概述
CoDesign 支持创建团队图标库, 设计师之间可以通过 CoDesign 插件调用矢量图标,无需再为图标切多个尺寸倍数、多个颜色的 PNG。支持自定义下载多种格式使用,可将 icon 转换为字体,便于前端工程师自由调整与调用。
常见问题
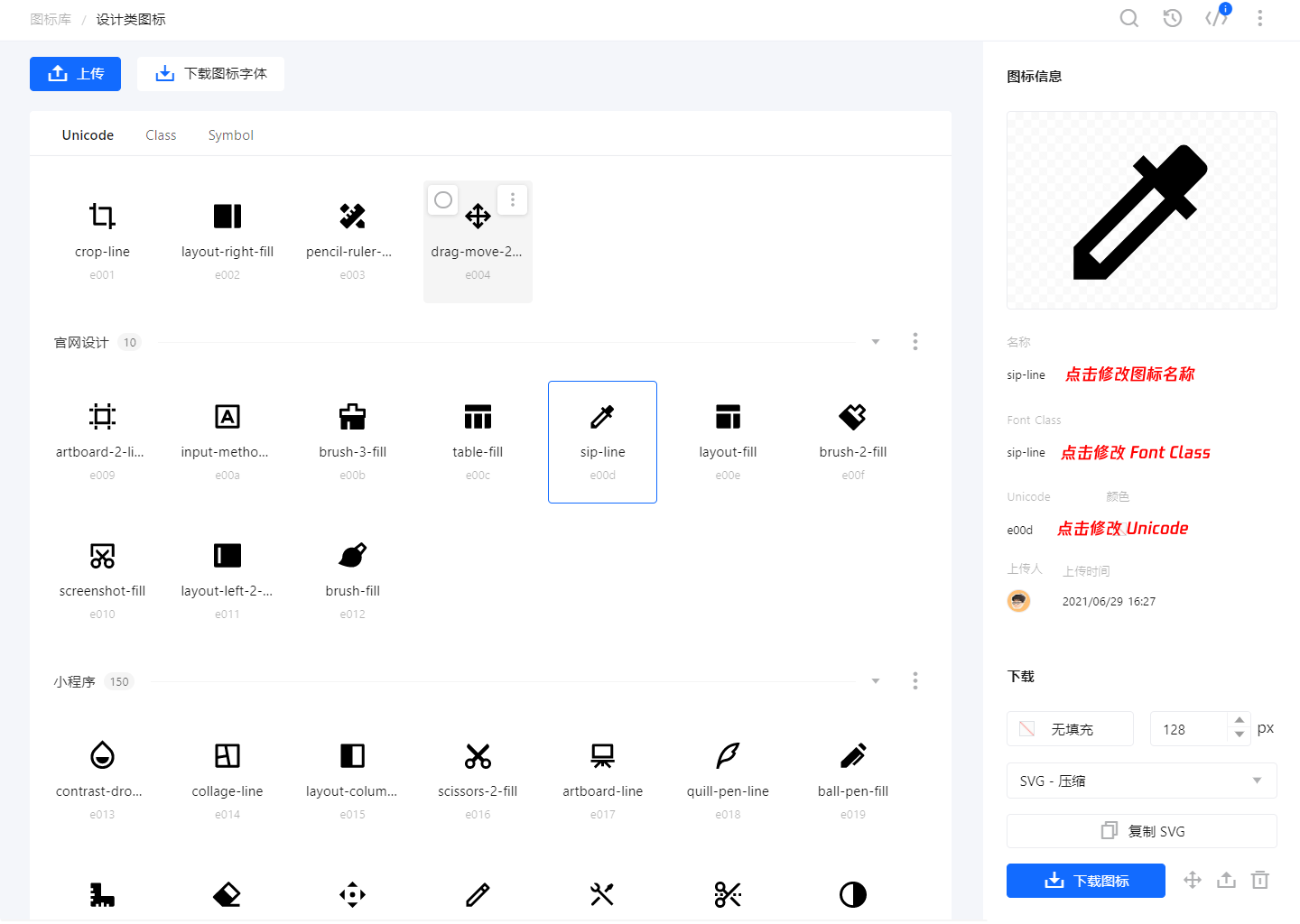
如何修改图标名称和 Unicode?
