智能生成页面代码
「CoDesign 码上有」智能生成页面代码是企业团队和 CoDesign 专业版 (opens new window)用户的优先权益,该 AI 算法引擎由 CodeFun (opens new window) 提供技术支持。「CoDesign 码上有」目前支持移动端设计稿智能生成源代码,可将 Sketch 、Figma、即时设计上传的设计稿智能转换为前端源代码。该功能特色为:
精准还原设计稿,节省设计师 UI 走查时间;
基于设计稿智能生成 HTML、JS、CSS、全局样式等代码,前端工程师拿来即用,还可配置代码生成平台、样式长度单位、样式代码格式(CSS/LESS);
多平台、多框架支持,噪音元素自动清理,让工程师更好地聚焦在核心的业务逻辑上。

体验条件
- 企业团队或团队人数 ≥ 10 人的 CoDesign 专业版 (opens new window) 团队。
- 若团队人数未满 10 人,管理员可在团队设置中开启「是否允许成员邀请他人加入开关」,邀请更多的团队成员。


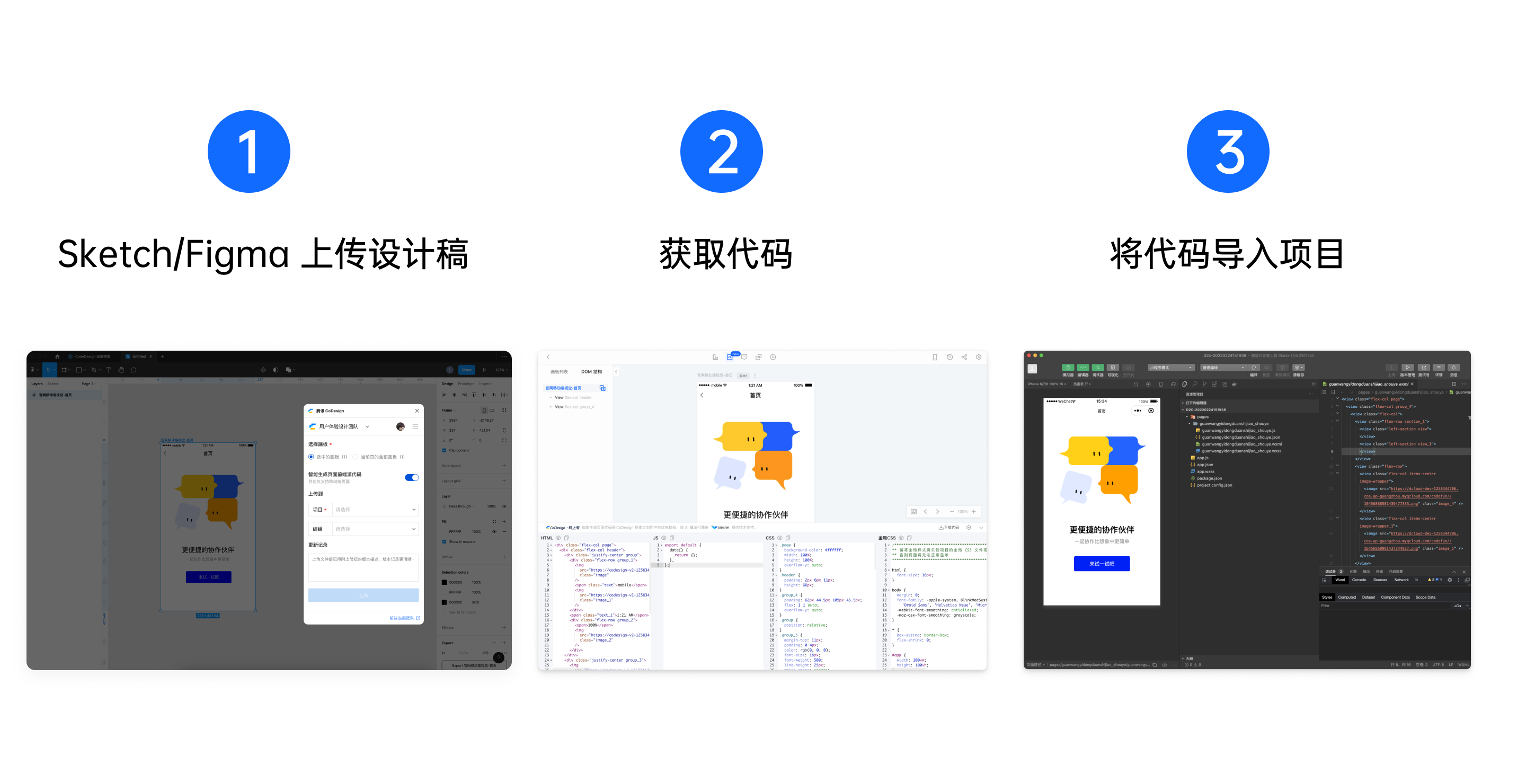
上传设计稿
提示
「码上有」智能生成页面代码功能,目前仅支持通过 Sketch 、Figma、即时设计、 MasterGo 、PIXSO 插件上传移动端设计稿,后续将支持更多设计软件的上传能力和开放 Web 端设计稿智能生成页面代码功能。
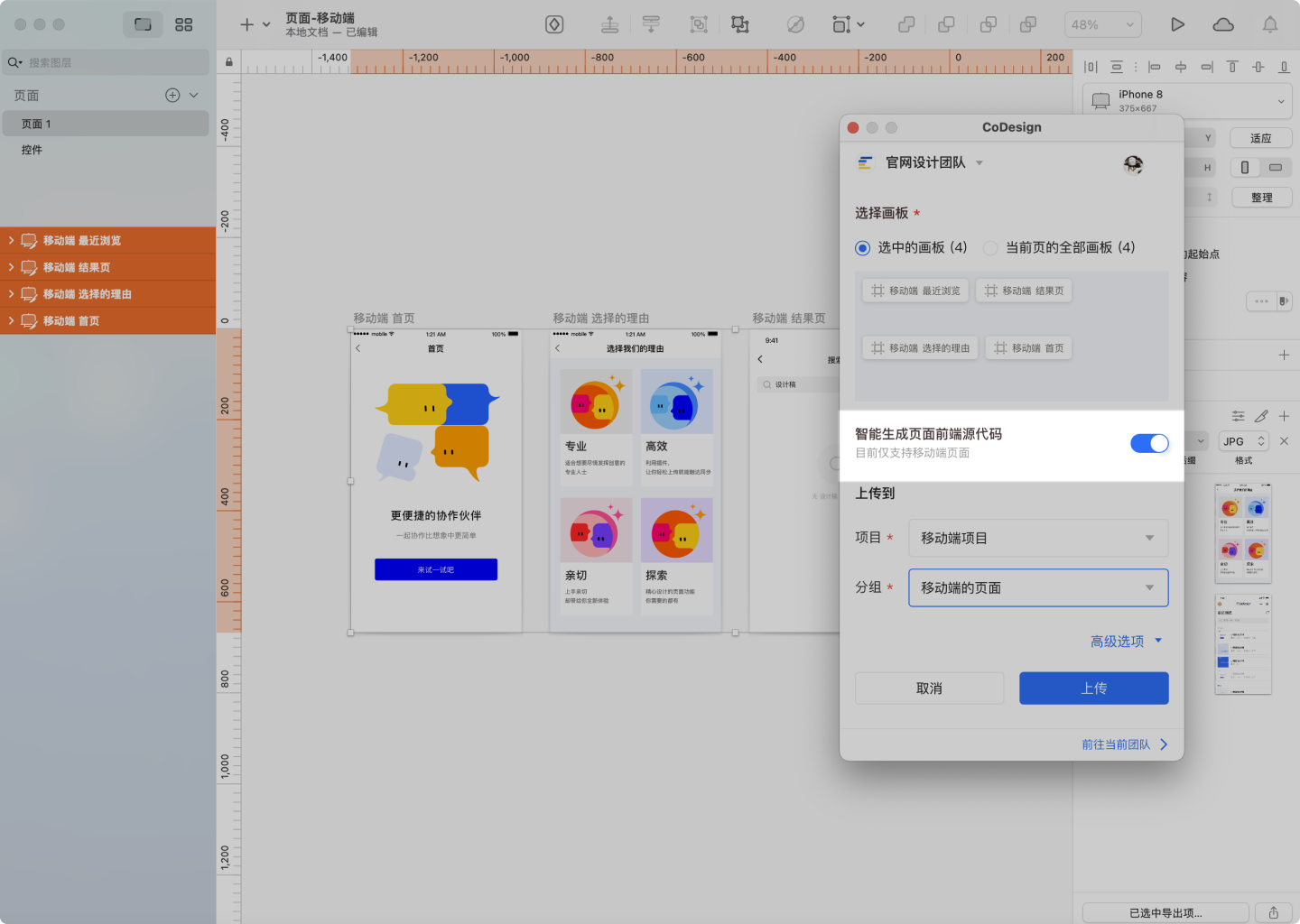
Sketch 上传设计稿
