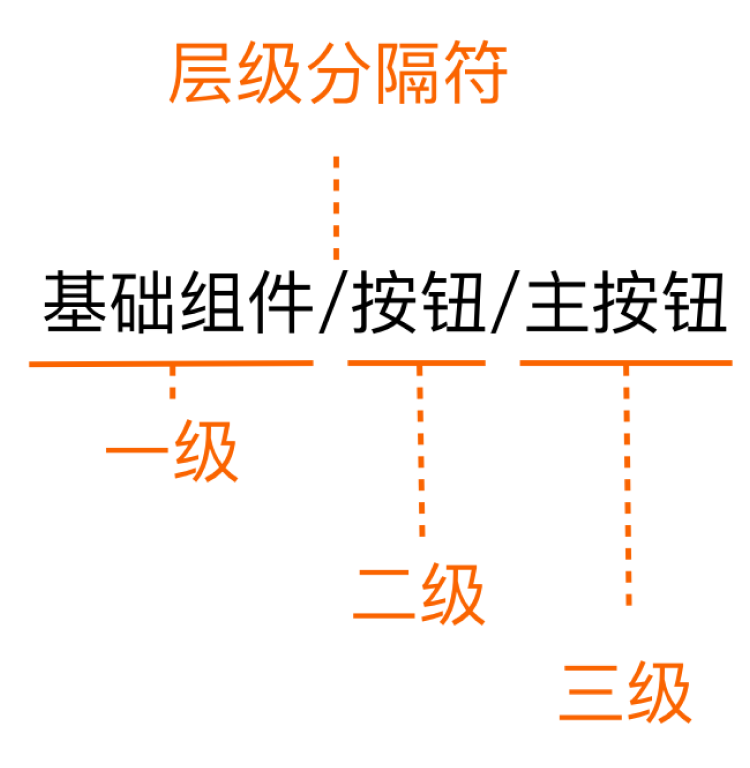
目录