在图标库中选中图标,在右侧的面板中,点击对应内容即可编辑修改。

Figma 导出的图标,上传后显示异常
首先需要删除图标框架中所有隐藏的图层,所有元素都必须合并为一层。


合并图层后,将“轮廓线 Storke”应用于合并的形状。

提示
遵循正确的绘制操作顺序对于优化图标质量至关重要。以上操作有利于减轻图标重量,使 SVG 代码更简洁、更易于理解,同时,开发人员在重新着色图标时也能减少问题。
另外,除了确保路径闭合之外,请注意 Figma 的填充模式应避免使用“even-odd”,CoDesign 无法识别这种格式。

处理方式
请按照以下步骤在 Figma 中使用插件进行处理:
安装插件
- 使用 Figma 插件 Fill Rule Editor (opens new window)。
操作步骤
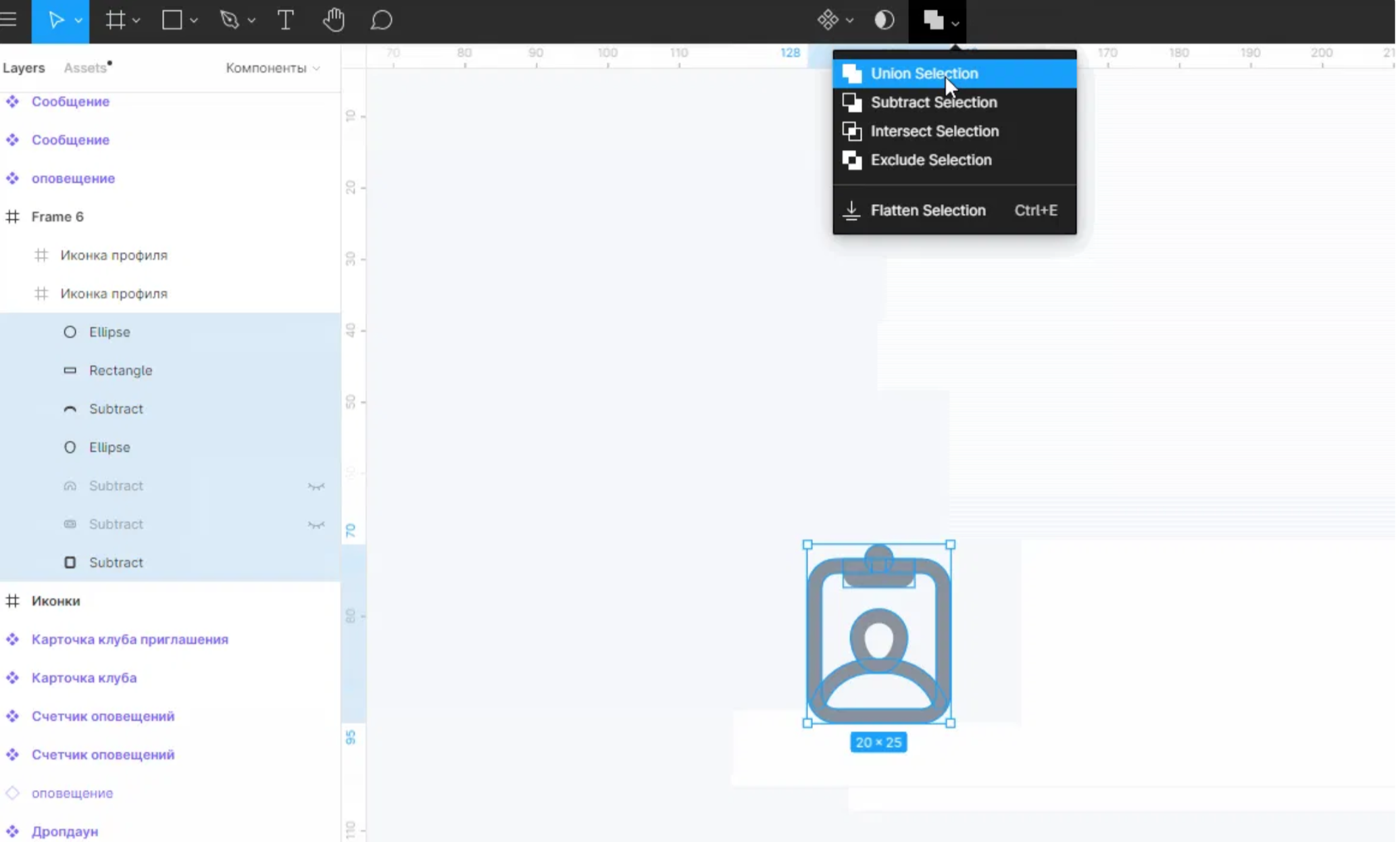
- 对组成图标的所有线条与形状执行命令“Union Selection”(如果本身就是单个线条或形状,则可以忽略这一步)。
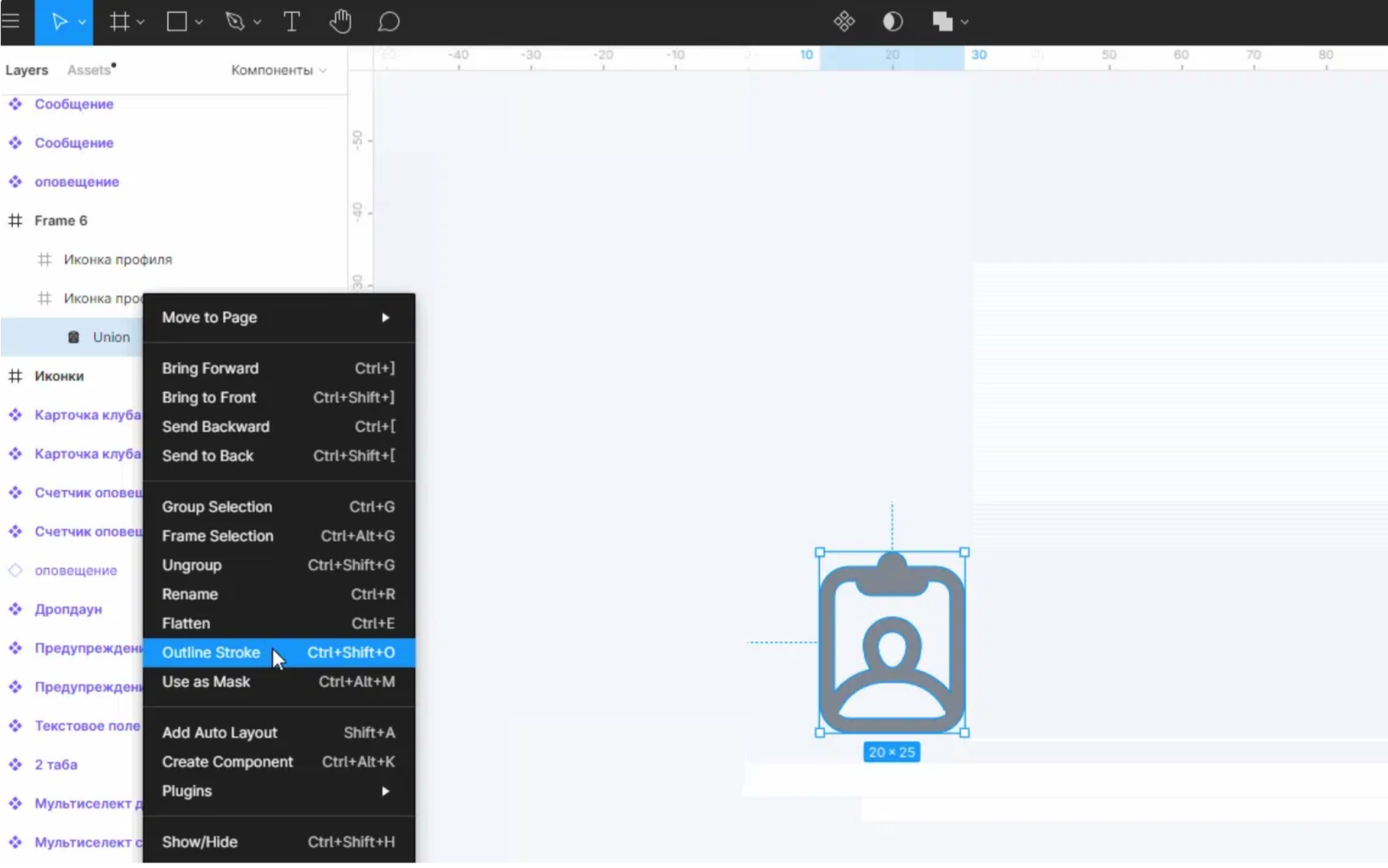
- 对合并后的图形执行命令“Outline Stroke”(快捷键