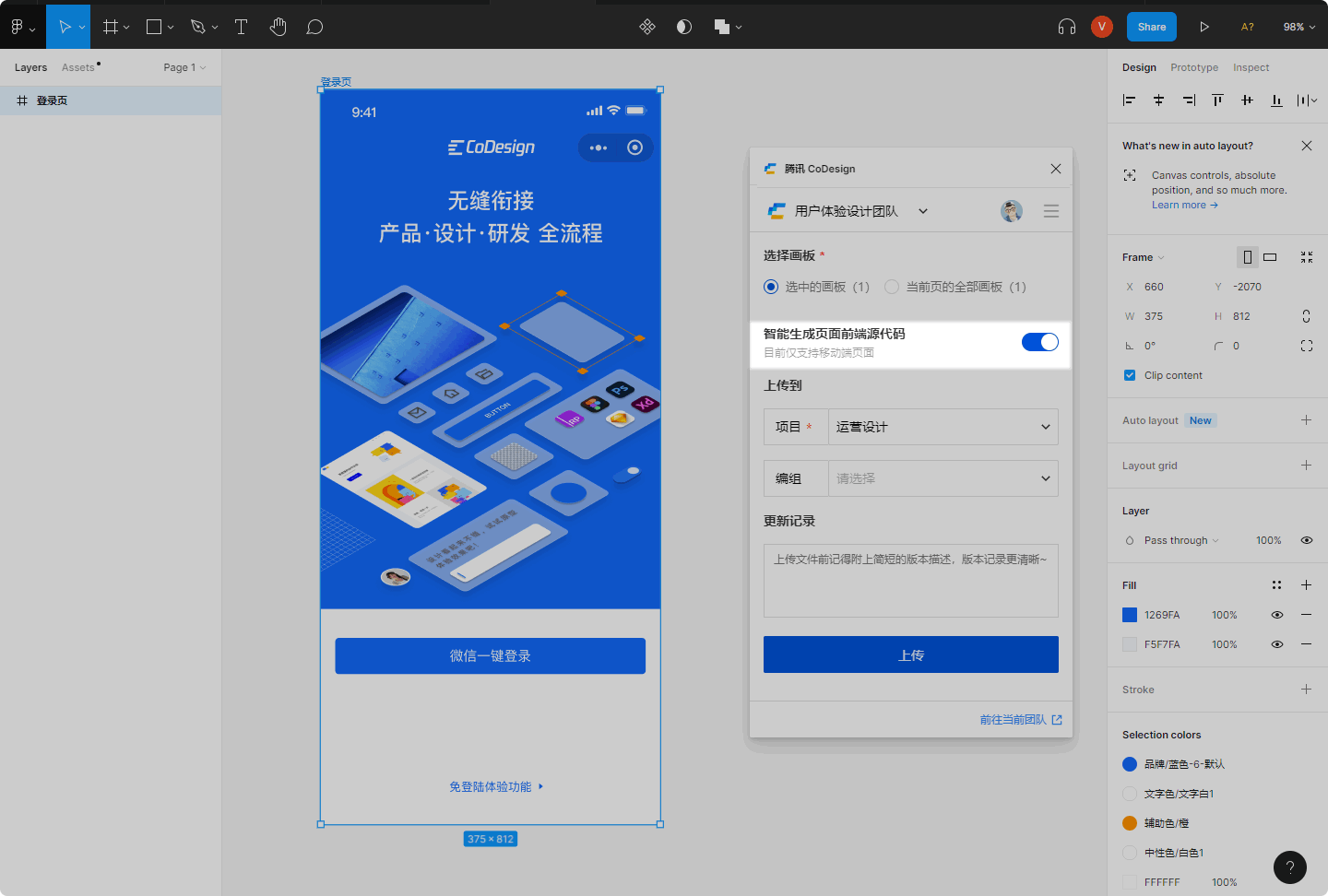
打开 Sketch 菜单栏插件 -> CoDesign -> 检测到有移动端画板时,可开启「智能生成页面前端源代码」选项 -> 将设计稿上传至 CoDesign。
提示
建议采用 Sketch 60.0 以上版本。

Figma 上传设计稿
插件安装好后,选择 Figma 中的画板或「当前页的全部画板」,鼠标右键 -> Plugins -> CoDesign -> 选择「团队」、「项目」、「编组」后 -> 检测到有移动端画板时,可开启「智能生成页面前端源代码」选项 -> 点击上传,即可将 Figma 插件设计稿一键传至 CoDesign 。

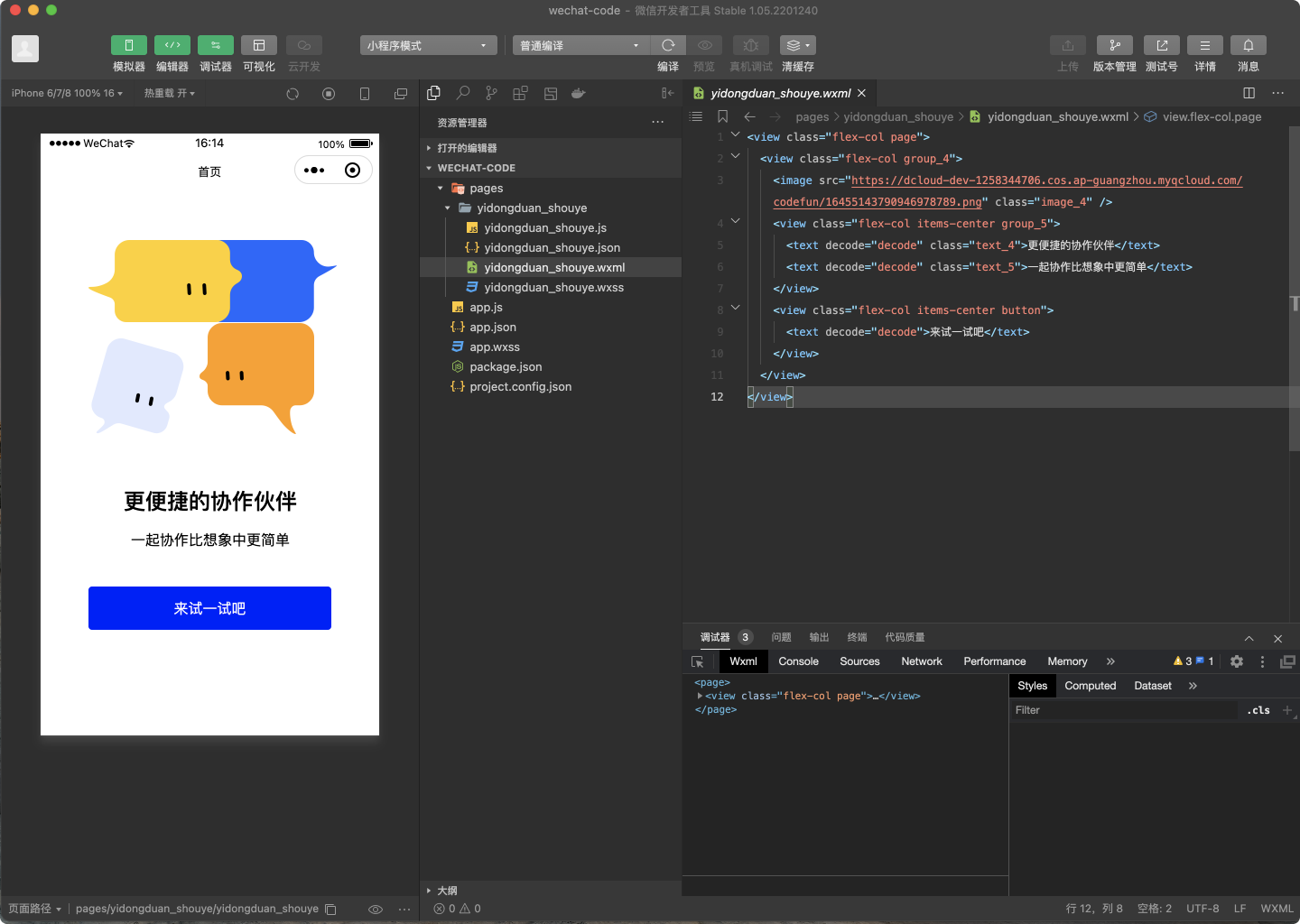
生成代码
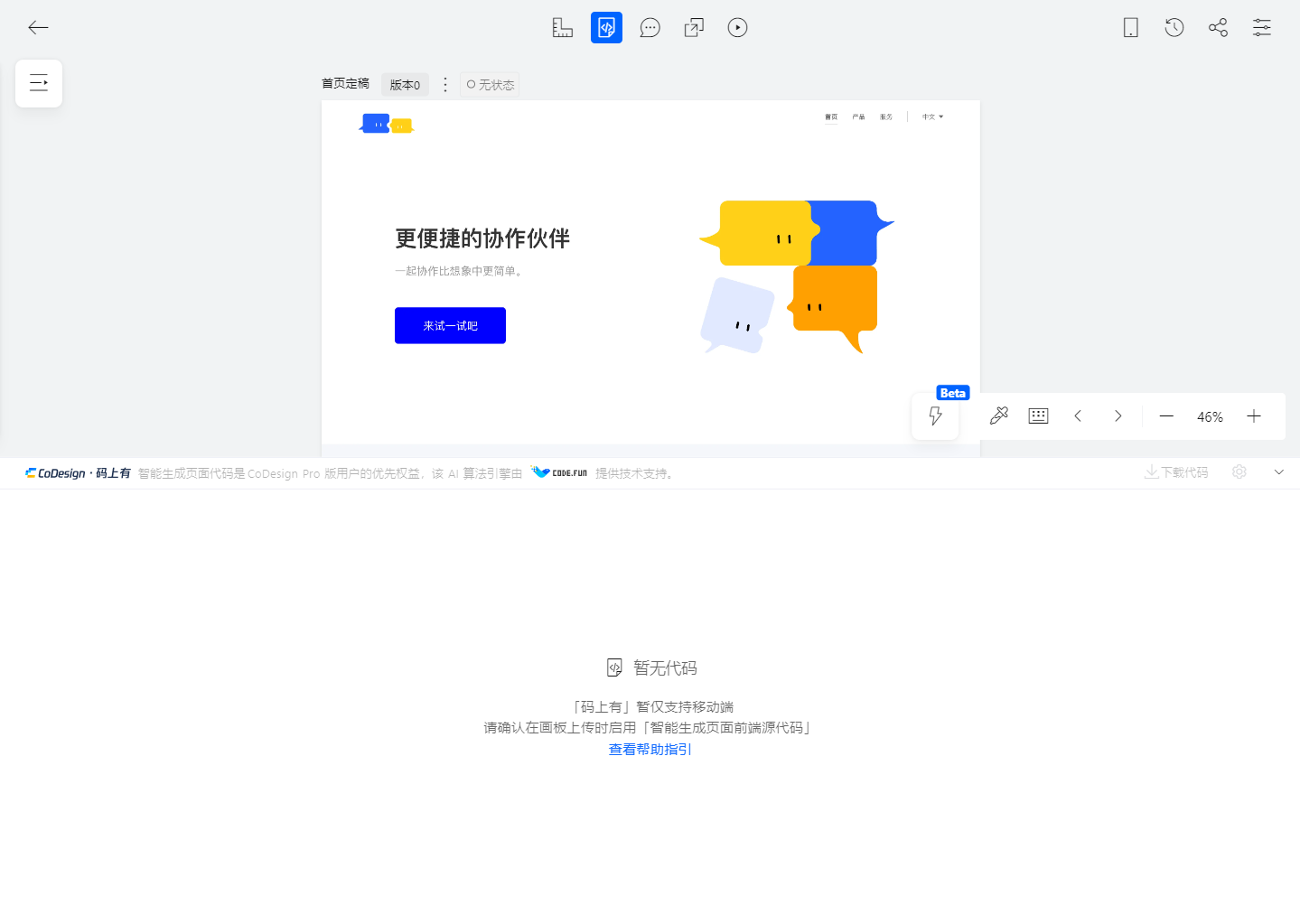
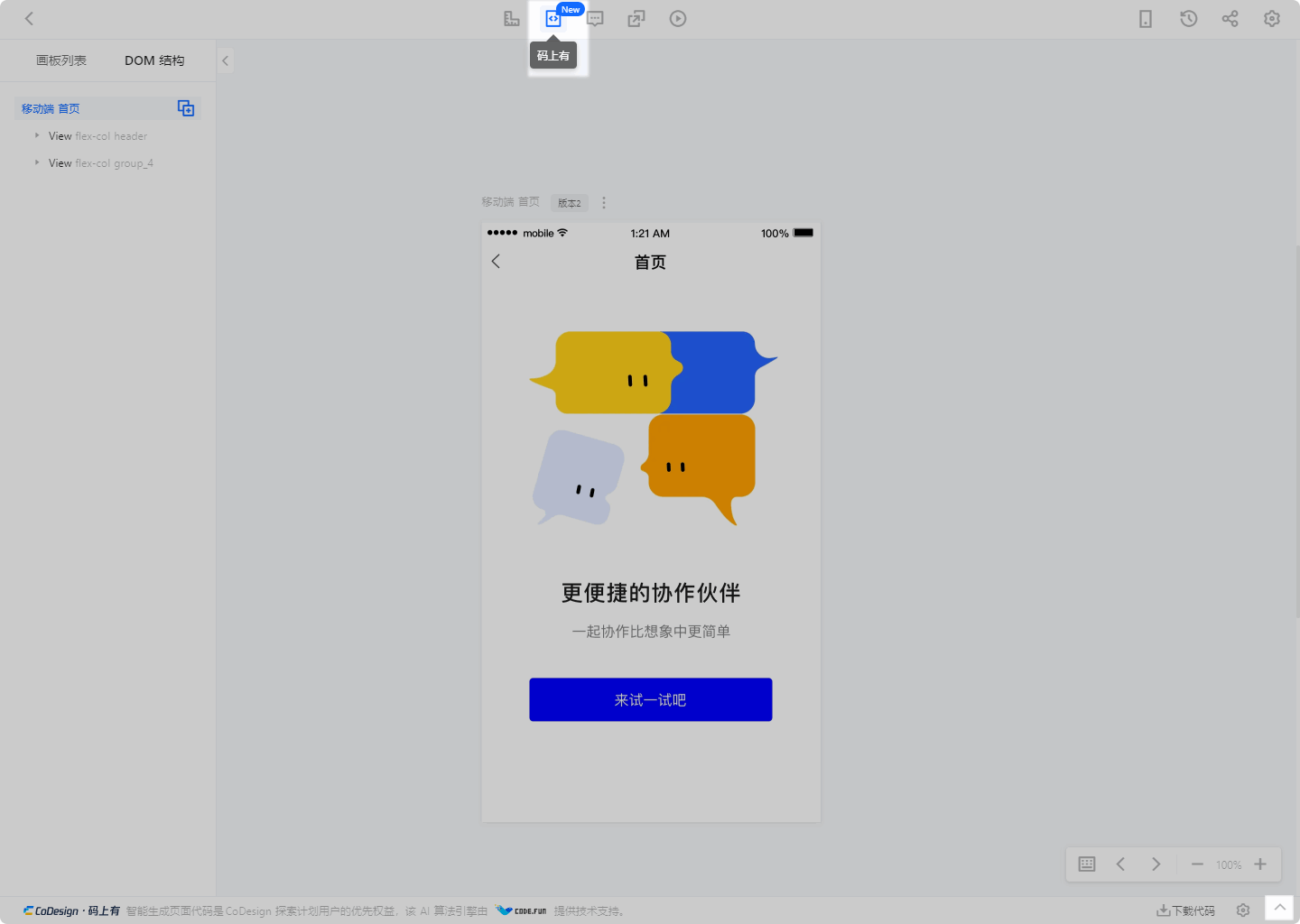
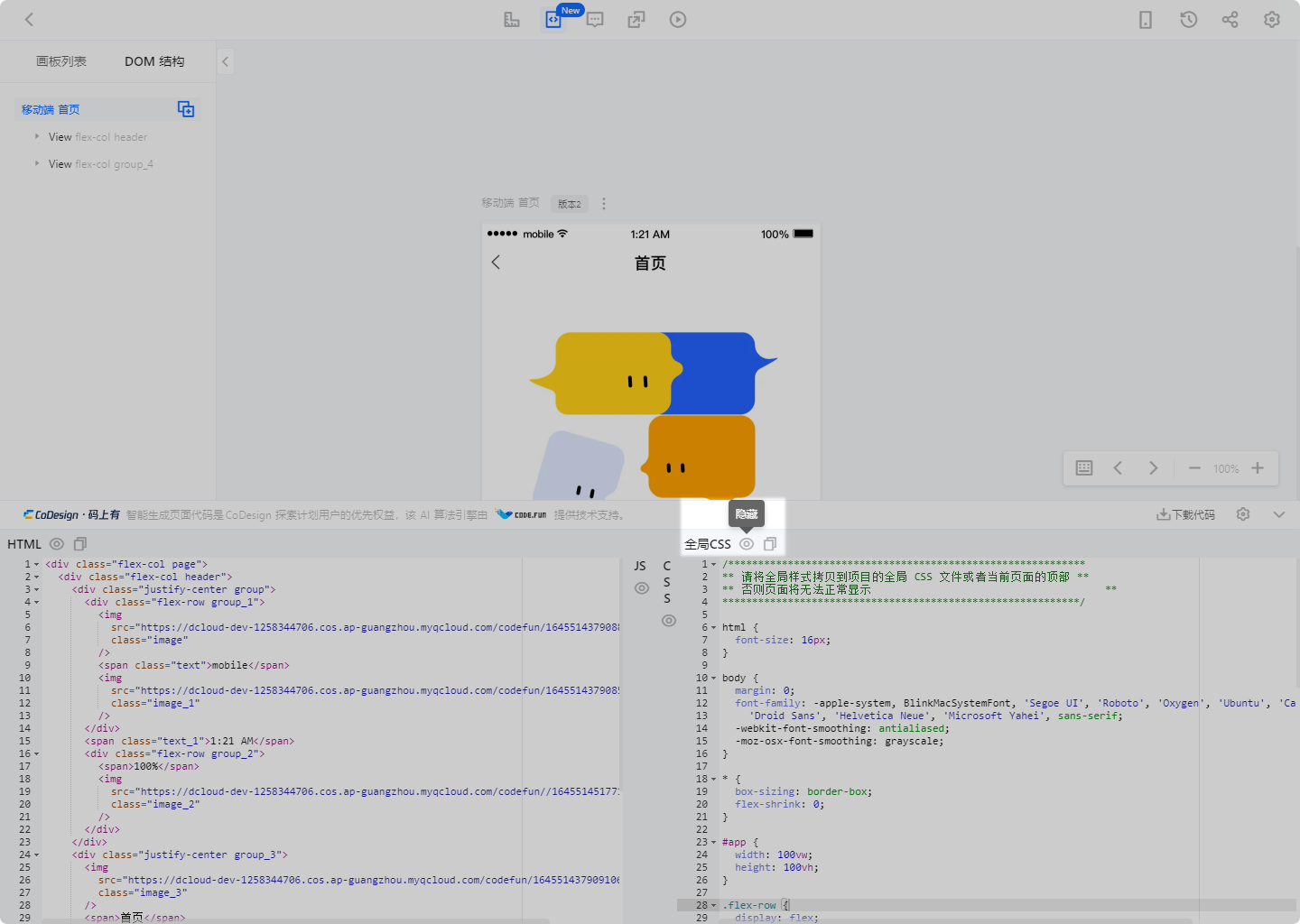