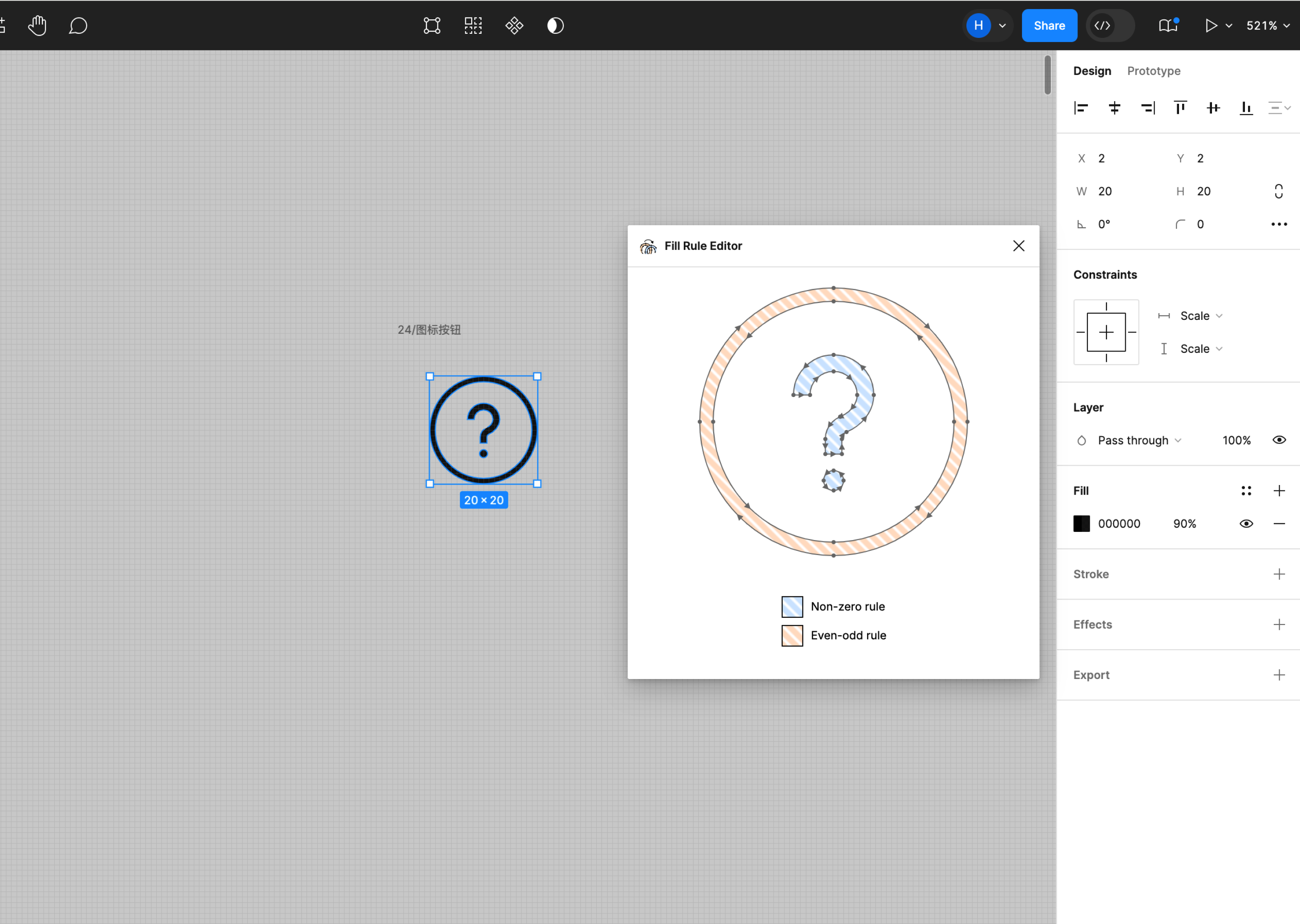
Command + Shift + O)。 - 打开“Fill Rule Editor”,选中图标内容(不要选中画板)。此时插件面板会显示出图形各部分的填充模式,蓝色代表“Non-zero”,黄色代表“Even-odd”。
调整填充模式