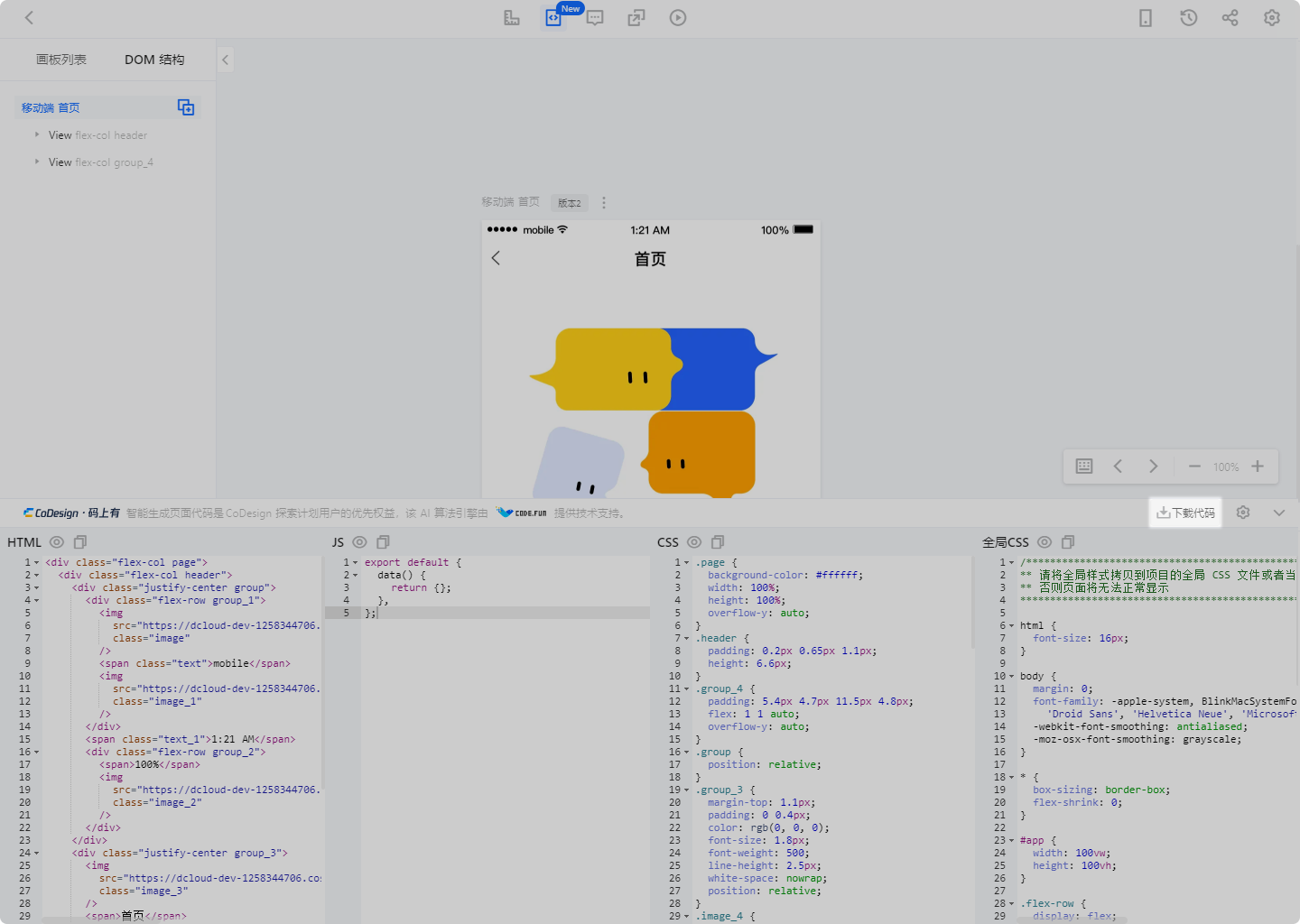
进入设计稿详情页,点击上方的「码上有」图标 -> 点击右下方的「展开」,即可查看代码面板。

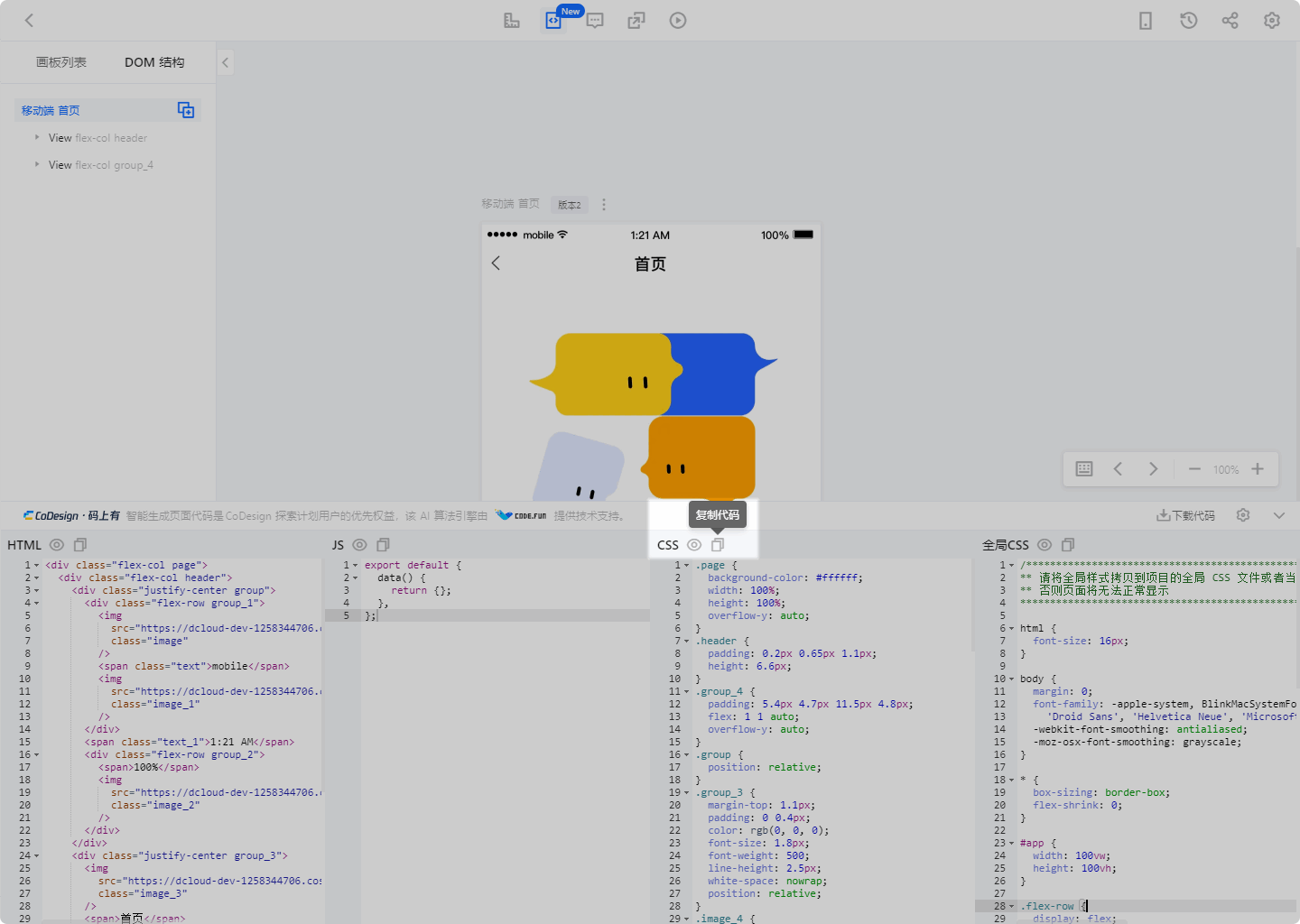
查看代码面板中的 4 个子面板,分别对应 HTML、CSS、JS 和全局 CSS 四种代码。按需在子面板中点击「复制」,即可一键复制代码。

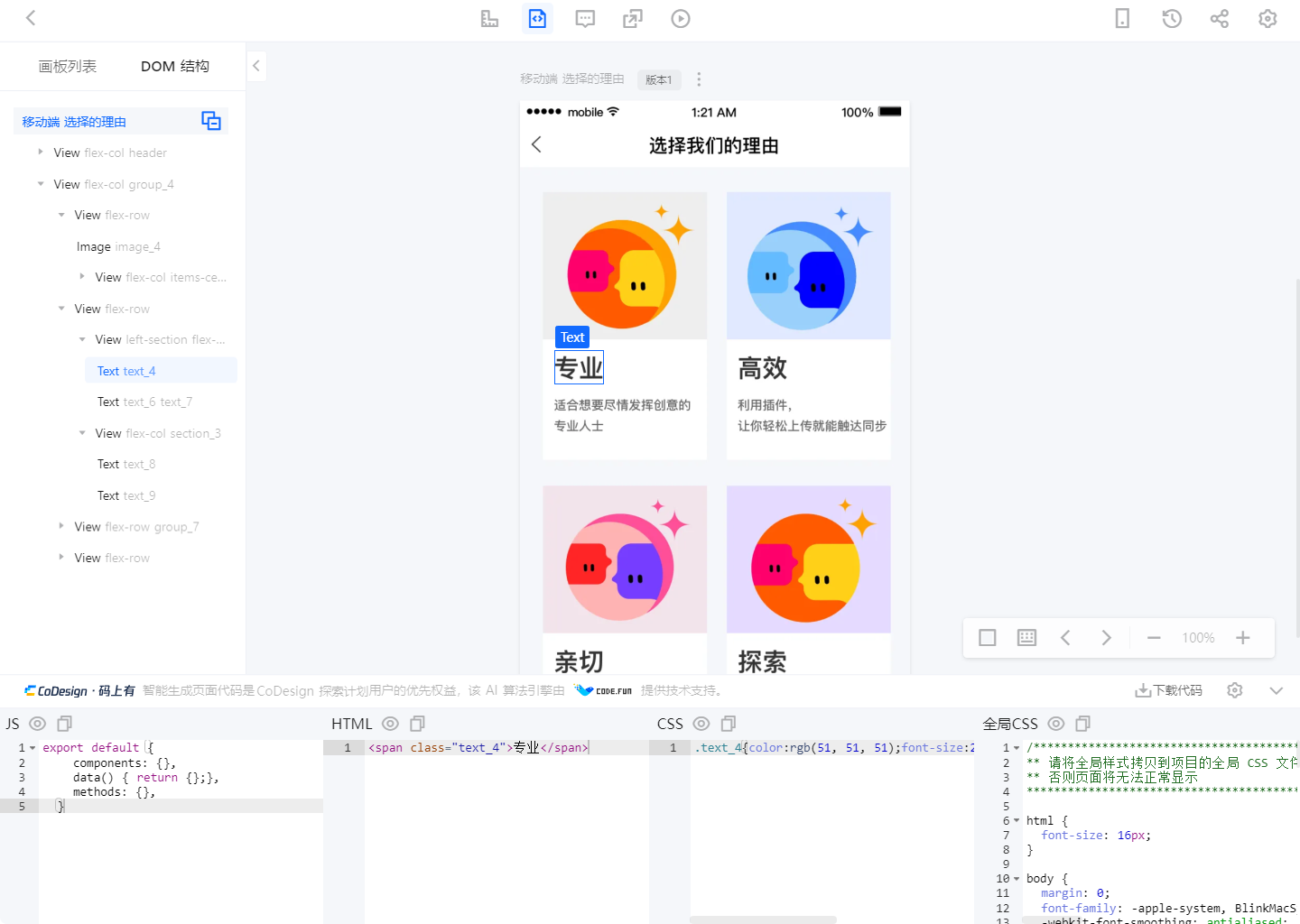
选中设计稿中的元素,在代码面板中将展示选中元素代码。

点击子面板中的隐藏/展示图标,还可隐藏/展示相关的代码。

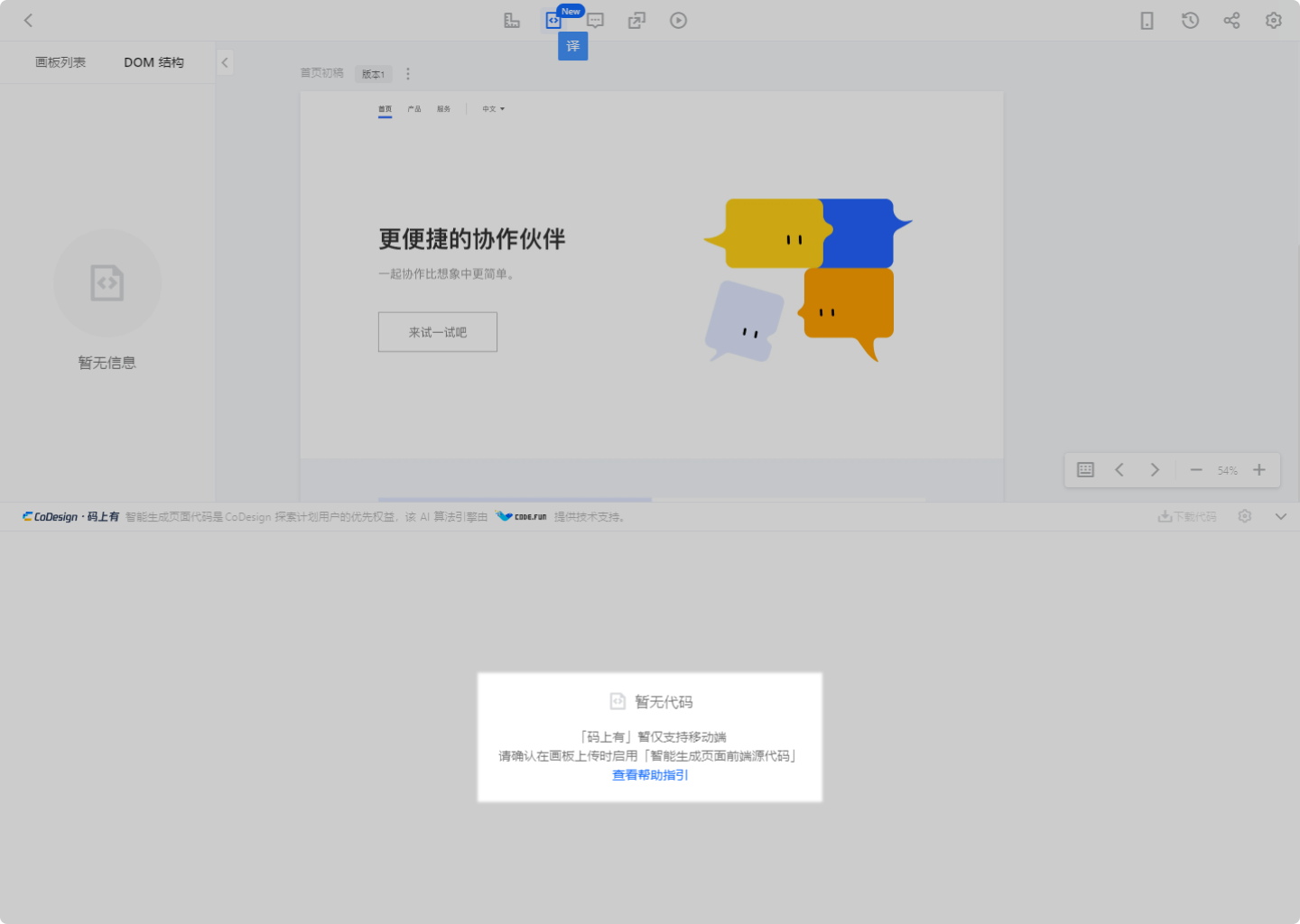
“未生成代码”的情况指引
启用功能后,但“未生成”页面代码主要有几种情况:
- 目前仅支持移动端设计稿代码生成,后续将陆续支持 Web 端页面生成;
- 历史版本的移动端设计稿,未生成,可再次上传后生成;