- 在插件面板中单击填充或描边可更改图标外观。最终效果应为一个蓝色版本的图标,这表示所有部分的填充模式均为“Non-zero”。
通过上述步骤,您可以确保图标在各种平台和工具中的兼容性,提高图标的使用和管理效率。
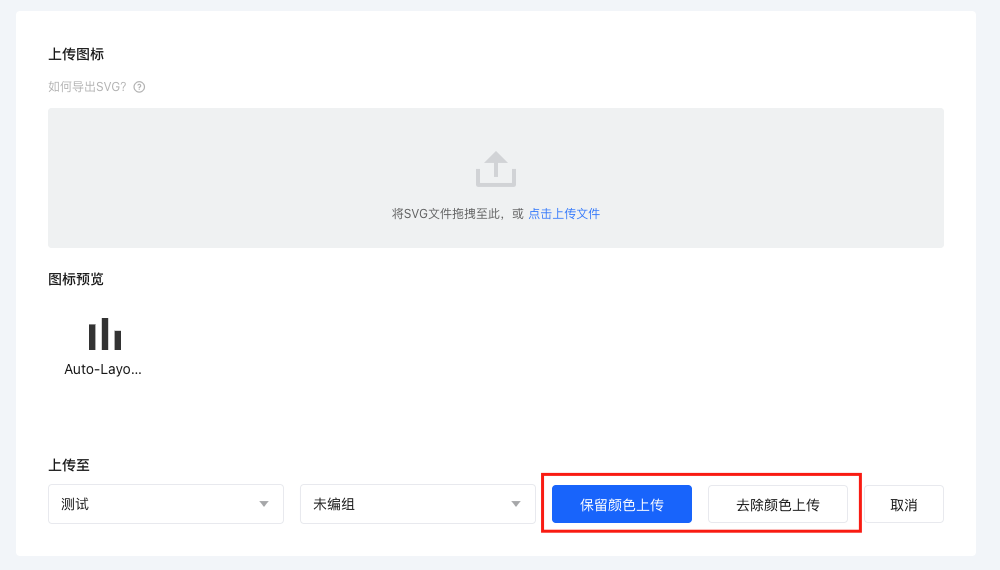
单色图标保留颜色上传,多色图标需要进行去色上传。