- 上传设计稿时,未打开智能生成页面代码开关。打开开关后,再次上传后生成。

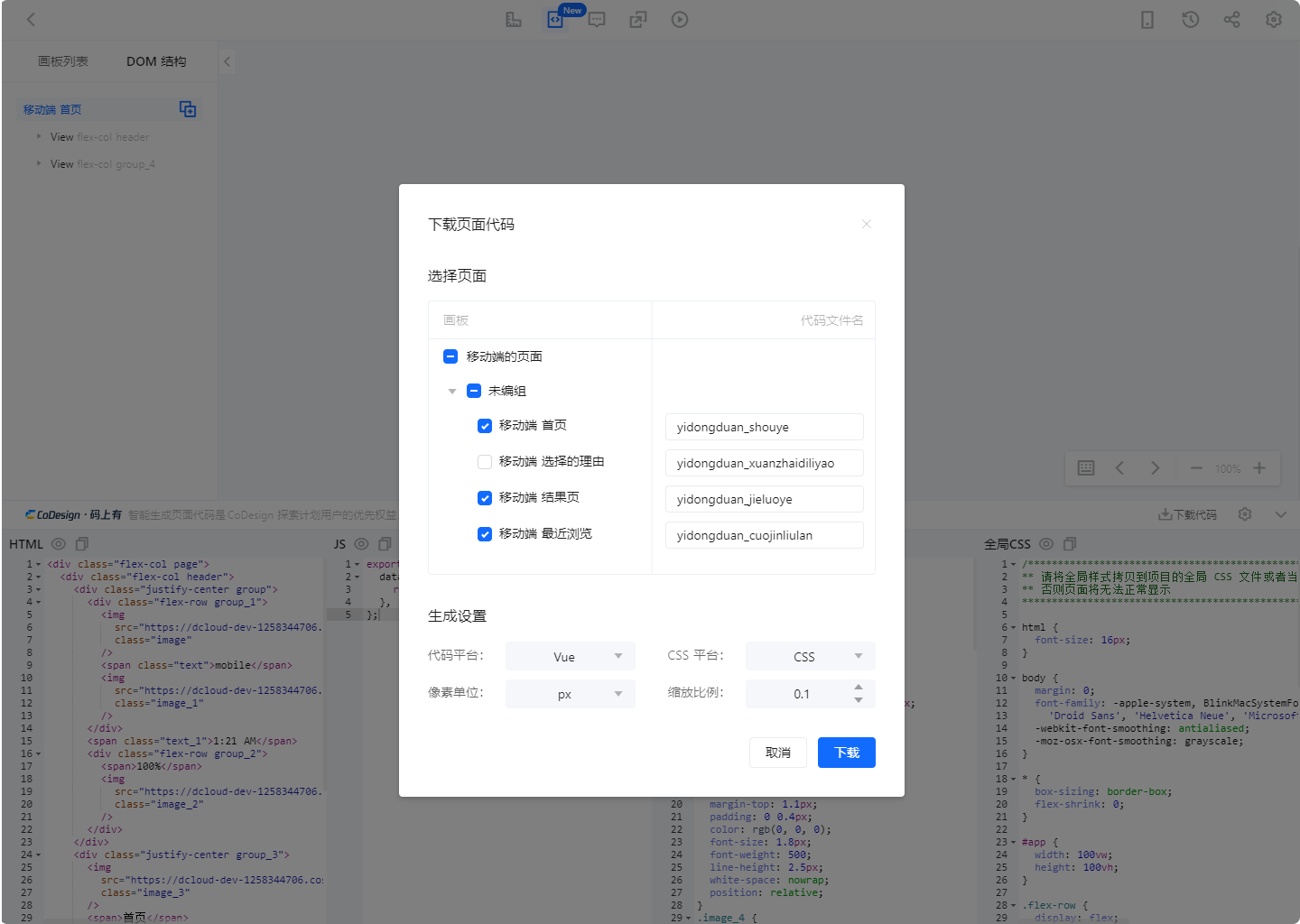
下载代码
在代码面板中,点击「下载代码」 -> 在整站打包下载面板中勾选项目中需下载的画板 -> 按需选择代码平台、CSS 平台、像素单位、缩放比例 -> 下载。


代码运行
下载好的代码以压缩包呈现,解压后,根据下载的代码类型使用相应的 IDE 打开,安装依赖后启动项目,即可查看效果。