SVG 上传后显示不正确
SVG 上传不正确主要原因是没有按照以下三个原则对图标进行处理。
使用任何的设计软件,在导出 SVG 之前要先按照以下三个原则对图标进行处理。
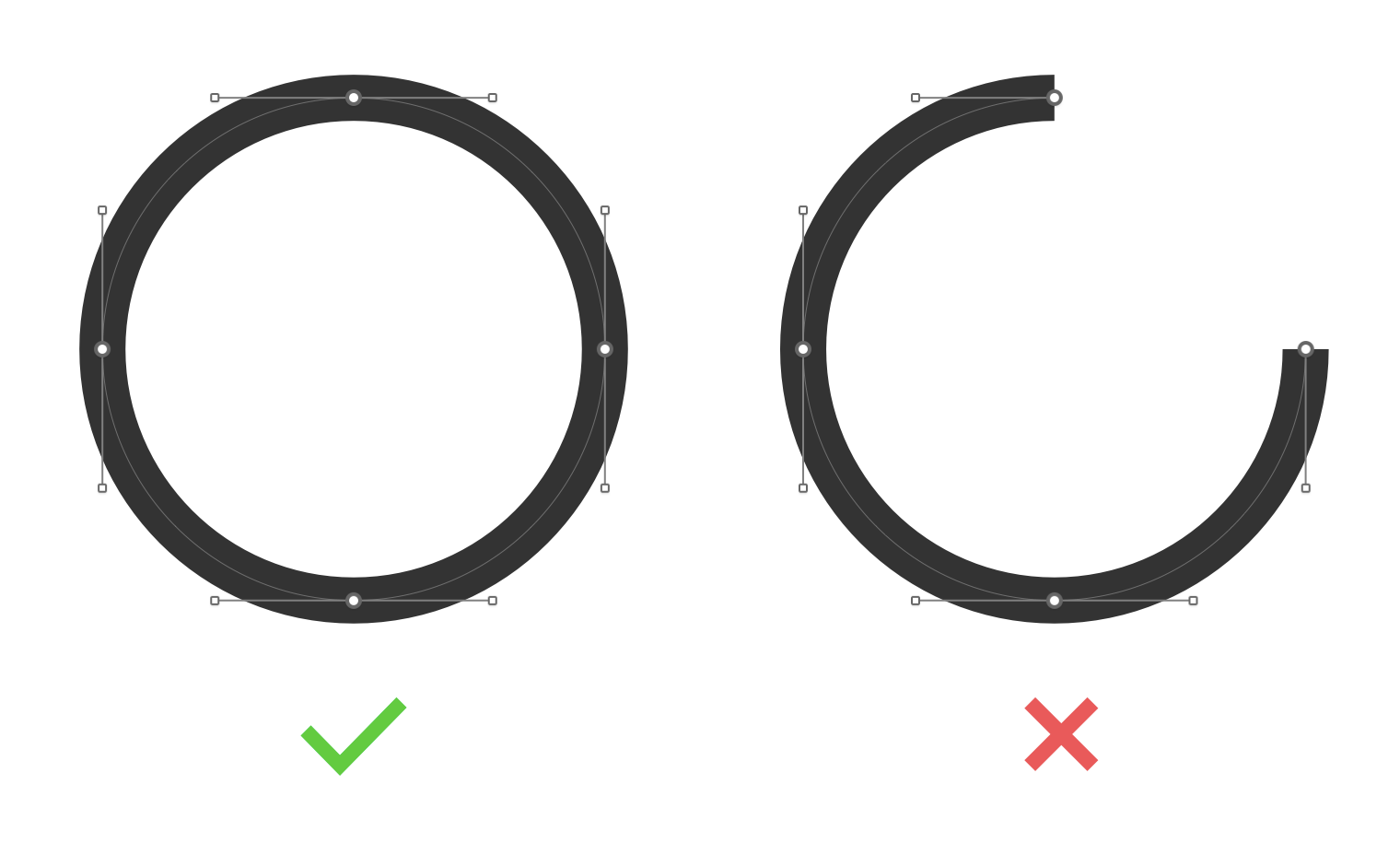
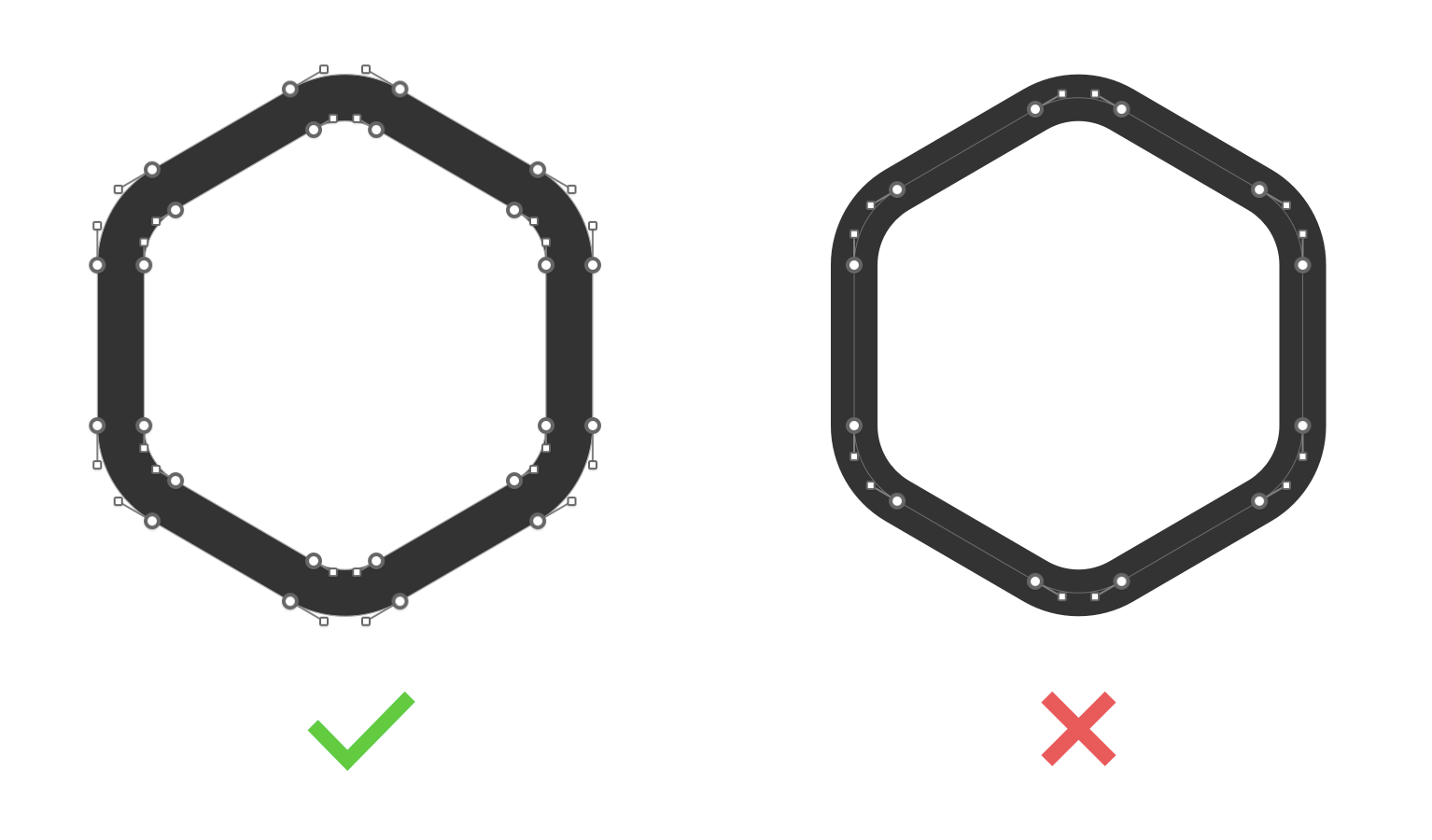
闭合:图标路径锚点要处于封闭状态

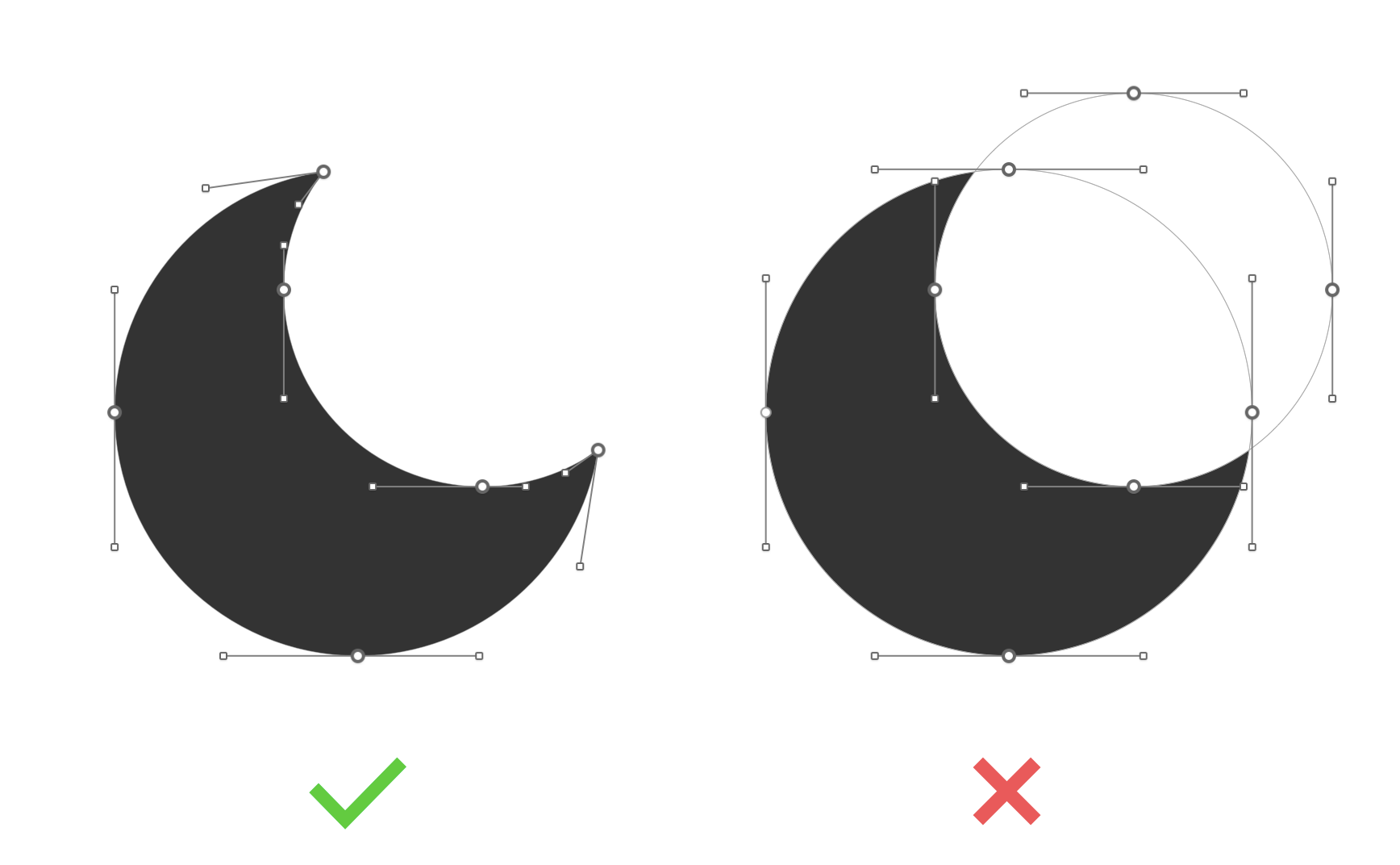
合并:如果有多个图形进行组合,要对图形合并且扩展

轮廓化:要将描边转化为闭合图形,填充颜色

是否支持上传彩色图标?
团队图标库支持多色图标的上传,支持多图层多路径的图标。同样尽可能保持同颜色的形状进行轮廓化处理即可。

这篇文章是否帮助到你
目录
